Brackets is a free Javascript, CSS and HTML Code Editor. It automatically suggests the HTML, Javascript and CSS keywords and tag names and automatically closes the tags. An inbuilt webserver gives you live preview of the webpage in the browser. It also indents the tags automatically that makes the code look tidy. You can quickly comment out a line, set it to automatically close braces, shows code and parameter hints and has a pretty descent debugger.
Brackets is probably a good name for an html code editor and I found it pretty easy going on my machine. Let us see some of the features available with Brackets.
Support for various Programming languages:
Brackets supports HTML, Javascript and CSS. These are the main languages we normally use to design the front-end of our website. It also ensures you don’t have to use separate IDE for HTML, JavaScript, and CSS.
Code Formatting
It lets you format the code and that is something required when you’re dealing with a large source code file for the latest project you’re working on. A little formatting of the code would make it more readable and makes it look tidier. It of course lets you perform tasks like Cut, Copy, Paste. It lets you perform Undo and Redo, Select a line or Select the entire code in the file you’re working on.
Increasing and Decreasing the font
You can easily increase the font by pressing Ctrl and ‘+’ key. To decrease the font, press Ctrl and ‘-‘ key. To come back to the normal font, press “Ctrl+0” (it’s a zero). This would let the code be a little easy on your eyes instead to straining them while staring at those tiny semicolons spread out on the screen.
Indentation
Indentation would actually make your code more readable and makes it look good to the eyes.You wish to make some changes to the code later (which we always do), or you’re trying to track a bug in the code, indentation can sometimes help you in this. Brackets automatically indents the code as you type but you indent a line manually too.
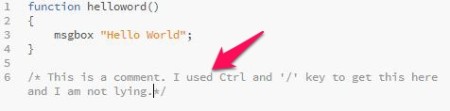
Inserting Comments
Like we talked about indentation, comments are the most important and often ignored aspects while programming (we’re not talking about professionals here). Maybe we get too involved in the code or sometimes we just feel lazy to type in some of those extra lines (comments). With Brackets, you can easily insert a comment to your code with “Ctrl+Shift+/” for a block comment. While working with the code, a brilliant idea just struck your mind. You decided to get the same task done in a simpler and shorter way and decided to change the code a little bit. In this case you might not want to delete the old code but quickly want to test the new solution which you got enlightened with. You can convert any line of code to a comment by pressing “Ctrl+/”. What about the language I am working with? Don’t worry about it, Brackets is smart enough to know the language you’re working on and insert the comments appropriately.
[NOTE: Brackets is not yet capable of reading your mind so you might have to type in the sentence for your comments.]
Duplicate a line
You might require the same line of code to be repeated on to the next fifty lines. Maybe you’re creating a form with a drop down list of items. You would not type the same “select” statement, fifty times would you? No, you can duplicate those line easily with Ctrl+D.
Deleting a line
You can easily get rid of a line by pressing Ctrl+Shift+D. This would get rid of the entire line of code you typed, no matter how long it was. Well, you can select the entire line of code if you want to do it that way. But, I was suggesting the “Ctrl+Shift+D” way of doing it just in case you don’t want to waste time selecting a line that would span about hundred characters reaching out right across your neighbour’s computer.
[Sorry for not including the snapshot of the deleted line; Still trying to figure out how to make a deleted line appear on an image]
Moving the lines
What if you typed in a line at the wrong place. Not to worry, you can easily move the line up or down by pressing the “Ctrl+Shift+ Up Arrow key” or “Ctrl+Shift+ Down Arrow key”.
Find and Replace
This software lets you find a text or piece of code in the source code file you’re working on. You can choose to replace the text with something else too. This can be useful when you want to change the name of the variable because I am sure, if it’s a variable, you might have used it somewhere else in the code as well.
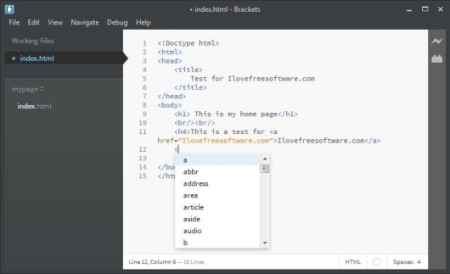
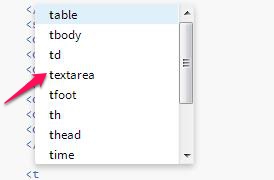
Brackets gives you free advice
Brackets guesses what you’re going to type and quickly presents you with a list of possible keywords and tag names. You can choose amongst those and most of the times, you will find what you were going to type. Don’t you think it will be useful if you’re trying to use one of those long parameters or functions in Javascript or even something in CSS? I found it helpful.
Code Hints and Parameter Hints
You can get hints for code by pressing “Ctrl+Space”. To get hints on parameter, press “Ctrl+Shift+Space”.
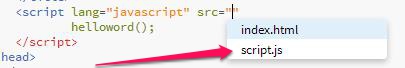
File name suggestions
Brackets turns out to be helpful when you have many Scripts or Style Sheets written for your website and you have them all saved in the same folder . You might not remember the exact name of the file you want to use in your code. Brackets pops in with a list of files. You would not have to open the folder and look for the name of the file where your script or the style sheet resides.
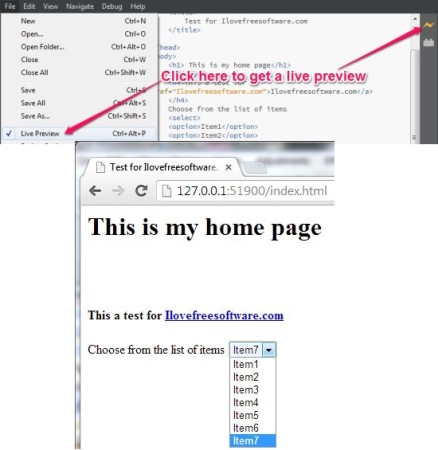
Preview in browser
It would be an added advantage to see your hard work coming to life. You can use the Live Preview Option by pressing “Ctrl+Alt+P” or click on the “ThunderBolt icon” on the top right hand corner to get a live and working view of the project you’re working on. Brackets runs a website server on your computer to get you the preview. The best part with Brackets is that you can work on the editor and see the changes taking place in the browser in real-time. This would help you analyze the page better and get the desired output.
Conclusion
Brackets is a good html code editor that has all the features that would encourage a developer to try it. The code suggestion feature would help you save a lot of time, specially if you’re a beginner and dealing with the complexities of the keywords and function names that might be hard for you to remember. The live preview is a feature that I just can’t ignore highlighting about. It lets you view the changes taking place for in real-time. It is good tool for anyone who is looking for a change and want to try out a new html code editor. I would suggest you to try it out, come back and tell us how it was.