Whimsical is a free online collaborative wireframing service with visual flowcharts. This service lets you easily create wireframes for your website, app, etc. with predefined device mockups or frames, icons, connector, etc. You can also add custom text, upload images, add links, and other elements like buttons, shapes, and more. It comes with an infinite canvas which means you can add as many elements as you want and connect them with each other to get a perfect wireframe for your product or service. It provides one of the best, simple, and effective platform to create wireframes.
There are many other websites available which also let you create wireframes. But, none of them have the option to collaborate with your team. So, the collaboration feature makes Whimsical distinct from them. Not just that, it also comes with an additional option to let you create stunning visual flowcharts. That means if you’re working on a UX design, then you get both the planning tool (via flowcharts) and the UX designing tool (via wireframing).

Note: The free version of Whimsical is limited to only 4 boards (including Wireframes and Flowcharts). These limitations will also be levied, even when you delete the boards. However, you can easily restore them from the trash, clear them up, and use for other new projects.
How to Setup Whimsical and Invite Team Members:
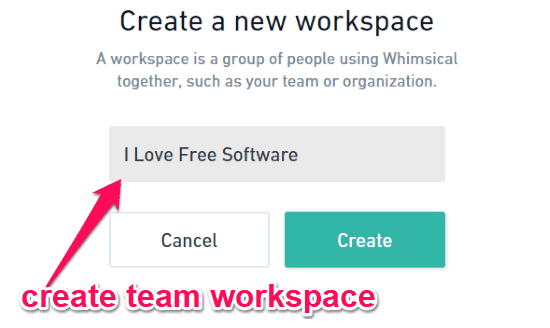
To get started, simply visit the homepage of Whimsical and then sign up for a free account. After you’re in, click on the “Create New Workspace” button on the left to create a team workspace. You can do that just by entering your team’s name.

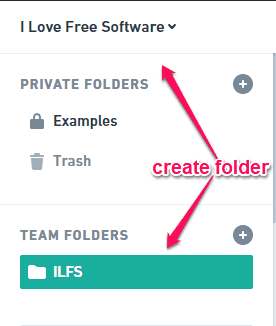
Then you can go ahead and create a folder inside the workspace. To do that, all you gotta do is click on the “+” button visible on the left under “Private Folders” and “Team Folders”. That means you can create public and private folders in a workspace.

When you’re done with that, click on the “Invite Members to the Workspace” option under the Team Folder section to invite team members for collaboration. You can invite multiple team members just by entering their emails.
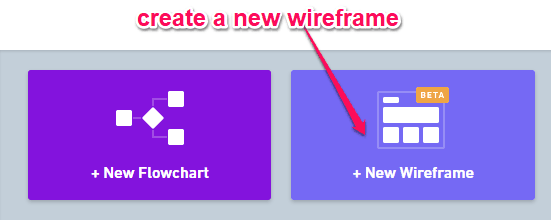
After you’re all set with inviting team members, you can simply open the folder and proceed to create a board. To do that, you can either choose Wireframe or Flowchart option at the top. Now, lets start with Wireframing.
How to Create a Wireframe using Whimsical:
To create a wireframe, the first thing you need to do is select the “New Wireframe” option. As soon as you do that, the wireframe editor will open up with a blank canvas and a toolbar on the left.

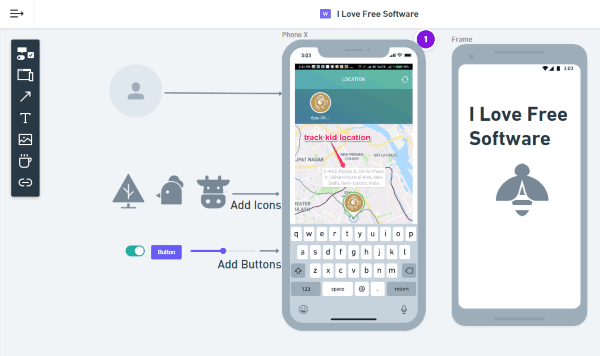
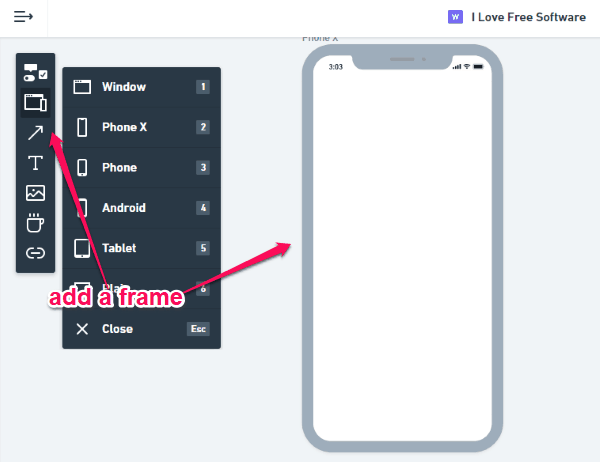
Now, let’s say you want to create a wireframe for your mobile app, then what you need to do is choose a device mockup and add it to the canvas. For that, click on the “Add Frame” tool on the toolbar and then you can choose between different devices like iPhone X, iPhone, Android, Tablet, etc. Once you select a device, it will be added to the canvas, as shown below.

After adding the device mockup, you can click on it to see some additional options associated with it. Suppose, you have selected an iPhone X frame, then you can see the options to enable the keyboard on the phone frame, status bar, and also add comments for your team members to see.

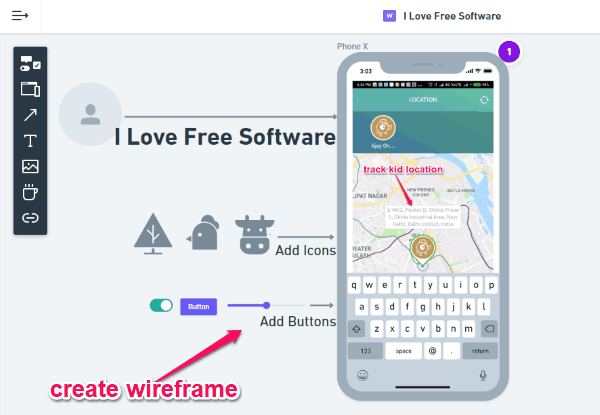
On the toolbar, you will see other tools to add images, links, custom text, icons, and other elements like buttons, sliders, shapes, etc. Another useful tool offered by this wireframe service is the “Connector”. This tool allows you to build a connection between elements which you have added to the wireframe canvas.

So, this way you can easily create a wireframe for your website, app, etc. You can also export the wireframes as PNG files for free. Whatever, you can do in the editor will also be accessible to your team members. Not just that, they can also collaborate and contribute to your wireframe design.
How to Create a FlowChart using Whimsical:
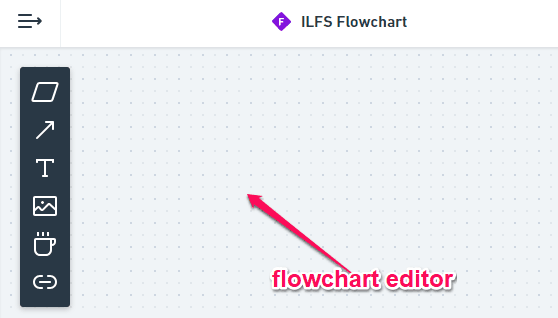
Apart from creating wireframe, Whimsical also allows you to create visual flowcharts. To create a flowchart, you would need to first select “New Flowchart” option at the top after opening the project folder. When you do that, the flowchart editor will open up and you will see a blank canvas and a toolbar on the left.

On the toolbar, you will see various tools using which you can add different shapes (like a rectangle, trapezium, circle, prism, etc.), use connector to connect shapes in the canvas, add text, insert images, add icons, and links as well. This way you can easily create stunning visual flowcharts and export them as PNG files. Th team member can also collaborate on creating flowcharts.

Closing Words:
Whimsical is very useful online collaborative wireframing service which provides a simple way to create wireframes for your website, app, software, etc. This service is perfect for companies with departments like product development, design, engineering, and so on. To make it more useful for you, it offers an option to create stunning flowcharts as well. The only thing which might concern you is that fact that the free version is limited to only 4 boards or else is definitely one of the best online services to create amazing wireframes.