Fluenticons is an online icon viewer with over 4000 beautiful and resourceful open source icons from Microsoft. The icons are available in Filled and Outlined styles.
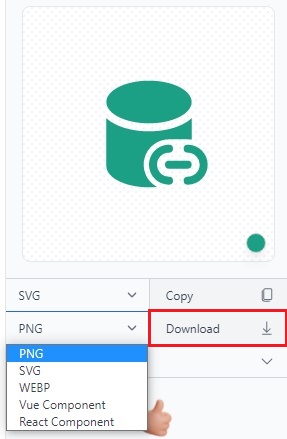
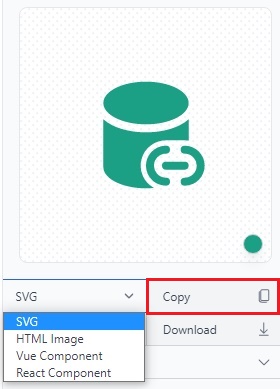
You can download the icons in PNG, WEBP, Vue component and React Component form. You can also copy these icons reusable source code (snippet) in the SVG, ‘HTML image’ form and more.
This website is not affiliated or connected to Microsoft in any way. It is just a viewer for the open-source icons provided by them.
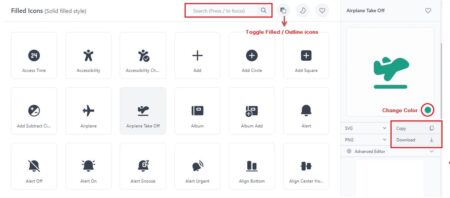
The icons are neatly sorted in the Alphabetical order, but you can search for any specific icons using relevant search strings.
Click on any icon in the extensive collection and you can view it in a larger size in the side panel. You can choose to change the fill color of the icon too from the side panel.
Here is how to use this online icon viewer tool:
- Visit Fluenticons.co and start browsing their huge collection of icons graphics.

- Select any icon that you like or alternatively search for relevant icons using search strings.
- Click on the icon to view it in a larger size. You can manipulate its color and visualize how it looks by clicking on the ‘circle’.

- Once your work is done, you can download it in various file formats.

- You can also choose to Copy it Snippet code and render it on the internet in various web pages.

If you are tired of using the same icons in your development, these icons are a great creative boon for you. They look extremely professional and offer a wide coverage of topics.
Using the SVG and other code snippets helps the developers in reducing the load time of their pages / apps. You can also copy the SVG path from the snippet in an SVG Editor to change the shape of the graphic. Click here for an excellent SVG path editor that we recently reviewed.
Downside:
- Icons aren’t categorized into various types like Android, iOS, Data etc. The only option left for the user is to search the various icons and select the preferred one or browse through the extensive collection.
Verdict:
This is a very good tool for viewing and downloading open-source free icons. The developers have done good by providing multiple option for downloading in various formats. With some additional features like categorization of the icons and provision for batch downloading of multiple icons at a time, this could become an extremely useful tool for UI / UX designers and artists.
You can go ahead and try them out from this link.