OpenWidget is a free website widget that you can add to your sites. It brings FAQ, popular products, and contact form in one place. You can place this widget on your ecommerce website and then leave it there. Site visitors can use it to see answers to the frequently asked questions, recommend products, and to contact you about an issue. Everything in this widget is customizable from color to the questions.
Here it comes automatically equipped with the email integration. All the people who want to send feedback or complains can just enter their message and you will receive that directly in your mailbox. For now, there are no limitations on views or number of clicks on this widget. But you do have to create a free account to get started. The best part is everything in this can be configured visually. You don’t need to know coding in order to make it work.

Free Website Widget to Add FAQ, Popular Product, Contact in One Place
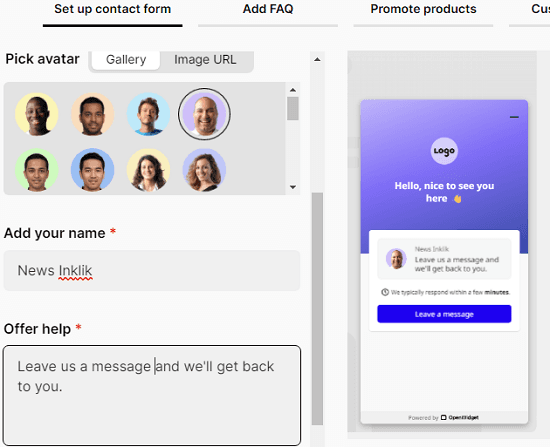
You can reach the main homepage of OpenWidget here. After that, sign up as a free user and then get started with the configuration. When you reach the main dashboard, the very first thing that you have to configure is avatar, logo, and nickname that will appear on the widget.

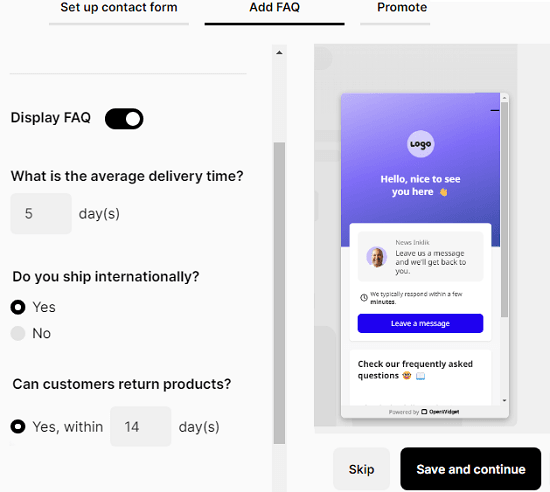
Next after configuring the user details, you just move on to the next section where you configure questions for the FAQ section. Here it has some questions already and you can edit them. Or, you can always add your own questions along with their respective answers.

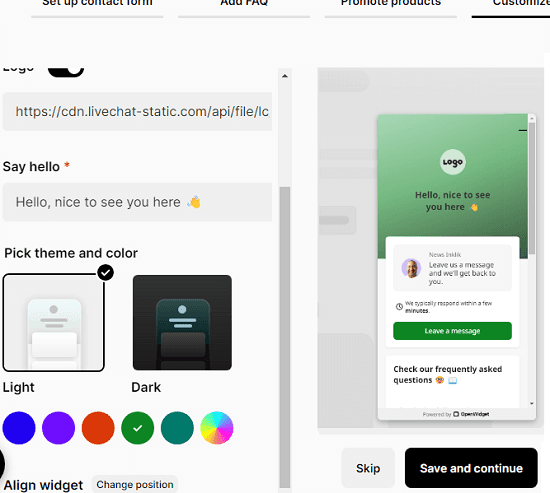
In the second last screen, you will have to configure the look and feel of the widget. From here, you can choose a theme color, enable the dark mode, and set a greeting message. From the same screen, you can also configure the position of the widget. By default, it will stay at bottom left.

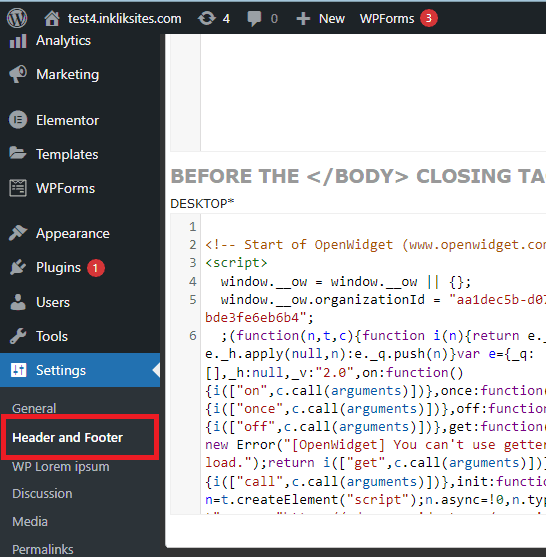
Finally, you just finalize the widget settings. It will give a JavaScript code that you have to embed on your website. The code needs to be added to footer of the website. If you are using WordPress then it is very simple to do it using a free plugin called Insert Header and Footers.

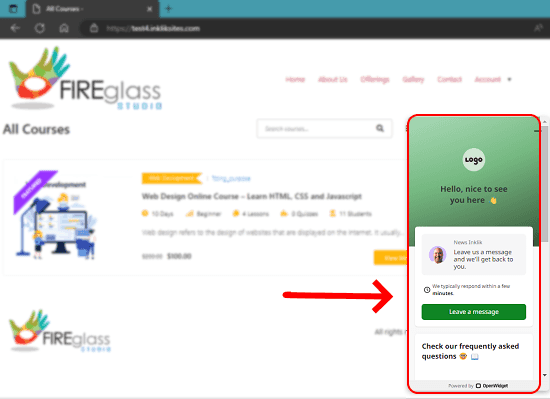
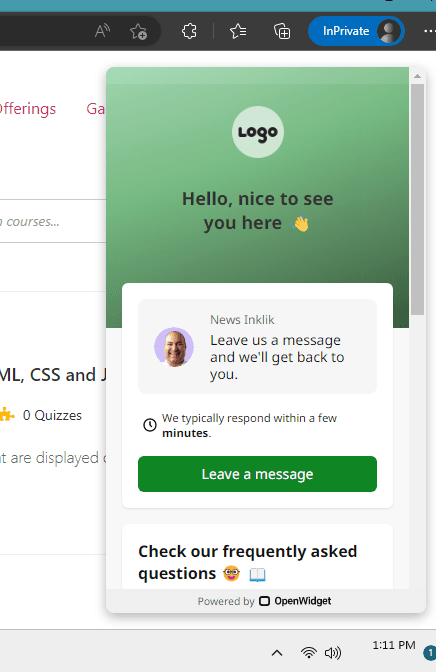
Save the changes and then go to the homepage of your website. You will see the newly added widget there. Your visitors and users will start seeing the widget and they can use it to contact your anytime. It is good for sending feedback as well as asking general queries.

This way, you can use OpenWidget to create a live chat box for your visitors on your website for free. The process is very simple and the steps I have mentioned above will help you in setting this up for good.
Closing thoughts:
If you need an instant chat widget for your website and OpenWidget website can help you. Just create a free account and then you are good to go. I liked the final widget that it helps you generate. The process is smooth and almost no coding is required. For simple small ecommerce or business website, this is a good option. For more sophisticated websites, you can use other live chat widget that we have covered already.