This article covers a free website where you can see how your app will look like in App Store and download Preview Kit. Representation plays a crucial role in the success or failure of a product. It won’t be wrong if I say that the same goes for mobile apps. Apple always has a stunning presentation of its products and they implemented the same strategy throughout their eco-system. In order to publish your app to the App Store, you have to follow guidelines for screenshots and app icon sizes. So, it can be handy to have a preview of how the app will look in the App Store before publishing the app.
StorePreviewer is a free online service that allows you to preview your app in the App Store. You can add app information including name, subtitle, description, promotional text, etc and then add screenshots and app icon to get a live preview of the app. Once done, you can download the Preview Kit that contains all the information and resources you added. So, let’s check it out in detail.

Also read: See App Store Metrics with this Free ASO Tool Online
See App Preview in the App Store
StorePreviewer is a simple to use service where you can just add your content and preview the app in a App Store like design layout. You can use the service without an account and can also download the Preview Kit. However, there is also a Pro plan where you get some additional customization options such as Dark mode preview, iPad support, save multiple app store previews, etc.

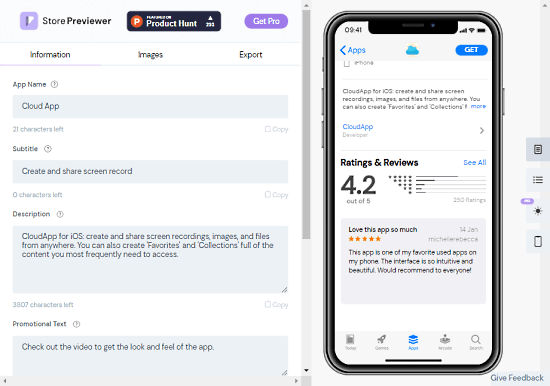
When you visit the StorePreviewer landing page, you get a two-pane layout: one for app resources and another to show a real-time preview. In the app resources pane, you get three sections; Information, Images, and Export.
Simply add the details about your app in the Information section that includes App Name, Subtitle, Description, Promotional Text, and Developer Name. As you add that information, it all gets reflected in the preview.

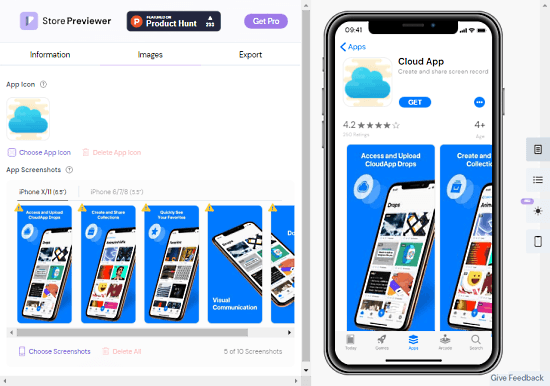
The next section is Images where you can add an icon for your app along with screenshots. If your app icon and screenshots are not as per the App Store guidelines, it shows an issue warning on the screen. Hovering your mouse cursor over the warning tells you exactly what’s wrong. It’s basically the dimensions of the images. In the case of the wrong dimensions, it suggests the dimensions.
On the side of the preview, you get options to change the App Store layout and devices for the screenshots. As a free user, you can pick iPhoneX/11 or iPhone 7/8. And, if you go with the Pro plan, you can preview the app for iPad and check out the dark mode as well.
After adding the resources, you can preview the app in the App Store. You can scroll to see the screenshots, description, rating, etc. From the Export section, you can export the preview as a Preview Kit and download it to your PC.
Closing Words
If you are working on an iOS app then StorePreviewer can be a handy tool for you to preview your app. With this service, you can see exactly how your app is going to look when it gets published on the App Store. By having a preview, you can point outs any anomalies and fix than before publishing the app.