Font Fit is a free online application to try out different fonts and see how they look on your website. If you’re a web designer or you own a website, then this application can come handy in case you want to redesign your website. Sometimes, trying out different fonts on your website’s layout can be a challenging task, so you can go ahead and start using Font Fit to do the same with ease.
To try out different fonts on your website, all you got to do is enter your website URL, select which text you want to change (like title, body, link, etc), and choose your preferred font from the pre-defined list, that’s all. It offers tons of text fonts listed in different font family like Serif, Sans Serif, Display, Handwriting, and Monospace. Similar to other applications like Type Genius and Font Comparer, this one also helps you easily visualize how a particular font will look like on your website.

How to Try Out Different Fonts on your Website:
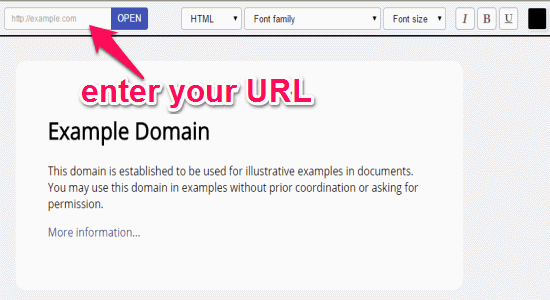
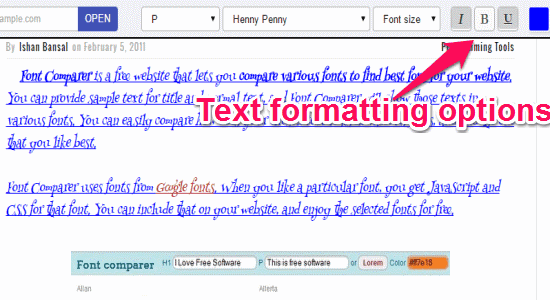
Step 1: Simply go to the homepage of “Font Fit” and you’ll see various text formatting tools like font size, italic, bold, underline, font family, font color, etc. at the top of the window. There will also be an input field at the top-left corner associated with an “Open” button. To get started, simply enter your website URL or a link to any of your web pages in the input field.

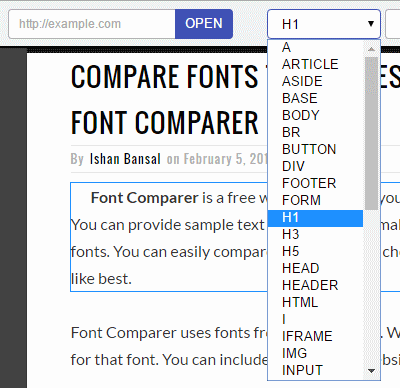
Step 2: After that, hit the “Open” button and it will automatically fetch and display the web page for the URL you’ve entered. Once the web page is opened, you can click the drop-down menu adjacent to the “Open” button and select any of the text element such as website’s title, body, article, aside, base, footer, heading, div, link, meta, etc. for which you want to try the fonts. You can also click on any text group and it will automatically choose the text element for you.

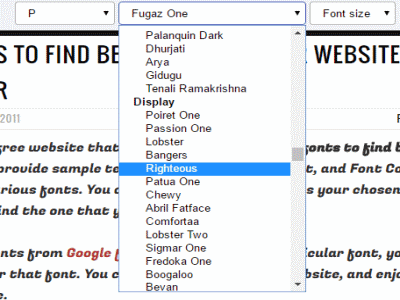
Step 3: Once the text element is selected, click on the “Font Family” drop-down menu and select any of the fonts from various font families like Serif, Sans Serif, Monospace, etc. Each font family comes with dozens of fonts which you can try out on your website.

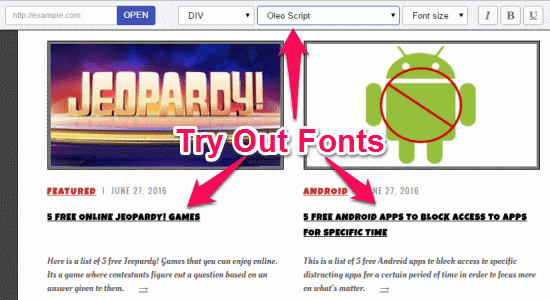
Step 4: As soon as you select a font, the default font of the selected text element will change in the preview window. In the same manner, you can try out all the fonts with just a click. Remember, this application only lets you try out fonts and doesn’t actually applies the changes on your real website.

Step 5: You can also change the color of the font and define the size of the text manually. Additionally, it also comes with text formatting options like bold, italic, and underline which you can apply while trying out the fonts.

Step 6: If you want to remove all the changes you’ve made to the fonts and start fresh again, then click the “Reset All” Button at the top of the window. It also allows you to share the changes with others such that they can give feedback on your font changes. Another useful feature is that it automatically generates code using which you can integrate the font changes on your original website.
My Final Verdict:
Checking which text font suits your website’s title, heading, post body, etc., is a pretty difficult and time-consuming task and there are very rare ways to do the same with ease. For example, you can either create a dummy HTML file by copying the source code and then change the font to try it or you can take screenshots of the web pages and then replace the text with any of the image editors. But not anymore, as Font Fit makes trying out different fonts on your website a cakewalk.