Adobe Brackets is a free open source code editor for CSS and HTML. Using this software, you will be able to easily edit the code of CSS and HTML components of your website. This code editor makes coding super easy with various useful features like Auto-fix with ESLint, Quick Edit, Quick Docs, Cut/Copy/Paste, Find & Replace, syntax highlighting, and so on. There are other useful things which it can do like when you click on a <div> tag it will display the entire block, automatically turns the next line of an error into red to highlight the error, and so on. Being an open source code editor, it also opens up a window for coders to use third-party extensions.
When you’re done editing the code, you can use the “Live Preview” feature to see how the webpage will look in a browser. Apart from that, it also offers many other useful features like split-pane (vertical & horizontal), debug tools, easy navigation, and more. There are many other free code editors available, but if you would like to quickly edit individual pages of your website, then using Adobe Brackets is probably the best option for you.

Using this Free Open Source Code Editor to Edit CSS, HTML Components of a Website:
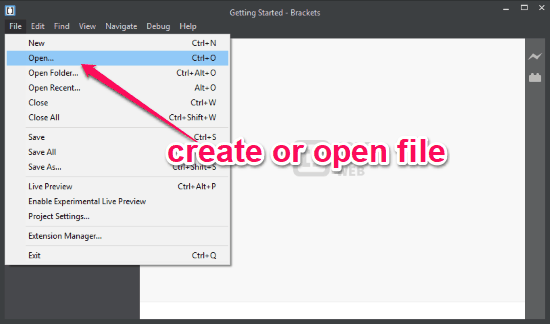
First, simply download and install Adobe Brackets on your PC. The download link is given at the end of this post. After that, open it up and you will see a clean interface with a navigation panel on the left and some menu items at the top. Now, to get started, simply click on the “File” menu and then choose the “New” option if you want to start from scratch or click “Open” to import an existing file. You can import any CSS and HTML file to this free open source code editor.

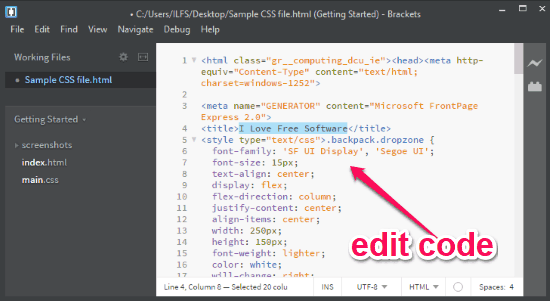
Let’s say, you have opened an existing file, then you can start editing the code right away on the editor. The editor is very simple where it automatically highlights the syntax and gives you a distraction-free window to edit code. While editing the code, you can select components and right-click to use the features like quick edit, auto-fix by ESLint, cut/copy/paste, etc.

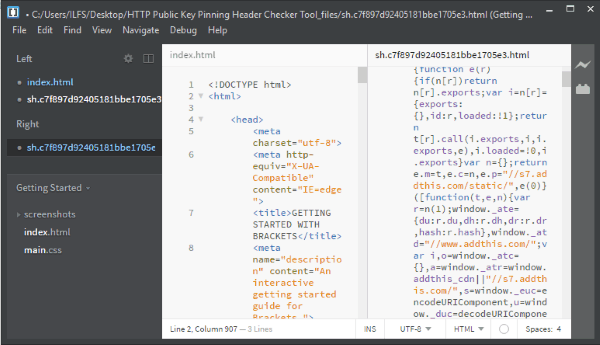
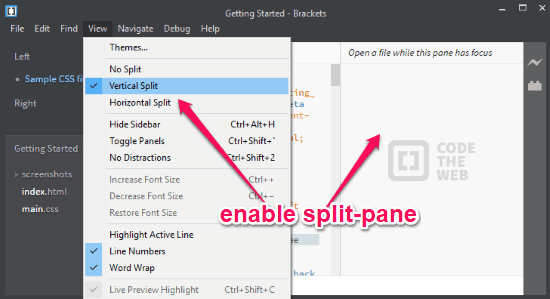
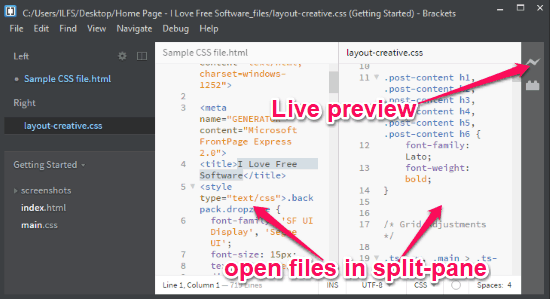
Now, if you would like to edit two different files side by side, then you can use the split-pane feature. To do this, click on the “View” menu and then choose among Vertical Split and Horizontal Split. As soon as you do that, the editor will split into two different panes and you can open a separate file on each pane.

To open files in both the pane, all you gotta do is click on the pane on which you want to import the file and then import a file from the “File” menu. You can do the same for the other pane. Once you’re done editing the code of the opened files, you can click on the “Live Preview” icon on the right of the editor to see the preview of the changes you have made to the CSS or HTML file.

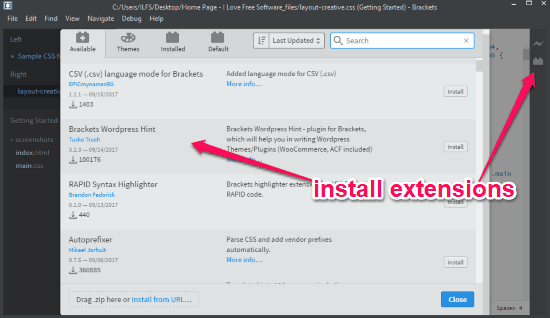
At the bottom of the “Live Preview” icon, you will see the “Extension” icon which you can click to open the extension list. In the list, you will see various third-party extensions which you can install and use directly from this code editor. There are many popular and useful extension which you can install. For example, you can install the “Emmet” extension to seamlessly build and create entire code blocks in no time.

There are many other features available which you will come across once you start using this free open source code editor.
Closing Words:
Adobe Brackets is a very useful code editor that makes it super simple for you to edit CSS and HTML files. If you don’t own a Windows PC, then do not worry as this is a cross-platform code editor available for Mac and Linux as well. No more using complex and separate HTML editors or CSS editors just to make simple changes to the code.