Advanced Animation Block is a free WordPress plugin to create custom animation blocks. Here you can use this plugin to define animations for text as well as multimedia blocks. It comes with a default set of animations that you can enable over a block. Or, you can define custom animations which will be executed on a certain action that you specify.
The animations that you define can be invoked on mouse action such as click or hover. Simple effects such as fade-in, fade-out can be configured from a simple-to-use interface and I am sure that it will not disappoint you. The free version offers enough animating options that you like. If you are aware of basic CSS animations, then you will be able to easily configure this add-on.
Do note that this animation works with WordPress’ news Gutenberg editor. So, if you are still using the classic editor via plugin, then you will have to disable that. Otherwise, you will not be able to define animations on your page.
Free WordPress Plugin to Create Custom Animations for Blocks:
You can search for it in the WordPress plugins section. Or, you can follow this URL and then simply download and upload the ZIP file to install it. After installing it, activate it, and then you can simply start using it to add animations to the blocks.

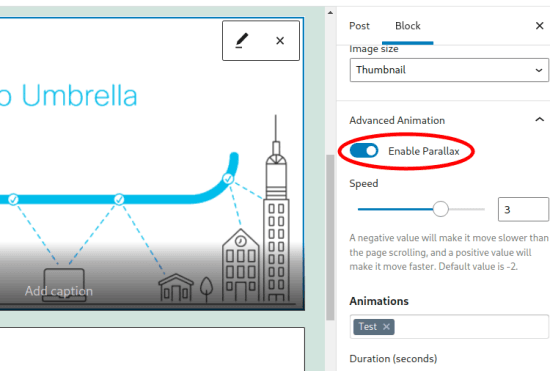
Create a new post in the new Gutenberg editor. Create your first block and then Advanced Animation options will appear on the right side. For convenience, select multimedia bock and then upload an image in it. Defining animation for the images will be easy and much interesting.

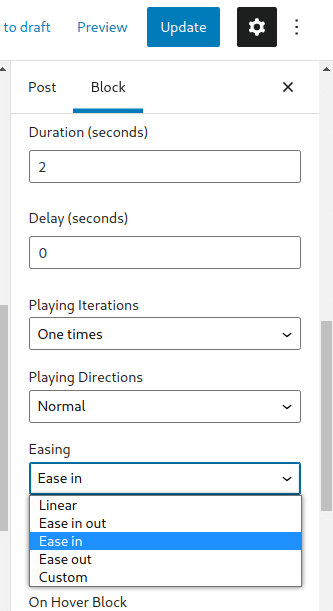
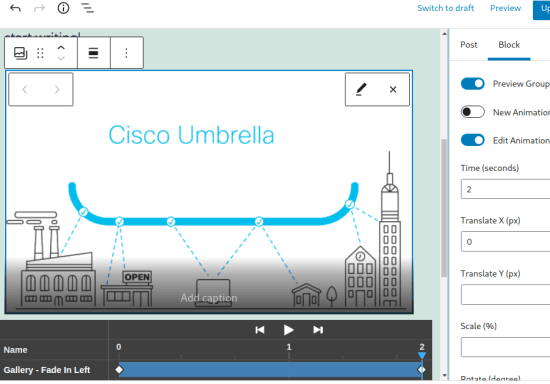
Select the animation parameters now. You can select the ready-made animation effects that it comes with. There is parallax effect and basic animations such as fade-in, fade-out, and more. In addition, there is transformation animation as well. You can animate a block by moving it along the X or Y axis. For that, you just have to specify the movement in pixels.

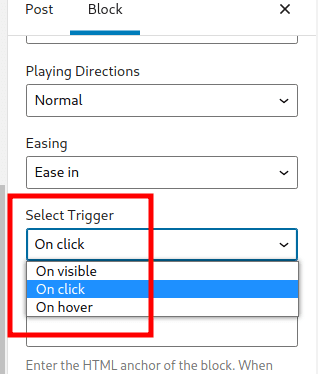
Now, you have to specify the trigger event. Basically, you need to select an action that it will listen for and when that happens, it will play the animation.

When you have defined an animation, it will show it to you in an animation viewer. There is a play button in which you can play the animation that you created. Basically, here you can preview the animated changes that your page will have. So, finalize the animation here and then simply save the changes.

Preview your page and then it will show you the final animation. After everything is working as intended, you can simply publish the post and then simply see the final animations in action.
Final thoughts:
If you are looking for a simple animation tool for WordPress to animate images and other blocks, then you are at the right place. Use the WordPress plugin I have mentioned here, and I am sure its version won’t let you down. Use the animations that it comes with, or define your own by tweaking simple parameters.