Here are 3 good free services to try fonts on a live website. The best part is you can get the link to share website with changed font. So sharing the website with the applied font is also possible. This is handy for developers as well as regular users. You can check how a website looks with different fonts and then share it with the owner by selecting a particular font. The owner will have a look at the website and share with you if he/she liked the font or you need to try some other font. For regular users, they can change website font if they don’t like the actual font of the website.
Some of these free services have other interesting options also. For example, you can download the applied fonts, apply font on titles only, apply fonts on body text, etc.
Let’s check these free services one by one.
Fonty

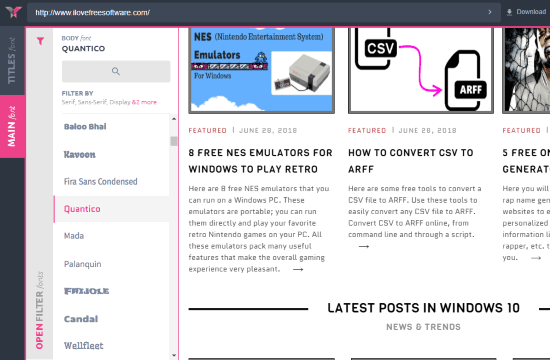
Fonty (Homepage) is one of my favorite services to try different fonts on a live website and then share the website with applied font. Font for a particular page (a particular URL) of a website can be changed using this service at a time. The interesting part of this service is it lets you change body font and title font separately. There are two tabs on the left side of its interface using which you can change fonts. Google fonts are available to choose from. You can also search for a particular font using the available search box.
Open its homepage, enter the URL of a website homepage or some particular URL, and that website/webpage is opened on its interface. After that, you can use the left sidebar and change font. The changes are reflected quickly. Try different fonts and when you find something good, you can use Generate option to create the sharing URL. Give that URL to anyone of your choice and he/she will be able to see that website with the applied font.
One more feature that I like here is it also helps to download the applied fonts. It lets you access the source page where those fonts are available and then you can download fonts from that page. The downloaded zip file contains TTF, WOFF, SVG, and other files. You can also use CDN to use the selected fonts on your own website. So in terms of features, this service is pretty awesome.
Its separate review is also covered by us.
FontFit

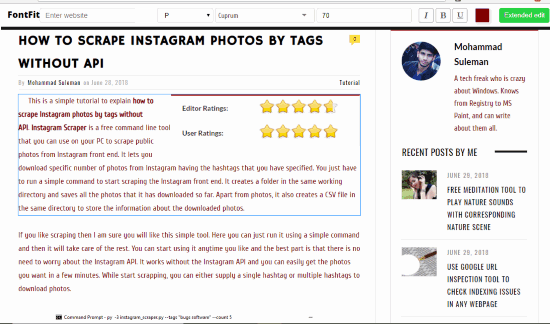
FontFit (Homepage) is one of the best services here to try fonts on a live website. There are a lot of fonts that you can try on website homepage or a particular webpage. What makes it more useful is it lets you change font for a particular text by just clicking on that specific text. For example, you can click on webpage heading (H2, H1, etc.), and then apply a particular font for all those headings available on that webpage.
Apart from that, it also lets you bold, underline, and italic font on webpage. An option to change font size is also available but that didn’t work for me. Still the rest of the features are great. If you want, you can also change the color of a particular text of a webpage.
When everything is set, you can create the sharing link and give it to anyone. This website doesn’t help you download the applied fonts but the rest of the features are surely helpful.
WebFonter

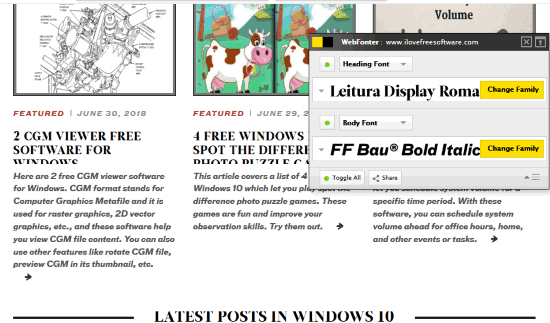
WebFonter is also an interesting service to try different fonts on a website. You can apply fonts for headings and body text separately. The best part is you don’t have to apply fonts on different webpages of a website separately. Once you add fonts on website homepage, it is applied to all the pages of that particular website. After that, you can share it with others and let them have a look at the fonts selected by you.
It also comes with a unique feature which helps to change font size, letter spacing, and line height for the applied fonts. You can use the Tweak button in the pop-up and then sliders to use these options.
It is available as a Chrome extension, bookmarklet, or you can simply use its launcher directly. You can add the URL and then a small box appears on the screen using which you can change body font and heading font. You can also change font family and choose a font by designer name, foundry, or family.
The Conclusion:
All these 3 services are good enough to try different fonts on a website and share the website by adding a particular font. Each one has special features also. The first website is handy to add fonts separately and download the selected font, the second website helps to select a heading or body text and then apply font to that particular item only, and the third website lets you apply fonts on the entire website at a time. Based on your needs, you can try any of these websites.