In this post, I will show you how to convert Figma designs to React components for free using a free plugin. Clapy is a free online webapp that lets you generate code from designs. It is now providing a free plugin for Figma to generate React code. With the help of the Clapy-Figma plugin, you can convert any of your custom design to a custom React component. It can generate the complete React code and you can export that for free as well.
If you are a beginner in React development and can’t really create complex React components then you will find this plugin really handy. You just need to design a component by hand in Figma and this Clapy plugin will give you the equivalent React code. This is as simple as that. However, for now this plugin only gives you 10 credits every month to export the code. For more credits, you will have to subscribe to one of the pro plans.

How to Convert Figma Design to React Components for Free?
Make sure that you are signed into your Figma account. After that, you just follow this link and then install this plugin. There is a Try it out option and you just click on it to add this plugin to your Figma workspace.

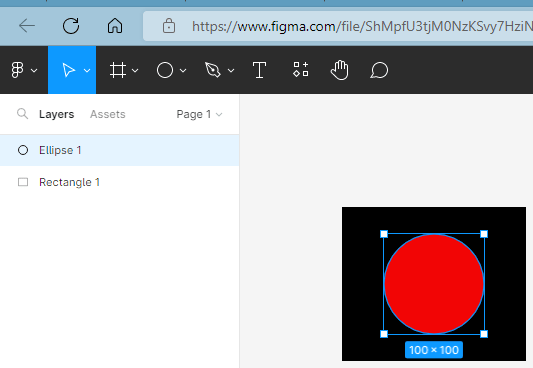
Now, you design something in the Figma workspace area. Just create a new project, add an artboard and then simply draw anything. Use the different tools from the toolbar to draw a shape or anything that you want to convert to React.

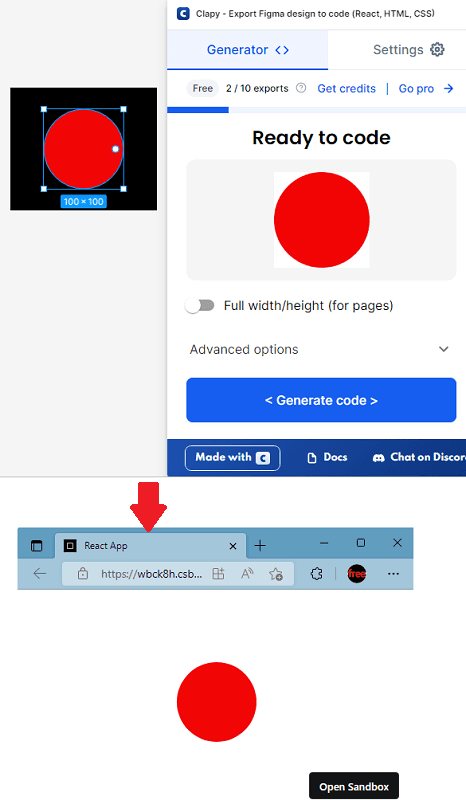
Now, you just select the object you want to generate code for. Activate the plugin and wait for a few seconds. It will process the selected element and will show you the rendered React version to you.

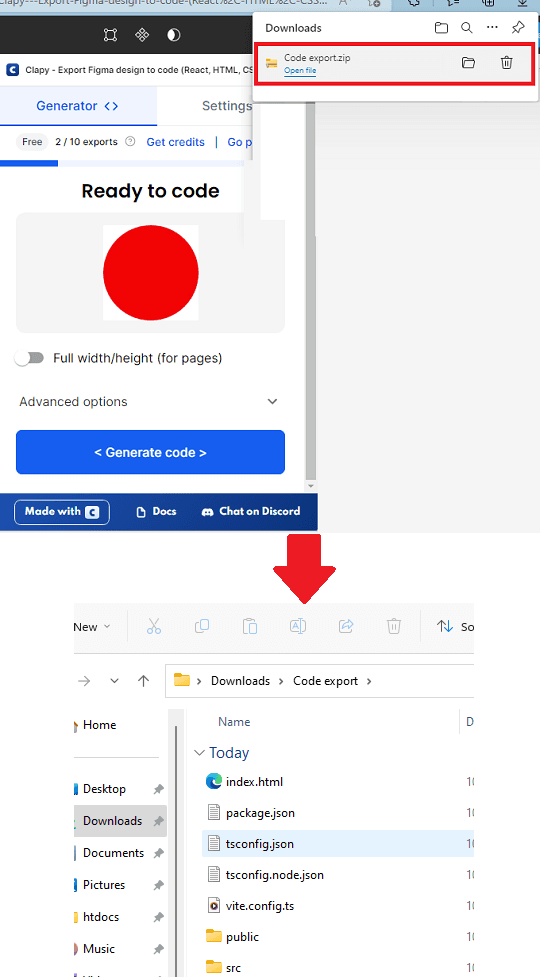
From the same popup of the plugin, you just scroll down a little bit and there you will see an option to export the code in ZIP file. When you extract the ZIP file, you will find all the JS code in React that you are free to deploy anywhere.

In this way, you can make use of this simple Figma plugin to convert any design to React code. The process is very simple. All you need is a Figma account and a little bit knowledge of UI designing and prototyping.
Final thoughts:
As a Figma user, you can now convert your prototypes and designs to working React code for free. Just use the Clapy plugin here that I have mentioned here. It is good if you are an individual user. And if you need more credits then you can always subscribe to any of the paid plans that it offers.