CSS Scanner 4.0 is a fast and free CSS Scanner for Chrome to copy CSS of any element in 1 click. It is an alternative to “Inspect Element” option in the browser. With this, you don’t have to dive deep into the styling information of an element in the DevTools. It can show you CSS properties of any element on a webpage and you can copy them as well in a click too.
The author of this extension says that it is the fastest and cleanest free CSS property viewer and I concur. There are paid extensions for Chrome available to do what this extension does. But as a free alternative, it is one of the best options available as of now. If you are a frontend developer, then you must have it as one of the default tools in your workflow.
This CSS Scanner will help you mainly in debugging. Without spending much time in running through the complicated CSS properties, you can now get them in juts 1 click. You can also use it to inspects multiple HTML elements on a webpage at the same time and copy their corresponding CSS properties.

Free CSS Scanner for Chrome to Copy CSS of any Element in 1 Click
This CSS Scanner works in Google Chrome and Chromium based browsers. Here I will use it in Microsoft Edge, but you can use it in Chrome, Opera, Brave like browsers too.
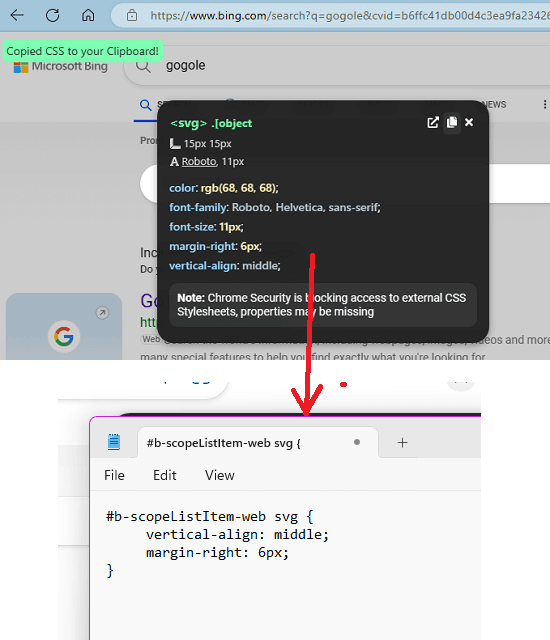
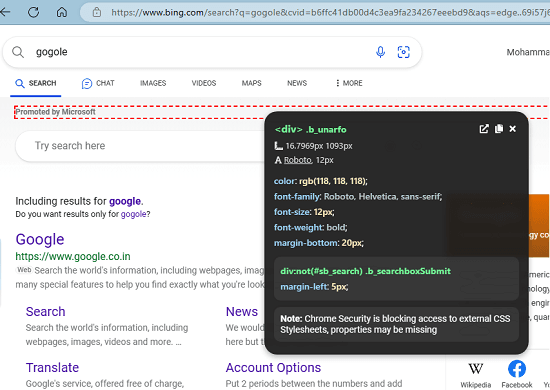
Install it from the Google Chrome’s Web Store and then it’s icon will appear in the toolbar. Now, you just need to go ahead and activate this extension on some webpage. Just click on its icon and then it will start working. You can hover over any element, and it will show you its CSS properties.
To copy the CSS properties, you will have to freeze the popup. For that, you press spacebar and then the popup will freeze. There is a copy button in the popup that you can use to copy the CSS code instantly to the clipboard.

If you want, you can inspect multiple elements as well for their CSS properties. Just hover over them and press spacebar. Go on to the next element and then again hot the space bar to freeze the popup. This way, you will end up with multiple popups; each displaying CSS properties of different elements and then you can copy them all at once.

This way, you can use this simple and powerful CSS Scanner. It is very fast, and it will take your inspecting element activity to a whole new level. Quickly copy CSS code of any element and then tinker with that in the DevTools. This is as simple as that.
Closing thoughts:
As a frontend developer, if you are looking for a free and fast CSS Scanner tool then you are at the right place. CSS Scanner v4.0 is very useful tool that you will come across. I am pretty sure that other tools of its kind are often paid. So, if you are UI designer or developer then you must give it a try and let me know what you think.