CookieNotice.js is a free, lightweight script that you can use on your website to indicate that you use cookies. The script is around 1 KB in size and it adds a simple popup on your website. The text of the popup can be customized and you can place anywhere in your website, but the best place is to put in at the bottom in the footer section. In addition to the custom text, it comes with a few themes as well that you will like.
For now, there are 3 ways in which you can install this script on your website. And it doesn’t matter if you are using a website hosted via WordPress or is static. You will be able to install this script on all type of websites and is completely free from bloatware or attribution. If you want, then you can even tweak the script if you have knowledge of Vanilla JavaScript.

Free Lightweight Cookie Notice Script for Websites with Themes
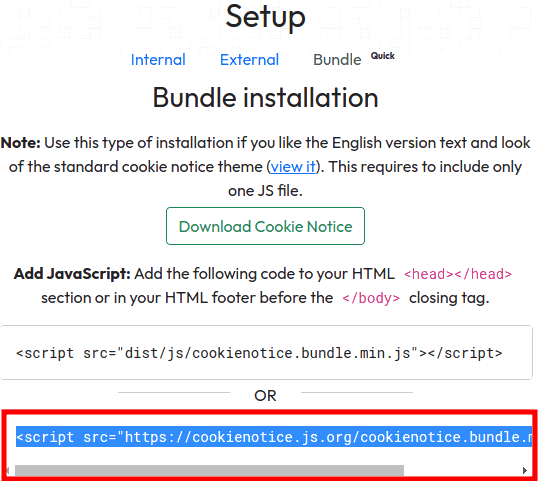
Getting started with CookieNotice.js is very simple. There is no registration or sign up required in order to use it. Go to the main website here and then download the bundle. Right now there are 3 methods to install this script on your websites.
- Server it Internally: The main script file is available to download. You can just put it on your server and add its path in the respective HTML files where you wish to display the cookie notice.
- Serve it from External Source: If you want, then you can opt to serve the script from an external source, say a free CDN. Or, you can use the script link that Cookie Notice website provides.
- Install the Bundle Package: In the other two methods, you have to install the code in 3 different parts of the HTML. If you don’t want to do that, then you can just embed the bundle instead in the footer. This is just one liner method to install Cookie Notice script.

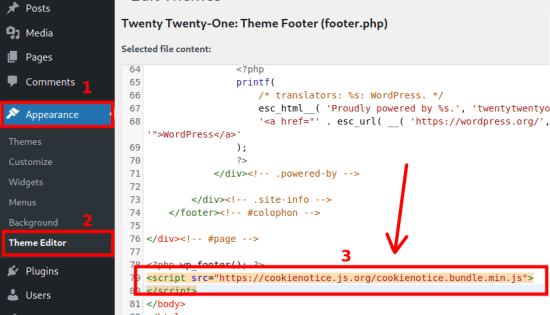
Depending on what methods, you choose, you can just get on with it. I have a WordPress website so I decided to install it via the 3rd method, that is by embedding the bundle file. So, if you also have WordPress, then open “footer.php” from theme editor and add the following line just before the closing of </body> tag.
https://cookienotice.js.org/cookienotice.bundle.min.js
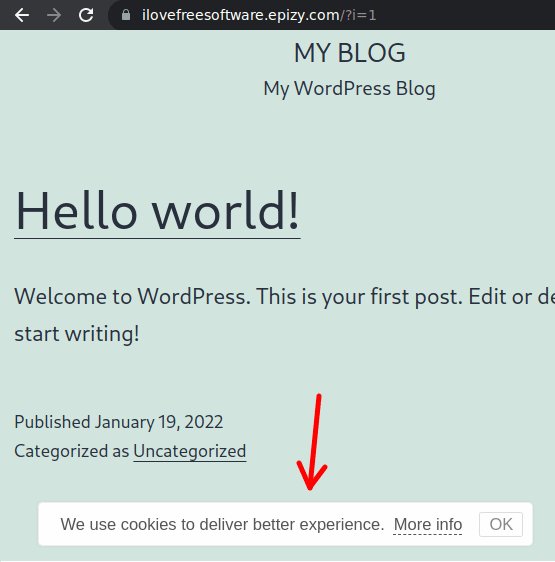
Now, just save the changes and then visit the homepage. You will see the newly added Cookie Notice badge at the bottom of the website. You can see it in action in the first screenshot that I added in the beginning.
As I mentioned, there is room for customization, so if you want, then you can edit the text of the notice. But for that you will have to do a little tinkering with the JavaScript code. Other than that, this website provides you some ready-made theme for the notice popup that you may like. Just go to the Themes section and then simple use the one you like. Instructions to apply them are there and in future there will be more themes available.

This is how you can use this simple lightweight script on any website. The above guide will help you install it on any kind of website. Just follow the steps carefully and in the end up, you will end up having a simple, beautiful cookie notice that will not disrupt the webpage design as well user flow journey.
Final thoughts:
Nowadays, a lot of websites put a Cookie Notice as a part of letting users know that they use cookies, and that’s fair. The problem is that there are other services which can do the same thing but they are either branded or have a large, complex code with unnecessary features. But Cookie Notice is the simplest of them and I will recommend you to use it instead.