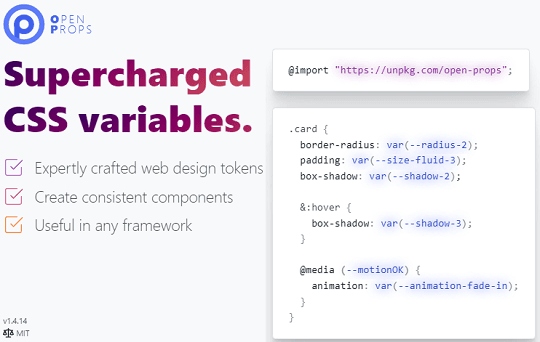
Open Props is a free open-source alternative to Tailwind CSS. If you are a font end designer then it is maybe good news for you that Google developer have created an alternative to Tailwind CSS. Here this is also a CSS framework but it works a bit differently than Tailwind or the traditional CSS. Unlike Tailwind, it doesn’t have pre-built classes as you will have to create them. Rather it uses a different concept of using “vars” in the main style sheet of the website.
Open Props forces you to use your own style sheet but instead of using traditional values for CSS properties such as color, margin, padding, border etc., you will now have to use Open Props variables. In addition, you will have to include its library in the head section of the website and then you are all good to go. Each variable of Open Props starts with “var” keyword and there are different values available for different properties.
There are some other features in Open Props that you may like such as built-in support of light and dark mode. If you are a font end developer then you can now include a toggle on your website which this framework offers. With this, you can now easily switch between night and light mode without writing complex CSS code.

Free Open Source Alternative to Tailwind CSS by Google: Open Props
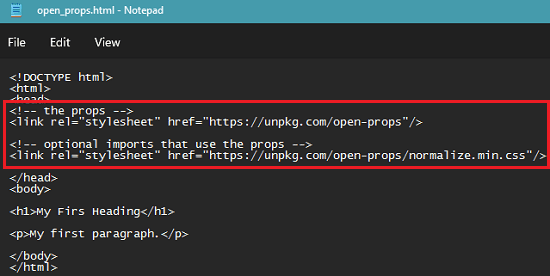
Using Open Props is very easy. Just like any framework, you start by including it in your website first. You can do that using the <link> tag. Just paste the following code in the <head></head> section of your website and then you can get started with it.
<!-- the props -->
<link rel="stylesheet" target="_blank" href="https://unpkg.com/open-props"/>
<!-- optional imports that use the props -->
<link rel="stylesheet" target="_blank" href="https://unpkg.com/open-props/normalize.min.css"/>
Now, when you have included the master file, it is time to use it. You can either write the CSS code in the <style></style> tag or in the main CSS file that your website is using. The syntax is very pretty much simple. See the code below to specify color, margin, border, and padding using Open Props.

The main homepage of this CSS framework has detailed documentation. There, you can learn about everything. All the variables that it has to offer are listed there. You just search for what you need and then simply insert it in the main CSS code of your website.

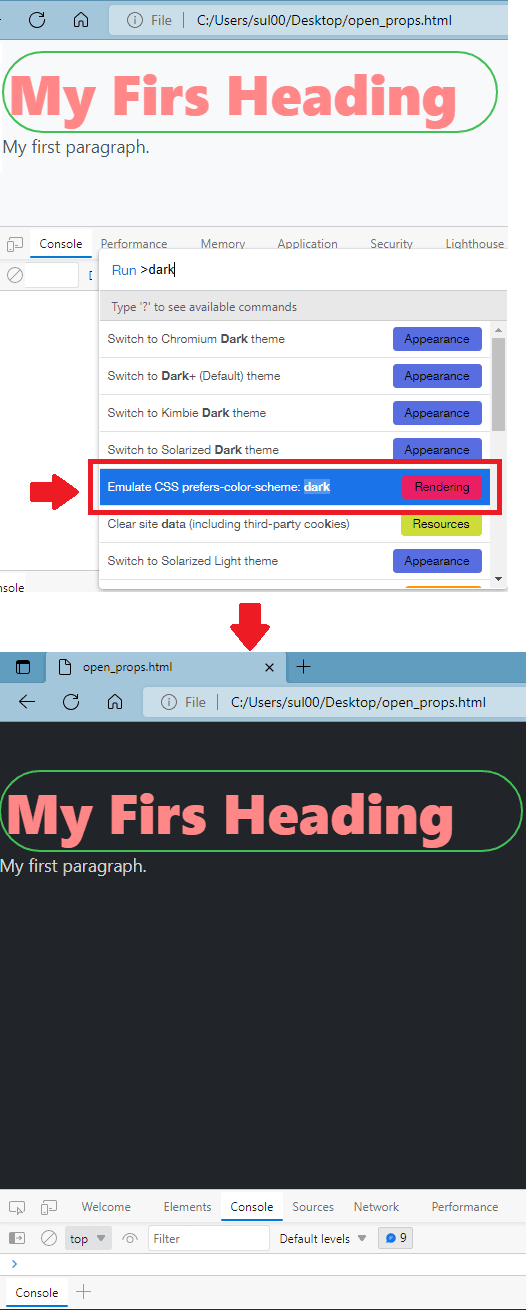
There is a normalized version of Open Props as well and that contains one of the coolest things that it has to offer. And that is dark mode. There is a pre-built code for dark and light mode. In fact, you can try this on any website. Just open the Chrome DevTools and find the emulated dark mode in the command palette (Ctrl+Shift+P).

Now, in this way, you can keep extending the CSS code of your website using Open Props. It covers all the CSS features and supports CSS animations as well. You just look for what you need in the docs and then use it instantly.
Final thoughts:
I really liked the uniqueness of this CSS framework and since it forces a user to make changes in the CSS file and not in the HTML directly is what sets it apart from other popular frameworks. And it is this property which makes it beginner friendly as well. So, if you have a little bit of an idea of CSS then I will recommend you to give it a try and use Open Props to design aesthetically pleasing websites.