This article a free design linting plugin for Figma to automatically find errors in designs. The plug support plays a crucial role in the adoption and popularity of Figma. There are hundreds of third-party plugins such as Icons8, Spell Checker, Logo Creator, Shadow Picker, Phone Import, etc. There are also many robust plugins that offer functionalities like Turning Figma Design into Android, iOS App without Coding.
Design Lint is the latest addition to the Figma plugin library that helps you find errors in your design. Linting is a programming term where code is used to analyze code for potential errors. This plugin does the same but for designs. When you access this plugin, it automatically checks the selected layers and design elements for potential errors such as missing styles, fills, text, effects, strokes, and border-radius.

Design Lint lists all the potential errors it can find in your design. You can click on an error to see that in the design. When you fix the error, it automatically gets removed from the error listing. Also, if this plugin identifies an intentional design element as an error, you can ignore that or the entire selection and move on to the next one. With that said, let’s check it out in detail.
Also read: How to Copy Color Palettes to Sketch, Figma, Adobe XD?
Free Design Linting Plugin for Figma to Find Design Errors
Design Lint is an open-source plugin for Figma that helps you fix errors in your design. You can search this plugin on the Figma plugin library or grab it directly from here.

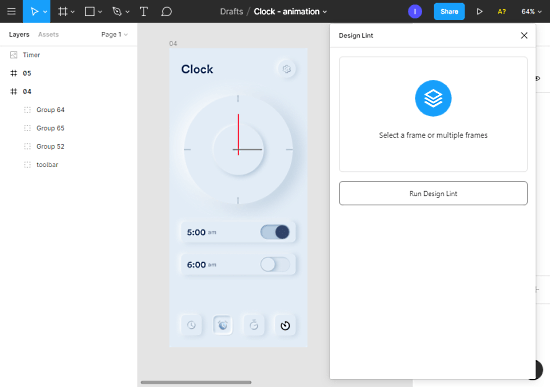
After installation, when you access this plugin on any of your Figma design, it opens a popup where it shows all the detected errors. Initially, it opens empty; you have to select a frame or multiple frames to find the errors.

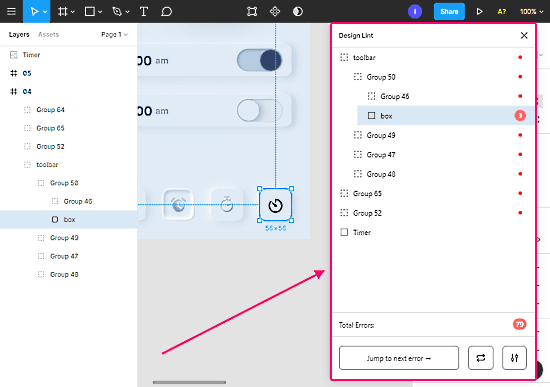
When you do that, this plugin finds all the potential errors in the selected frame(s) and list them together. It bundles the errors by design elements: you can select an element from the error lists to check all the errors under that.

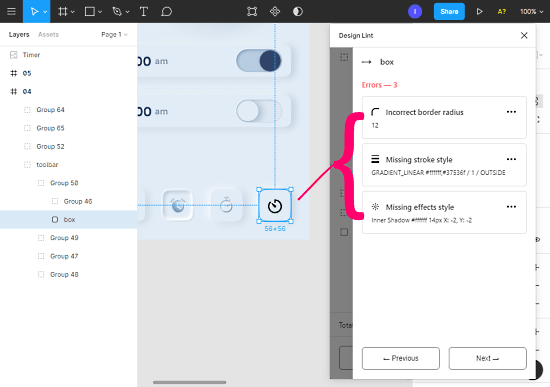
Each error tells you what’s wrong in the design. You can click on the error to highlight the respective element in the design and make the required changes to fix the error. If this extension detects your intentional changes as error then you can ignore that from the 3-dot menu of the error. Alternatively, you can lock the element or layer to exclude it from the error check. Apart from that, you can also set a custom border-radius value in the settings to customize the plugin as per your requirements.
Closing Words
Design Lint is a handy plugin that can save you lots of time by automatically detecting the errors in your design. Once the final draft of your design is ready, you can use this plugin to check for errors. Also, if you want to customize the plugin for your personal needs, you can fork the repo from GitHub and write your specific rules.