Motionity is a free online open-source animation editor with powerful features like masking, keyframing, filters and more. It’s a nice mix of After Effects and Canva and also offers integrations to browse for more assets that you can easily drag and drop into your animated video.
The process is very simple and straightforward. Simply drop your assets into the canvas, place them wherever you like and animate them using the clock icon. Animation Keyframes can be created automatically by seeking a particular point in time and changing the properties of the layer.
Features:
- Easy and customized keyframing
- Trim and cut videos
- Layer masking
- Support for audio
- Easily Search graphic elements like images, videos, shapes and more
- Different types of Text animation
- Support for Lottie which is a JSON-based animation file format
- Pixabay integration and more
Interface:
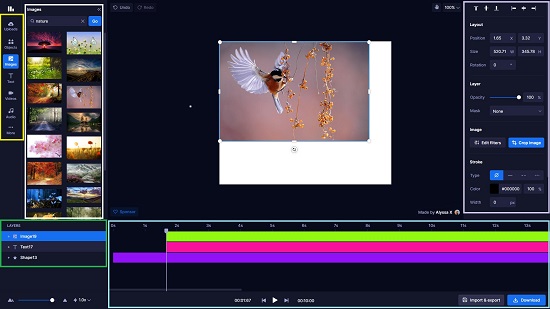
The interface of Motionity is well laid out and easy to use.

- The sidebar on the left-hand side provides the assets library with tabs for images, text, audio, video, uploads and more.
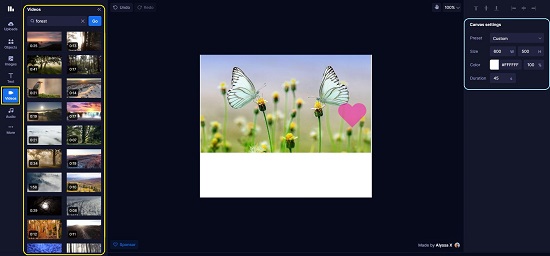
- A context sensitive panel on the right displays the properties of the selected object / layer. The panel has buttons on the top to align the object on the screen, set the layout, opacity, filters, shadows, stroke, and much more. When nothing is selected you can access the canvas settings to change its dimensions, background color etc.
- The main canvas is placed in the middle of the screen where you can preview your video and directly interact with the layers. To make selections, simply click the object / layer or drag a box around them. You can use the handles to resize or rotate your selections.
How it Works:
1. Navigate to Motionity using the link provided at the end of this article.
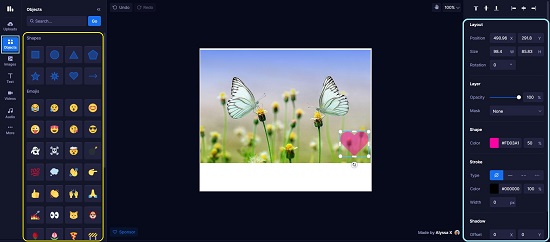
2. Click on any asset (graphical objects, text, images, video etc) in the side bar to add it. Additionally, you can drag and drop the asset in the canvas directly. Click on any object / layer to select it and change any of its properties using the panel on the right.


3. You can also search for specific assets using the search field in the respective tab. Search results for images and videos are provided by Pixabay while emojis are sourced from Twemoji.
4. Remember that the start time of the asset will be the same as the current seekbar position when you inserted the asset. So you have to make sure that you set the seekbar at the appropriate spot.
5. The next step is to animate the asset. All layers are static by default. You can move them around and transform them without creating any keyframes. Once you’re ready, you can just click on the clock icon on the respective layer in the Layers section below the assets sidebar. If you want to animate only a specific property (like position, angle, opacity etc.), you can click on the arrow mark next to the layer to visualize the properties of that layer and then click on the clock property directly.
![]()
6. Once you perform the above step, the initial keyframes will be set, and then you can move the layer around at different time points to automatically generate keyframes.
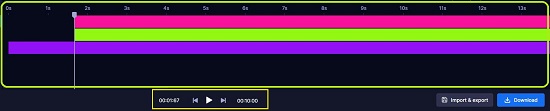
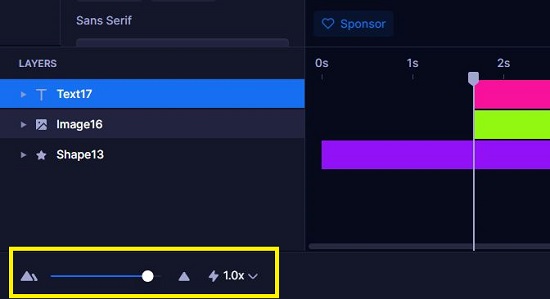
7. You can change the ordering of the layers in the canvas by dragging the layers up and down in the Timeline area. Use the controls below the Timeline to play, pause, and skip the animation or use the space bar to play/pause.

8. You can use the zoom slider at the bottom left to zoom in or out of the timeline and adjust the playback speed using the speed dropdown.

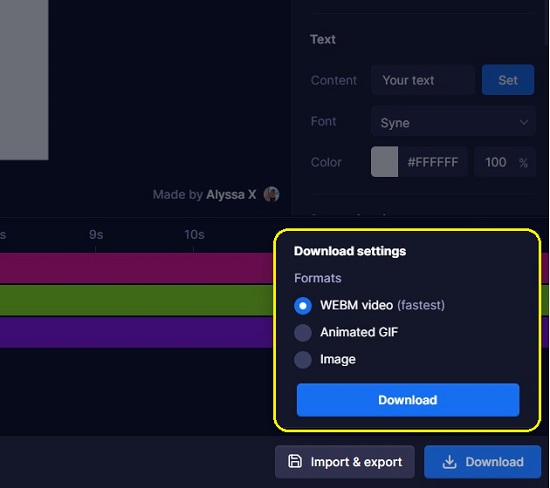
9. Once you are satisfied and checked the content that you have created, you can click on the Download button on the bottom right to open the download panel and export it in different formats (WEBM, GIF) as well as a static image for your current frame.

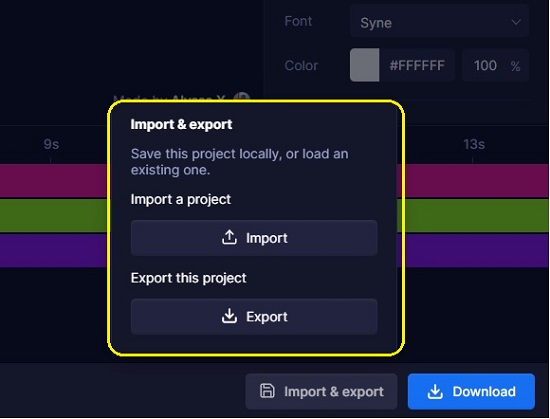
10. To export / import your project as a JSON file, you can click on ‘Import & Export’ at the bottom right.

11. Motionity is completely local, and no data is stored in the cloud. Remember that your progress is saved automatically in real-time, but only for your specific browser.
Final Words:
Motionity is a great open-source animation editor that works online and better than many downloadable processor intensive apps that go for the overkill. The interface looks incredible, and all the options, tools and features are very easy to use for any person with no prior experience in animation. Moreover, its absolutely free and doesn’t require any registration at all.
Go ahead and click here to start using Motionity and create your first animation.