VisualFlows is a free online whiteboard and flow creator that enables you to generate and share ideas easily and quickly. You can use it to create User journeys & flows, Processes, Mind-maps, Visual sitemaps, Network architectures, Marketing funnels and more.
VisualFlows provides 56 colored wireframes such as Sign up, Forms, Catalog, Widget, Landing and more that you can use in your designs and flows. In addition to this, it also offers 1500 custom icons to use freely and a number of flow templates to help you churn out your visuals easily.
Working:
1. Click on this link to navigate to VisualFlows. You must register for a free account later when you save your flow.
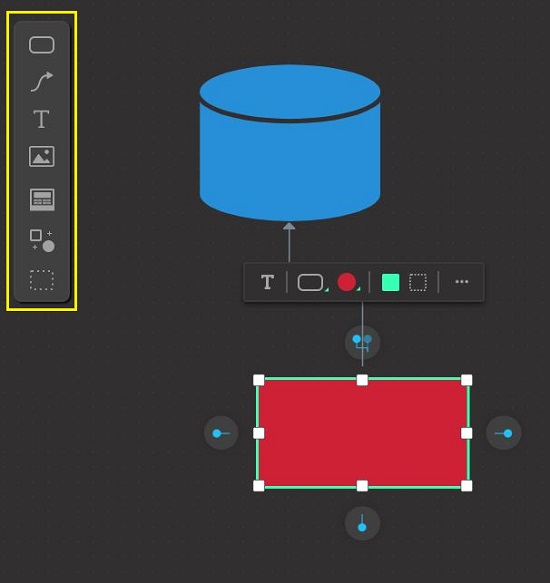
2. Use the toolbar at the left of the workspace to add Shapes, Text blocks, Wireframes, Icons or Sections to the visual.

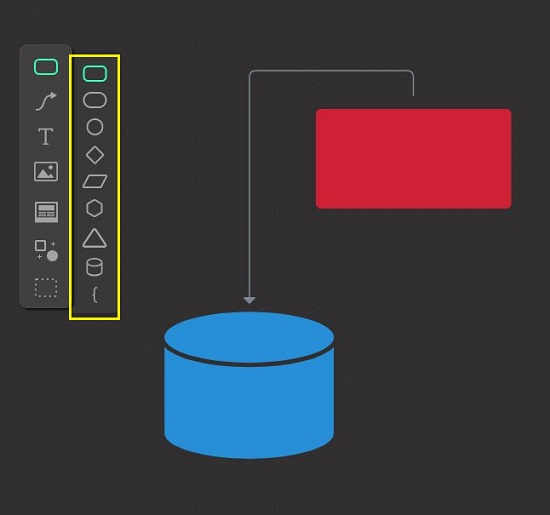
3. When you click on ‘Add Shape’ in the toolbar, you can choose from a variety of shapes such as Rectangle, Circle, Diamond, Parallelogram, Cylinder, Brackets and more.

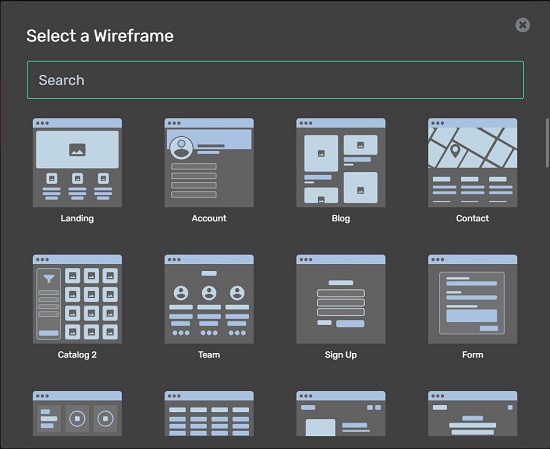
4. To add any Wireframes to your flows, click on ‘Add Wireframe’ and choose from the 56 colored options that have been offered free of cost.

5. Likewise, to add icons, click on the corresponding option in the toolbar. Click on any of the colored circles to modify the color of the icons. You can use the drop-down at the top right of the box to filter the icons.
![]()
6. VisualFlows allows you to upload your own image from your computer in any of the popular file formats such as JPG, PNG, SVG, WebP, GIF and more by clicking on the respective option in the toolbar.
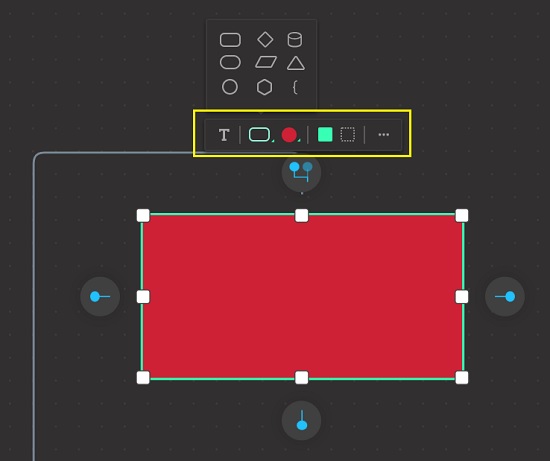
7. When you select any element that you have added to your visual such as Shape, Wireframe etc, a context sensitive toolbar pops up beside it. Depending on the element that you have selected, you can use this toolbar to perform a lot of actions such as add text, change shape or color, choose between solid or outline and more.

8. To connect the elements in your visual, click on the ‘Connector’ option in the left toolbar, click on any element in the diagram and drag your mouse to another element to connect it.
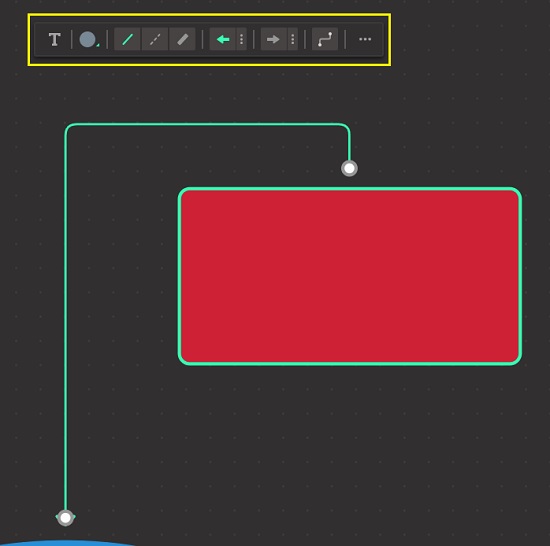
9. Once you have created a connection, you can select it and change its color, type (outline / dash / fill), direction and more as well as add text using the context sensitive toolbar.

10. You can use the toolbar at the bottom right of the workspace to Undo / Redo, Zoom in / out, Zoom to content and more.
11. VisualFlows has defined certain handy shortcuts that will help you to carry out the actions easily such as C for Connector, T for Text and more. You can hover your mouse over the options in any of the toolbars to know about more shortcuts.
12. When you are through with your design or flow, you can click on the ‘Save’ button at the top right of the workspace to save your work.
Closing Comments:
VisualFlows is simple, light-weight whiteboard application cum flow creator that enables you to easily generate and share your ideas. Go ahead and use it to create your Mind-maps, Sitemaps, Server architectures, Processes and more.
Do write to us on your experience about the product. Click here to navigate to VisualFlows.