Here’s a list of 5 text highlighting extensions for Chrome which you can use to highlight, annotate and share text that you read in Chrome. It can be easy for one to lose track of important information when reading a large article, where there’s a lot of scrolling involved. Highlighting and annotating can help in these types of situations and that’s exactly what the extensions from the following list can help you do.
Let’s look at these extensions below.
Multi-highlight
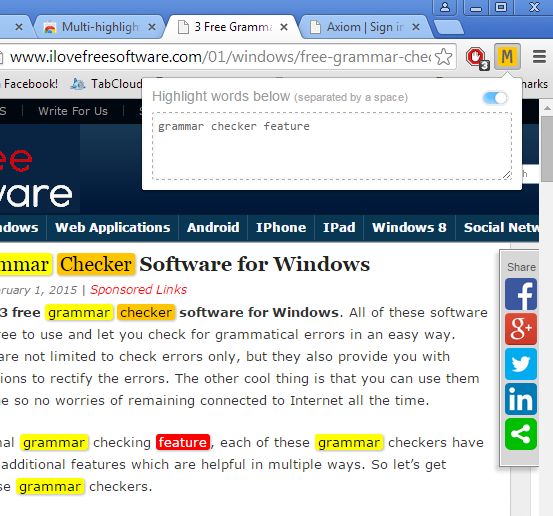
Multi-highlight will let you highlight multiple words throughout the document, each word in a different color. You can see the extension in action on the screenshot above.
Words for highlighting are added using the top right corner text input (click on the icon to open it up). List of highlighted words is saved, so they stay highlighted even after you refresh the web page. To turn off highlighting remove the words from the list or just turn off highlighting altogether by clicking on the off button in the top right corner of the text input box.
Get Multi-highlight.
Diigo Web
Diigo Web lets you annotate and save annotations that you make to the cloud so that saved snippets of text can be easily accessible from any device.
Using the extension it’s possible to highlight text, annotate directly from websites (select text >> right click >> Diigo >> Highlight), and to help you sort annotations, you can create groups and save annotations according to type. Saved annotation can be shared with other users of Diigo (collaboration).
Get Diigo Web.
Also, have a look at 4 Web Clipping Extensions For Chrome.
Evernote Web Clipper
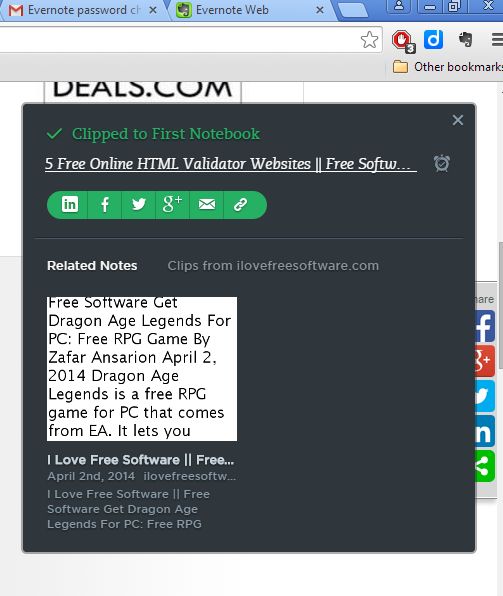
Evernote needs no introductions, but what you might not be aware of is that there’s an extension for Evernote for Chrome which lets you annotate and save snippets of text directly to your Evernote account.
Selections of text can be tagged so that they are found more easily later on. Next to clipping annotations, Evernote extension also lets you save entire articles, page screenshots, bookmarks and more.
Get Evernote Web Clipper.
Anotes
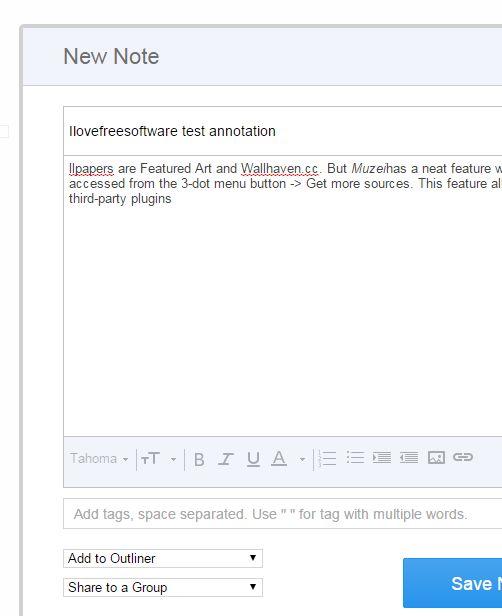
Anotes will let you annotate websites with pop-up annotations, see them in action on the image above.
Important segments of text can be annotated by right clicking and selecting the Add new note option from the right-click context menu. What’s great about Anotes is that it will let you save created annotations so that they are there even after reloading the website. You’ll need to give Anotes access to your Google account for this to work.
Get Anotes.
Also, have a look at Website to Share Text, Code with Syntax Highlighting: Pastie.org.
WebTags
WebTags lets you put tags next to important snippets of text. It’s the ultimate highlighting extension for Chrome because it’s simple, you don’t need to create accounts, and the tags that you create are going to stay there even after you refresh the web page.
Every tag gets a different color, and they are positioned at the very edge of the screen, next to the scroll bar. Hovering you mouse over a tag gives you a description of what the tag leads to (which you can edit). Click on a tag takes you to the part of the text that was tagged.
Get WebTags.
Conclusion
Three extensions are my favorites from the list above, WebTags, Anotes and Evernote. It’s difficult to pick one, all three of these text highlighting extensions can actually be used at the same time, so install them all and let me know which one you thought was the most useful in comments down below.