Appocalypsis is an online service that lets you add a wheel of fortune on your website to distribute coupons and get leads. Here it lets you add a fully functional fortune wheel on your websites to engage your visitors. The fortune wheel that it adds has 12 segments and you can customize all of them. It lets your set color, title, hidden coupon code, target URL, and probability. You can add your logo on the wheel and then deploy it on your website. You just have to put a simple code snippet on your website. And you can see the analytics and collected leads in your Appocalypsis account that you can export in an Excel file.
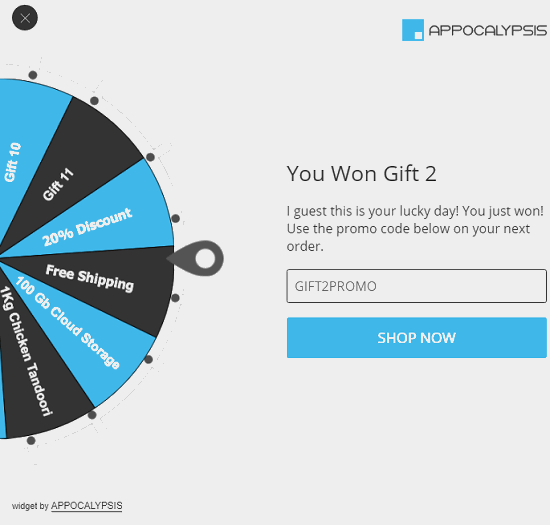
To engage your customers, you can add a fortune wheel on your site to give discounts and other prizes. And a user can spin that wheel by entering his email address. And based on the probability set, he will get one segment and the corresponding code will be revealed. In your account, you will get the leads and you will also get to see the complete analytics for the wheel. However, in the free versions, it will only be enabled for 10000 page views. Additionally, there are options in it to automatically enable or disable the wheel on a specified time. Also, you can opt to disable it on mobile, tablet, devices.

How to Add Wheel of Fortune on your Website to Distribute Coupons, Get Leads?
You can add this fortune wheel by Appocalypsis on any website that you own. But for this post, I will be using my test website which is running on WordPress. To get started, go to the homepage of Appocalypsis and create a free account. Next, you will have to choose the “Wheel of Fortune” widget and then activate it. Along with this, you will have to add your website as well. And rest of the process is mentioned in the following steps.
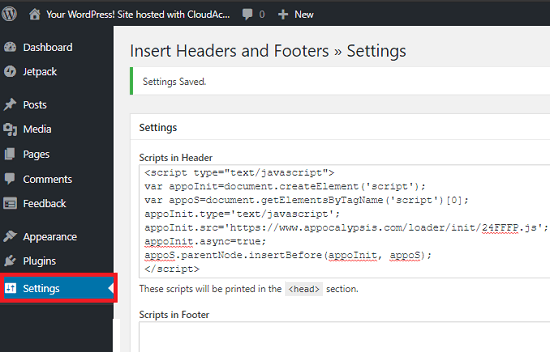
Step 1: Activate your account by confirming your email. Without confirming your account, the code is not going to work. And then enter the code that it gives you in the head section of your website. For WordPress, you can use Insert Head and Footer plugin to do that.

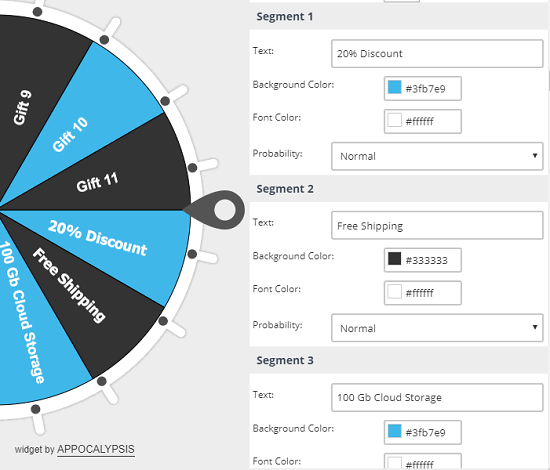
Step 2: Design the wheel. The wheel comes with sample configuration but you can customize it easily. You can change the labels and hidden codes in the various segments very easily. Go to the design section and change the titles of the segments. You can also change their colors, and set probability parameter. Along with the appearance, insert the target URL and also add your logo on the wheel.

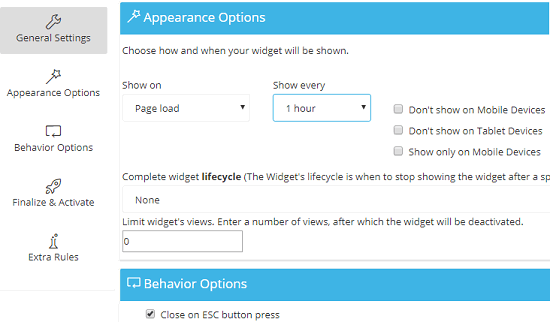
Step 3: Now, you have to specify the options to configure the appearance and behavior of the wheel. You can specify on what devices you want it to show up. You can also specify when you want it to show up. You can opt to make it appear when the homepage loads or you can opt to popup after a few seconds when a page loads. Along with all this, here you can also opt to enable the wheel only for a specific period of time.

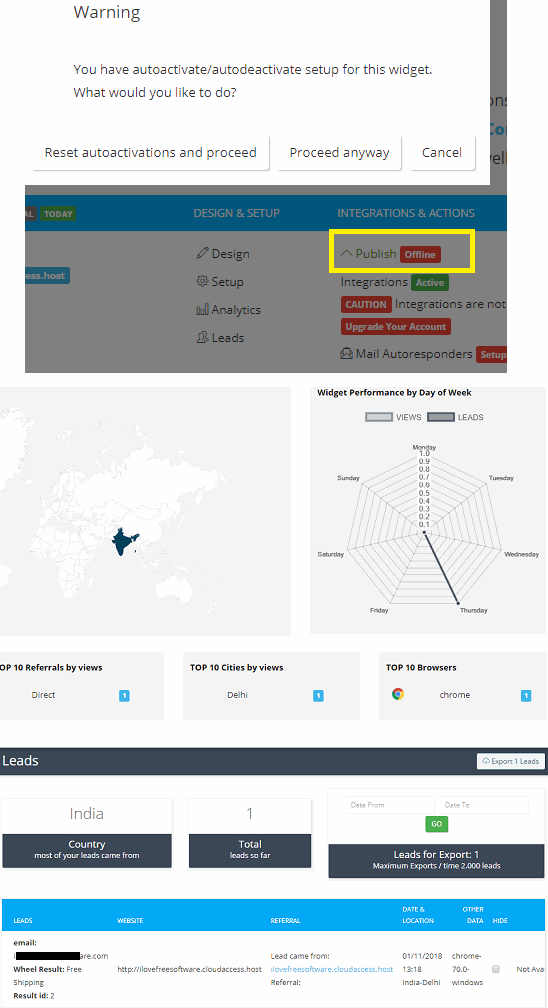
Step 4: Finally publish the template and it will get activated. Your visitors will start seeing this on the website and you will start receiving the analytics. Since, email address is mandatory to use the wheel so you will get the leads data as well. And later you can export that easily.

These steps will be enough to show you how this fortune wheel works and how you can install it and configure it. Adding a fortune wheel on your website can really help grow sales and engagement on the site.
Final thoughts
It is so easy to add a wheel of fortune on your website to distribute coupons and get leads. And I like the simplicity of this service that it can be used on any type of website. And you can also use it on any page of your website not just the homepage. Its kind of fun too spinning the wheel so there are more chances that visitors will enjoy this and this whole setup will help you grow the sales.