Deviceframe is a free command line device mockup generator for app screenshots and URLs. Using this simple CLI tool, you can add a device frame around an app screenshot or a web page. It takes a URL or a screenshot file from you and then adds a selected device frame around it. It supports a long list of mobile and notebook devices such as iPhones, Macbook, Dell XPS, and some others. You just select one from the list and then it will add that in the supplied screenshot. It saves the final image in PNG format and then you can use that anywhere you want.
Previously, we have covered some online mockup generator tools but if you want to do it from command line then you can use the tool mentioned here. Another reason to use this tool is that it has more devices than any other mockup generator tool I have ever used. There is a simple command to download and install it and after that, you can use it anytime you want. It also offers you an interactive command line interface where you can select a device to frame around a screenshot from a long list.

Command Line Device Mockup Generator for Screenshots, URLs:
Deviceframe is an open source tool that you can use as a mockup generator as well. You just need Node.js on your PC to install it and then you can use it from any location very easily. And since its source code is available on GitHub, you can contribute to its development if you are a programmer.
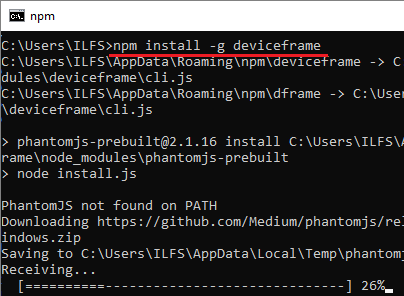
To install this on your computer, simply run the following command. It may take long time in installation process as it downloads some heavy dependencies from the internet.
npm install -g deviceframe

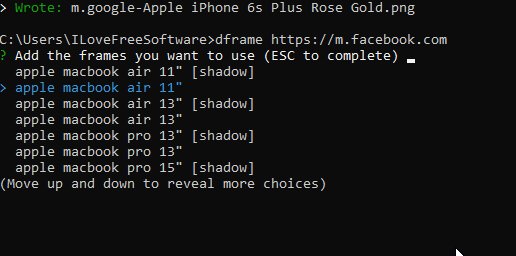
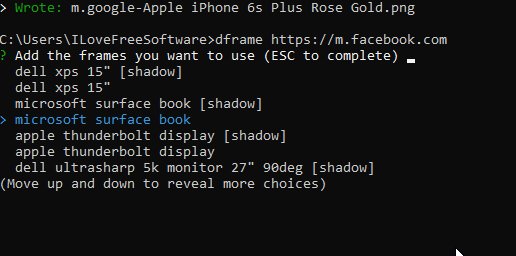
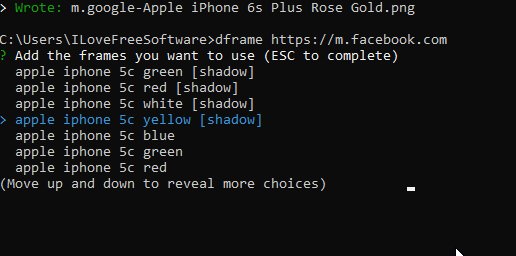
After installation, you can start using it from any location on your Macbook or PC. Navigate to the folder where you have the screenshot on which you want to add a frame. After that, simply run the following command and then it will ask you to specify a frame to add. After specifying a device frame, it will add that frame and will save the output image in the current folder.
dframe "ImagePath"

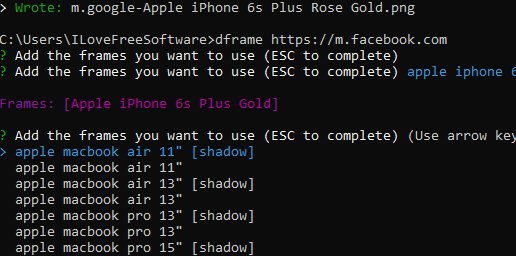
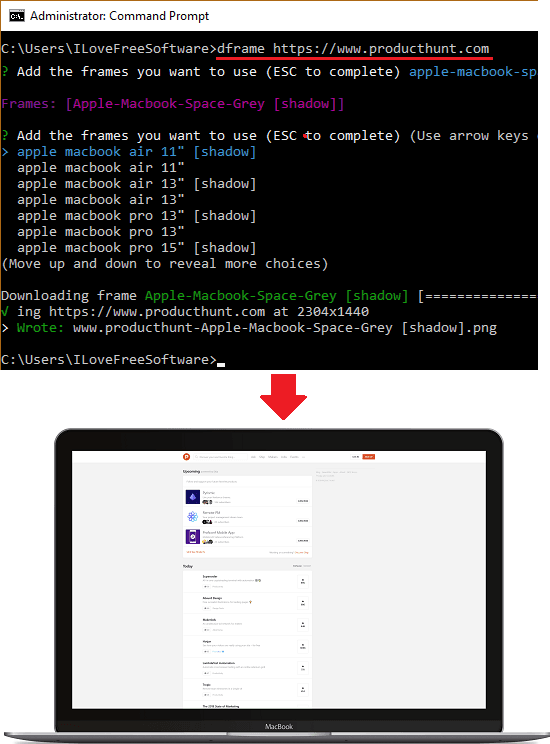
You can use the same command as above to generate mockup image using URL. You just have to replace the image parameter with the URL. You can see that below. Generating a device frame may take some time as it scrapes the page first and then adds that in the frame. So, be patient during the process.
dframe "URL"

The above commands are all you need to run in order to generate the device mockup for any supported device that it ahs. And of course if you want to generate multiple device backups from multiple URLs or multiple screenshots then you can do that. For some other sophisticated use of the tool, you can head to its GitHub page.
Final thoughts
Deviceframe is a very nice command line tool for programmers and developers to quickly generate device mockups right from the command line because they use command line more often. And if you are one of those people who love CLI tools then you will like this tool too. I liked the tool as it has included a lot of device frames in the list. But some of them those didn’t work for me during my testing. But a lot of the mobile and Macbook frames work fine.