Weavely is a Free AI-based Plugin that enables you to Design and Publish forms in Figma. All that you need to do is develop your survey or form in Figma and the plugin will convert it into a functional web form easily and quickly. You can then launch the working forms directly from your Figma designs in just a few seconds and collect responses by sharing a link or embedding the form into an existing website or app.
Weavely offers several elements to create the form thus allowing you enhance your creativity and improve its reach as far as possible. Presently Weavely provides two options to create and deploy the form namely, Prompt based and Manual.
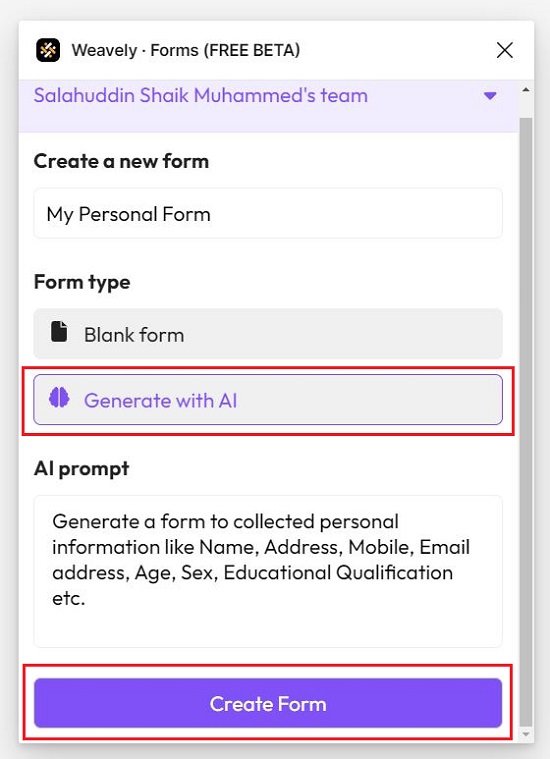
Prompt-based form creation: This method uses GPT integration and generates the form templates based on your text prompt. Just provide a simple natural language description of the form and the plugin will create it with all the required form elements and the corresponding content. This can be later customized later based on your requirements.
Manual form creation: If you already have a design for the form, you can go ahead and use it but you must remember that you may need to configure and style the form elements manually.
Once the form is ready you can instantly publish it and start gathering unlimited responses from the visitors.
Working:
1. Make sure that you have signed in to your Figma account and then click on this link to download and install the Weavely Figma Plugin.

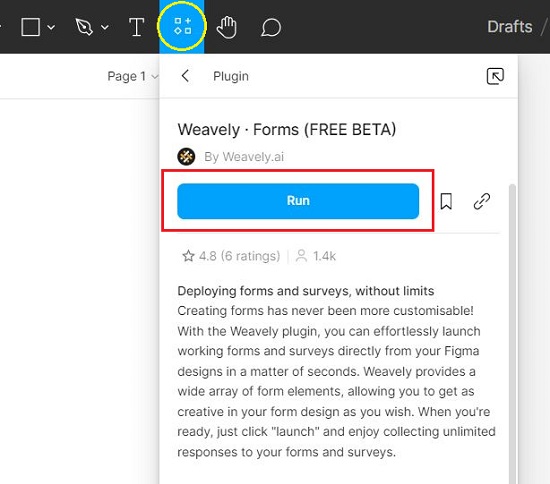
2. Click on the ‘Resources’ icon in the taskbar at the top, select the Weavely plugin and click on the ‘Run’ button to launch it.

3. Next, click on the ‘Connect’ button to connect the plugin to your Figma account and grant the required access to the plugin when asked. After this step, your Figma and Weavely accounts will be connected.
4. You must now go back to your Figma design and launch the plugin in the same way as stated above to start creating the form.
5. Assign a descriptive name to the form, input the natural language prompt to describe the form in a few words and click on the ‘Create Form’ button.

6. Wait for some time while Weavely automatically generates the form based on your inputs.
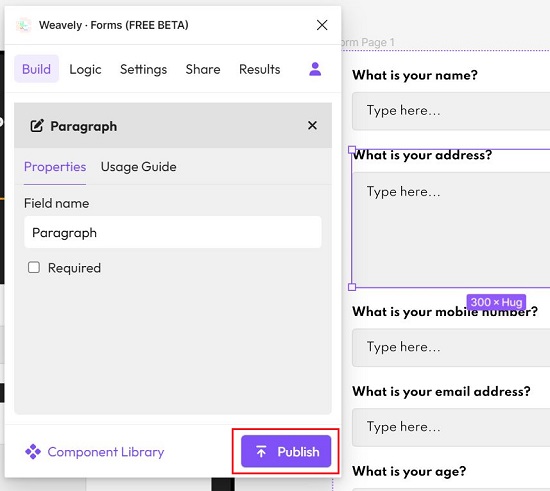
7. Once the form has been generated, you can click any of corresponding tabs such as Logic, Settings etc. in the popup window to add Conditional Logic as well as to manage the Form frames, Password protect the form and more. Alternatively, you can add more components to the form through the Component Library whose link will be available at the bottom of the ‘Weavely Forms’ popup window.
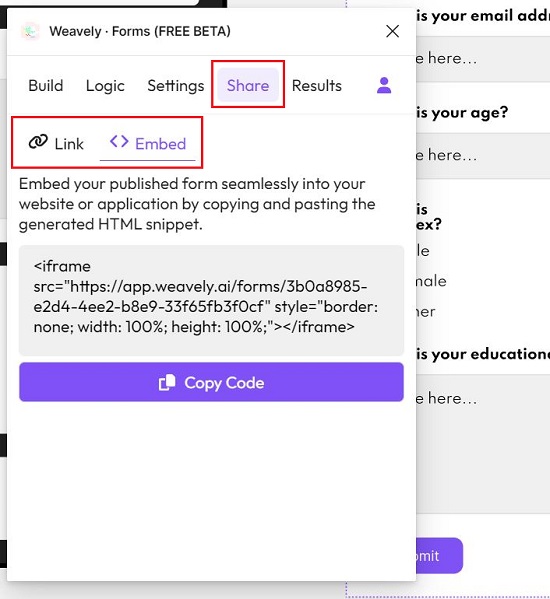
8. To share the for using its URL, click on the ‘Share’ tab and then click on the button ‘Copy URL’. Additionally, you can click on the ‘Embed’ tab and then click on ‘Copy Code’ to seamlessly embed your published form seamlessly into your website or app by pasting the HTML snippet.

9. To publish the form that you created using Weavely, click on the ‘Publish’ button at the bottom of the popup.

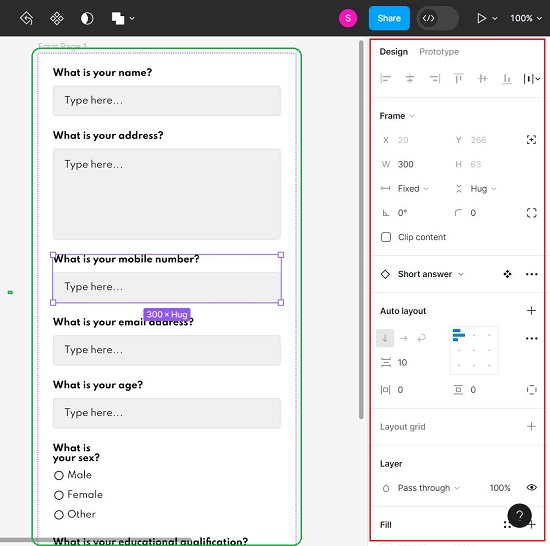
10. To modify any Form element, just click on it to select and then use the right sidebar of Figma to configure the frame size, layout, paragraph, colors, effects and more.

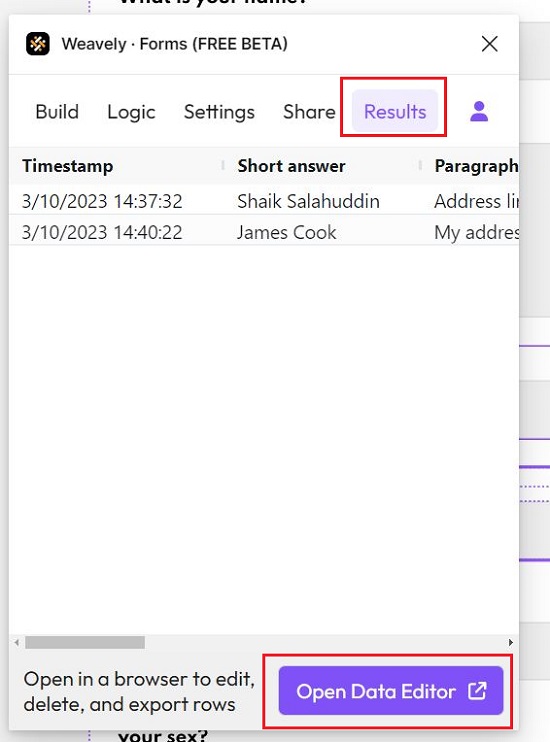
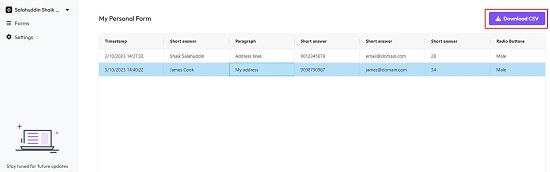
11. To see the results of the Form, run the Weavely plugin and click on the ‘Results. Additionally, you can click on the button ‘Open Data Editor’ to view the Form results in a tabular format. Also, you can download the results in a CSV file by clicking on the corresponding button at the top right.


Closing Comments:
Overall, Weavely is a great AI-based plugin (GPT) that you can use to efficiently design and publish forms in Figma using nothing except a natural language prompt. Once the forms are set-up and published, users can easily access them via a URL to fill the data. Alternatively, you can also embed the forms into your existing websites or applications to gather data from your users.
Go ahead and use the plugin and design and publish your forms seamlessly without any effort. Click here to access the Weavely Plugin for Figma