Resolution Test is a free extension available for Google Chrome that helps you to test web pages on different resolutions easily. If you are developing a website and want to check how it will look on different resolutions, then this extension will be helpful for you. This is the easiest and simplest way to test web pages for different resolutions. The even good thing I like in this handy extension is that you can add your own resolution in it and can test it.
There are multiple predefined resolutions available in this extension. You could easily click on the given resolution and it will show you how web page will look on that specific resolution. Even you could select all the resolutions to open web page on those resolutions simultaneously.
Key Features of Resolution Test:
- Test webpages on Different Resolutions just with a single click action.
- Add your own resolution to test.
- View selected resolutions simultaneously.
- Easy and free to use Google Chrome extension.
How Resolution Test Works?
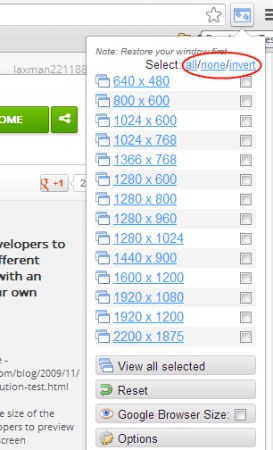
In order to start working with this handy Google Chrome extension, first add it to your Chrome browser from given link. After clicking on this link, it will open a new web page where you need to click on Add to Chrome button. After this, it will be added to your Google Chrome and it will be located at the top right corner of your Chrome browser. Click its extension icon and it will open a pop up showing you different resolutions. Now, you just need to click on any desired given screen resolution. It will open your web page on that resolution.
Other options are also available at above (all, none, invert) in this pop up window to select all resolutions, invert the selection, etc. Perform actions accordingly. Likewise you can also view a specific resolution or all the available resolutions using Google Browser Size option.
Define And Add Your Own Resolution:
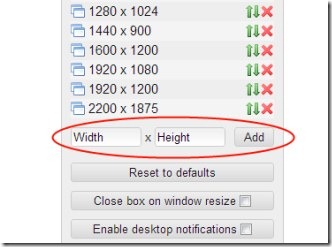
What I like the most in this extension is that you can define your own resolution. For this, you need to click on Options available at the lower part of this pop up (see the above given screenshot). It can also be done by clicking on its extension icon and then hitting on Options. By clicking on options, a new window will open up. Here you can provide your own resolution simply by submitting the desired Height and Width. After this, you need to click on Add button. This will add your own resolution to rest of the resolutions. Thus, later you can test webpages on your own resolution easily.
And if you want to change the position of resolution(s), then it can also be done by simply dragging the desired resolution. Place and hold your mouse to the green dragging option (see the below screenshot) and move that specific resolution to your desired place. This way, you can place resolution(s) to a place of your choice.
Resolution Test is a handy extension to test web pages in different screen resolutions along with your own defined resolution. Try it for yourself for free.
You would also like to try some free tools to test websites in multiple browsers.