HTML Canvas Generator is a free AI-based platform from JIT Codes that enables you to generate HTML Canvas Code from plain text. All that you are required to do is describe the Canvas using a natural language and relax while AI weaves the magic.
The HTML <canvas> element is used by frontend developers to produce graphics on the fly through scripting (mostly JavaScript). It can be used to add images, draw graphs, shapes (boxes, circles, waves etc.), or create simple animations as well. You must remember that the Canvas element simply behaves like a container for the graphics which are drawn through the use of JavaScript. Once the Canvas has been generated, you can copy its code and use it in your frontend development. You can also modify the code on the fly using the built-in AI Chatbot.
Working:
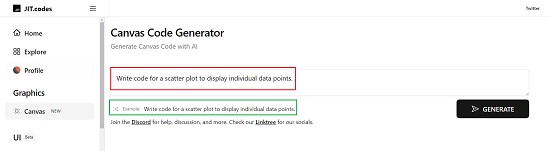
1. Go to this link to navigate to HTML Canvas Generator. You are not required to register or sign up for any account to use this product.
2. Input the keywords to describe the canvas in the textbox and click on the ‘Generate’ button. You must make sure to provide a detailed description to achieve the best results. You can click on the ‘Example’ prompts to learn and get inspired.

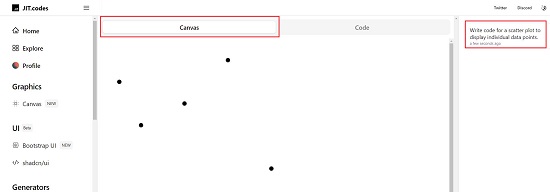
3. Wait for a few seconds while the HTML Canvas Generator processes the prompt and displays the canvas on the screen.


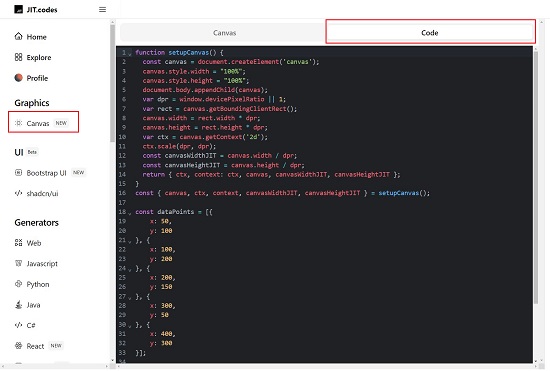
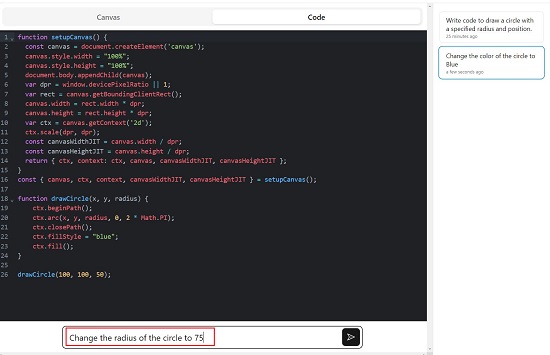
4. To access the Canvas Code, click on the ‘Code’ tab at the top of the page.

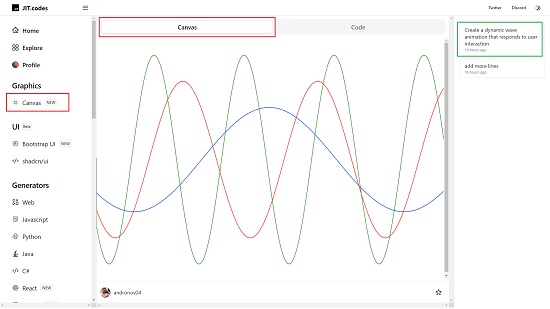
5. You can also modify the code on the fly. For this, you must describe the changes using simple text prompts and the AI algorithms will modify the code for you.

Closing Comments:
HTML Canvas Code generator is a very handy tool for frontend developers so automatically create Canvas Codes from nothing except plain text prompts. You can then copy the code and use it in your websites. The tool also allows you to modify the code on the fly using an AI chatbot.
Click here to try out this product.