This article covers an online form builder with email notification to get submissions as PDF. When it comes to building a form, there are lots of online tools that you can use for free. But almost none of those tools have any feature to send an email notification with each submission as PDF.
MightyForms is a drag and drop form builder that packs many unique features which no other form builder offers. With this tool, you can easily make stylish forms. You can add items by simple drag and drop and customize their appearance to a theme. After publishing the form, it gives you options to share it on social media along with an HTML code to embed the form on web pages. This tool has a custom notification feature that keeps you in the loop by sending an email notification of each submission as PDF.

The free version lets you create unlimited forms with unlimited numbers of fields in each form. There is no limit on submissions as well; you can get an unlimited number of submission on each form and create 1 custom notification to get each submission emailed to you.
The paid plans for this tool lets you create forms from a PDF form file. This means you can upload the PDF filling form to this tool and add any or all the fields of PDF to the forms just by drag and drop. It lets you create up to 5 custom notifications with integration for online services and real-time data capture for lead generation. When you sign up for the free plan, you get a 30-day trial and access all the premium feature during that time period.
Also read: Online Form Builder with Field Preview, Custom Background Color
Online Form Builder with Email Notification to Get Submissions as PDF
When you log in to MightyForms, it takes you to the dashboard where it lists all your forms along with stats showing views and results of each form. It also shows the total overall stats of all the forms combined. From the dashboard, you can simply click the “Create New Form” button to build a form.
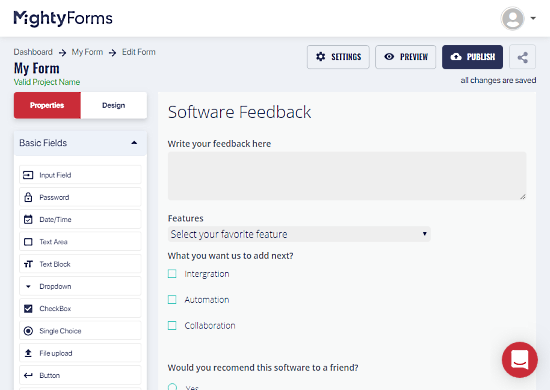
Drag and Drop Editor

Building forms are really simple with MigthyForms. The editor has a Properties and a Design tab on the left with a form on the right. The Properties tab contains basic fields which you can drag and drop to the form and customize as per your needs. For each field, you can customize the color, options, label, and placeholder text. You can also make a filed editable/read-only/hidden and mandatory.

From the Design tab, you can customize the alignment of each field and change the appearance of Grids, Fonts, Colors, Labels, Placeholder, Fields, Buttons, Icons, Radio, and Radio for the entire form or supported field. You can also add custom CSS to the form use your own custom design.
After creating the form, you can just publish it to make it online. You can edit it anytime even after publishing. Next to the Publish. there is a Share button from where you can copy the link to the form and share it on social media. It also gives you a ready-to-use HTML code to embed the form on web pages.
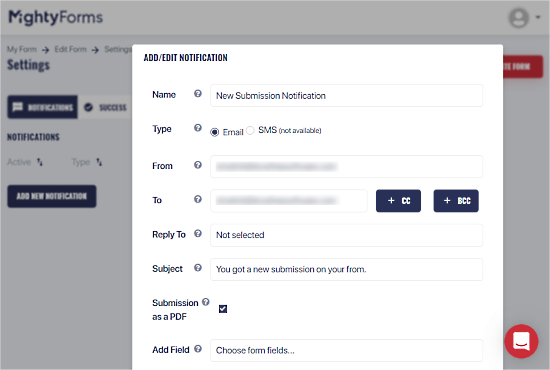
Create Email Notification

After creating the form, you can create a custom notification for that form from the form settings. To do that, open the form from the dashboard and then click the Settings button and go to Notifications. Here, you can add a name and subject for the notification and mention the email ID where you want to receive the notifications. You can add CC and BCC for the notifications as well.
From the Notification settings, you can enable the “Submission as a PDF” option to receive the form submission data as a PDF file along with the notification. Also, you can select any particular filed of the form and get that data submitted under that section as email body.
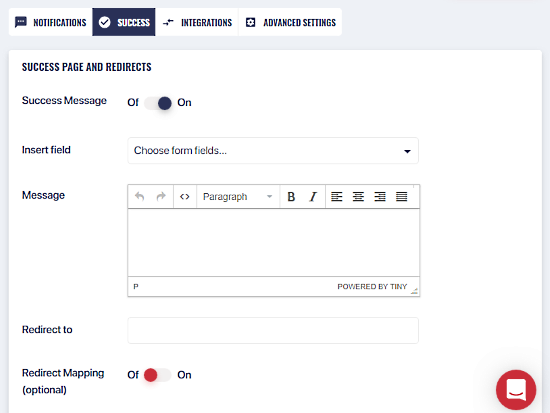
Add Custom Success Message and Redirect Users

Next to the Notifications, there is a Success section where you can add a success message which will be shown to the users when they successfully submit the form. Just like the notification, you can select any particular field of the form to show alongside the custom message. You can also combine the field data with your custom message. Apart from that, you can also add a URL to redirect the user upon form submission and enable redirect mapping.
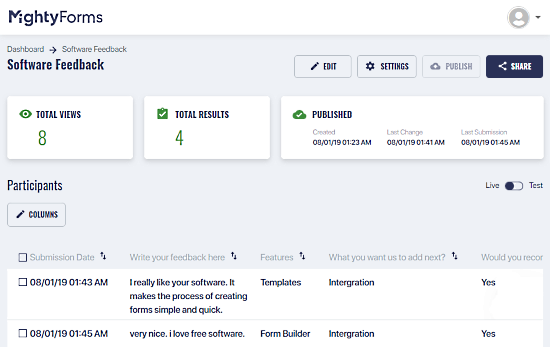
Check Submissions

This tool lists all the submissions in that particular form. You can simply open that form from the dashboard and get a chronological sheet of all the submissions along with submission date and time. You can custom the columns of the sheet to show the particular fields of the form and sort the sheet by any of the form filed.
Give this drag and drop form builder a try here.
Wrap Up
MightyForms is a comprehensive yet simple-to-use online form builder tool that makes the workflow of building forms and collecting data easy and quick. The custom notification feature keeps you in the loop and sends the submission as PDF. With this feature, you don’t have to open the form website every time you get a submission, you can just check that in your inbox.