Here is the list of 5 free SVG shape generator websites. Using these websites, you can generate a random or hand drawn shape and get the equivalent SVG code. All the websites I have mentioned in this post let you generate a shape in SVG format and then you are free to use it wherever you want. You can fully customize the fill color, stroke color, and opacity like parameters for the shape you want to draw and they even generate real-time preview of the final output for you.
In creating website or app backgrounds, you need vector graphics especially in SVG format. Creating SVG shapes manually can be exhausting as you will have to write a lot of code for it plus planning. But if you use a visual generator for the same then it will hardly take a minute. And that’s what the websites I have listed here do. You just generate a whatever shape you like and then use it in your apps or projects.
5 Free Online SVG Shape Generator Websites
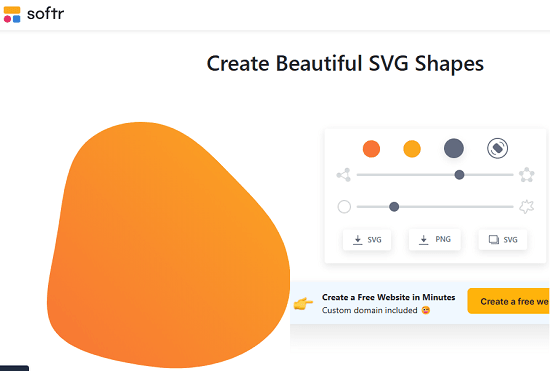
SVG Shape Generator by Softr.io

SVG Shape Generator by Softr.io is one of the best free websites you can use to generate a random shape and export it in SVG format. It lets you visually generate a shape and you can control few parameters such as color, gradient, rotation, edge regularity, and more. You can tweak all these parameters and when the desired shapes appear, you can save it as a SVG file. Or, you can just copy the equivalent SVG code to the clipboard.
There is no sign up or registration needed to use this website. Just access this shape generator from above link and then start using it right away. Use the sliders to change shape’s layout. It generates the preview of the final shape in real time and then you can move to the color chooser. Choose the different colors and shades for the shape and then change the orientation as well if you want to. Finally, when you are done, save the shape as SVG file.
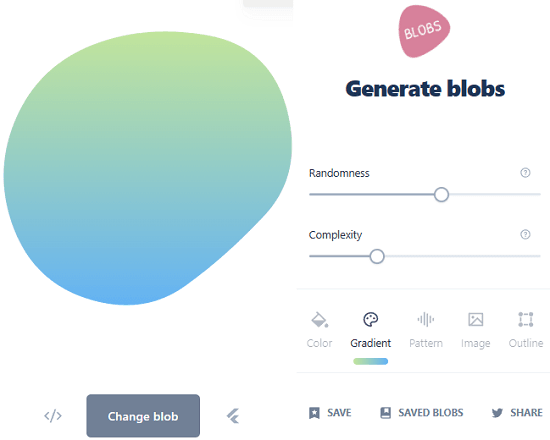
Blobs

Blobs is basically a random SVG shape generator that output a blob like shape in output. Here you can use it to generate a simple as well as a complex shape visually and the export the corresponding SVG code. Here it works in a very straightforward manner and offers customization tools like color, gradient, pattern, etc. You can generate your shape using one of the patterns that it supports. Finally, when you are done, simply switch to the code section and copy all the SVG code.
Use the above link to reach the homepage of this website. After that, you can start generating your shape right away. Use the sliders to control randomness and complexity. The shape will be generated in real-time and then you can tweak the look and feel. All the parameters such as color, pattern are given on the right side and you can use them to generate the shape you want. After you have the shape you want, just click on the code button to get the SVG.
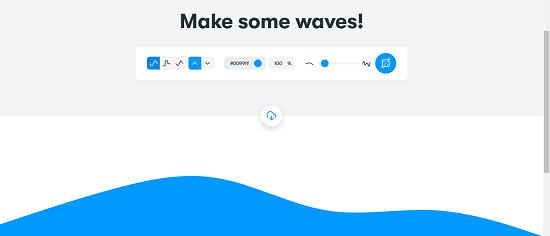
Get Waves.

Get Waves is basically a SVG wave background generator. With this websites, you can generate a wave like shape and then save the corresponding SVG code. Here you can generate different types of waves such as curvy or linear(like digital binary graph). You can choose different color for them and even generate random wave shape as well in a click.
There is no sign up registration required for you to use this website. Just follow the above link to reach the homepage and then simply start generating the SVG shape. Select color and shape type first. As you tweak the parameters, it will generate a corresponding wave shape for you. There is a dice button as well to generate a random shape and if you like the final output then just save it in SVG format.
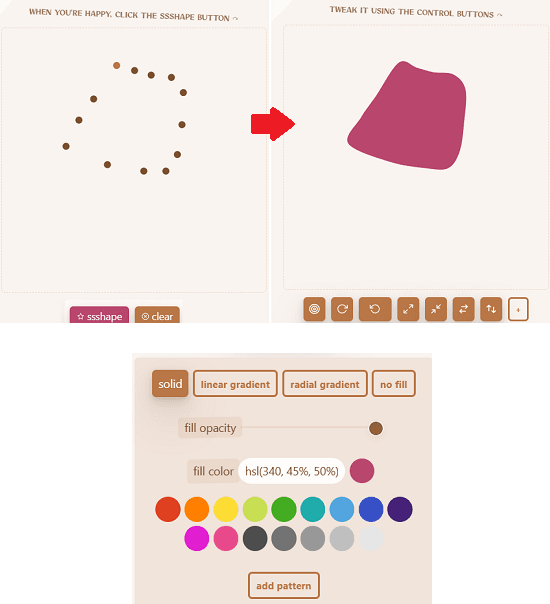
SSShape

SSShape is another free website you can use to generate a shape in SVG format. Here basically, you draw an outline for the kind of shape you you want and then it will generate it for you. You can tweak the shape color, outline, opacity, stroke, and some other information from the main website and then download the final output in SVG format. It generates the full preview of the shape and you can visualize it from any angle before downloading it.
Just go to the website from the link above and then start drawing the shape. But before that, scroll down and then select the fill and stroke color. Similarly, you can select opacity and other parameters and then start drawing. Just draw a closed shape by adding dots in a boundary. When you are done, simply hit the “ssshape” button and then solid shape will be generated. Finally after getting satisfactory output, copy the SVG code to the clipboard.
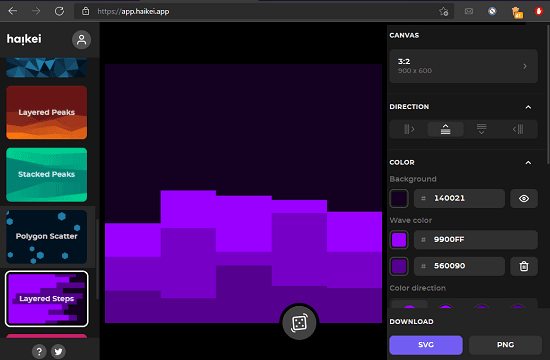
Haikei

Haikei is the last free website that you can use to generate SVG shapes and background. It supports patterns and some other graphics with shapes. Just like all the websites above, you can fully customize the look and feel of the final shape and then get the corresponding SVG code. This is as simple as that. And apart from getting the shape and design in SVG, you can even download it in PNG format too.
There is no sign up or registration to use the SVG shape and background generator. Just go to the tool and then select a shape or background type from the left sidebar. Next, you can start tweaking the color and other parameters. If you want some random shape then just click on the dice and it will generate a random design for you. Use the SVG and PNG to save the design and use it wherever you want.
Final thoughts:
If you are looking for some SVG shape generator websites then you are at the right place. Just use the websites I have mentioned here and do it in a few clicks. You will find all these websites handy if you are into UI/UX designing like line of work. All these websites work perfectly but I will recommend you to use the SVG shape generator by Softr.io and SSShape.