Emmet is a free editor plugin that lets you quickly write or edit CSS, XML, or HTML code (almost 3 times faster!). It’s a handy and reliable tool that lets you write code abbreviations, parse them dynamically, and transform them into proper code snippets. Emmet is available as a plugin for various popular editors, including Eclipse/Aptana, Komodo Edit, Notepad++, and lot more!
Emmet offers a set of useful “actions” and helps you to write large HTML code just by typing short CSS-selectors. It provides a proper documentation covering all the details on abbreviations and actions, and lets you easily and thoroughly understand how you can use this free editor plugin to speed up your CSS, XML, and HTML workflow.
Some of the main actions that Emmet provide includes Expand Abbreviation, Match Tag Pair, Go to Matching Pair, Wrap with Abbreviation, and Toggle Comment. Each of these functions have been associated with keyboard shortcuts to further speed up coding. And to give you a detailed explanation on difficult actions, video demos are also included in the documentation which not only explains how to use a particular action, but also lets you try it out on your own in the demo video using a sample code.
Before we move ahead and see how Emmet works, let’s have a look on its download and installation part.
Download and Install Emmet:
As I have told earlier, Emmet is an Editor plugin and is available in different versions for various text editors. You can use the link given at the end of this article to go to the download page of the software, and click on the desired version link to download Emmet on your system.
This will direct you to a page where you get the download file, along with the installation instructions which you need to follow in order to install Emmet plugin to your specific editor. Here, I will cover the Notepad++ version of Emmet. In this case, you need to unzip the download and copy-paste the DLL file and component folder to some destination directories whose addresses is provided. Plus, you need to install a Python Script plugin, which is available in the Plugin Manager of Notepad++.
Once this is done, you can restart Notepad++ (or any other editor you are using) and start using Emmet to improve your HTML or CSS workflow. Let’s see how.
Edit HTML, XML, or CSS files using Emmet:
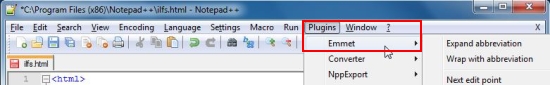
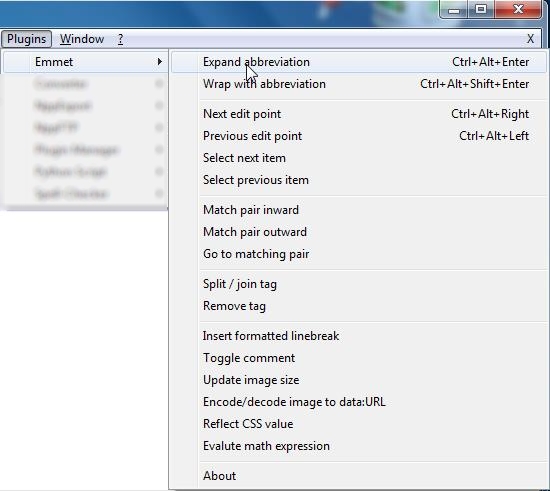
Once you install Emmet, an “Emmet” sub-menu will appear in the “Plugins” menu of your editor window. Now you can start typing your code and use the Emmet menu options to quickly bulid-up structural code for your program.
You can refer the documentation available online (with video demos) to learn how you can use Emmet commands (actions) to dynamically create structural code blocks from CSS-style abbreviations, and turn the complex task of coding into an easier and simpler thing to do.
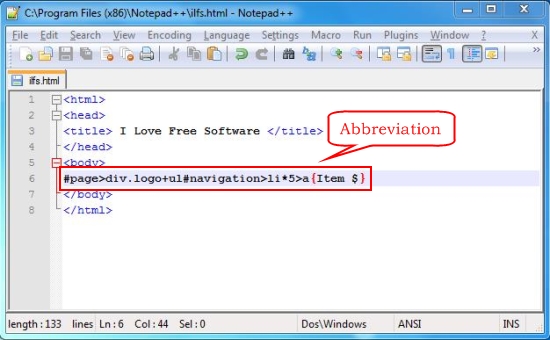
Basically what Emmet does is that is lets you write an abstract definition of a code snippet (which it calls abbreviation) and expand it there after by passing values, like what you see in case of a loop or function, with parameters passed as arguments. You can then quickly jump between these snippets and edit code of your program like the way you want.
Emmet provides multiple operations like Expand abbreviation, Wrap with abbreviation, Navigate between edit points, Match pairs, Insert formatted linebreaks, Toggle comments, Reflect CSS values, etc., which lets you do the tasks quickly and improves your HTML or CSS workflow.
Now let’s have a quick look on the key features of Emmet.
Key Features of this Free Editor Plugin:
- Free Editor plugin.
- Supports various Editors including Sublime Text, Eclipse/aptana, TextMate 1.x, Coda, Espresso, Chocolat, Komodo Edit, Notepad++, PSPad, textarea, CodeMirror, Brackets.
- Also available for online services including JSFiddle, JS Bin, ICEcoder, and Divshot.
- Third party support for SynWrite, WebStorm, and Vim.
- Lets you quickly build-up HTML, XML, or CSS code using abbreviation-expansion concept.
- Provides a unique approach to create and use code-snippets.
- Dynamic code expansion.
- Super-fast coding.
- Hot-key support.
- Proper download and installation instructions.
- Full documentation available on how to use Emmet.
- Video tutorials.
- Cross-platform support.
Also check 4 free HTML Editors with WYSIWYG support.
The Final Verdict:
Emmet is a highly powerful and advanced editor plugin that lets you write HTML or CSS code faster. It provides multi-platform support and is available for multiple popular desktop as well as online editors. Keeping the complexity in mind, I would highly recommend it for people who are technically sound. But once you learn how to use this free editor plugin, you can substantially increase your coding speed. Download free and give it a try!