ChatGPT Tailwind Components by Btw is a free website you can use to generate Tailwind CSS code for your websites and web apps. It takes an input in natural language from you and then generates a UI with the corresponding HTML/Tailwind code that you can export.
Tailwind CSS is a fast and simple UI framework to create UI components quickly. But the problem is that it could be a little daunting for beginners as they will have to memorize a lot of class names for it to use correctly. So, why not let AI handle that? With this mission, Btw has launched this tool where you can generate a correct and precise UI component code using AI by explaining your UI in natural language.
How to Generate Tailwind CSS Code using ChatGPT?
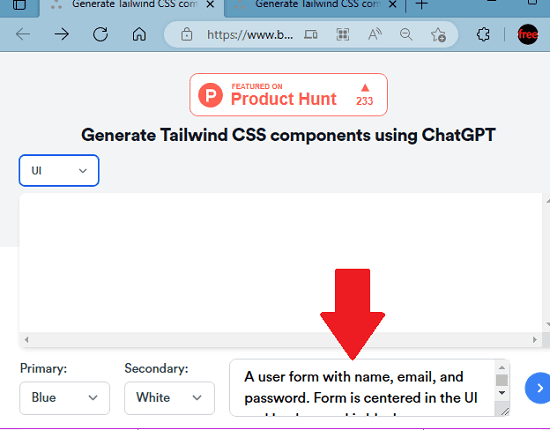
Luckily, for now, there is no sign up or registration required to use it. You can just go to the main homepage of this tool from here and then start using it. The main UI is simple and looks like this.

From the main interface, you first set the primary and secondary colors from the bottom left. After that, you just define the UI that you want to generate. You can generate simple forms or even complex UIs. Specify as much information as you can.

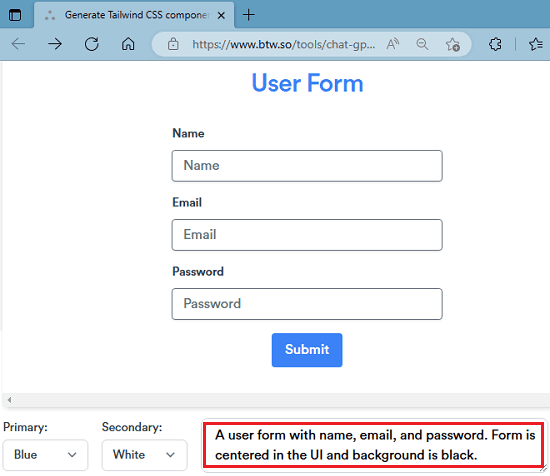
Hit enter then it will show you preview of the UI that will be generated based on your inputs. If you are not happy with the output, then modify the input prompt and then submit that. It will again generate the UI for you. You just have to wait for a few seconds.

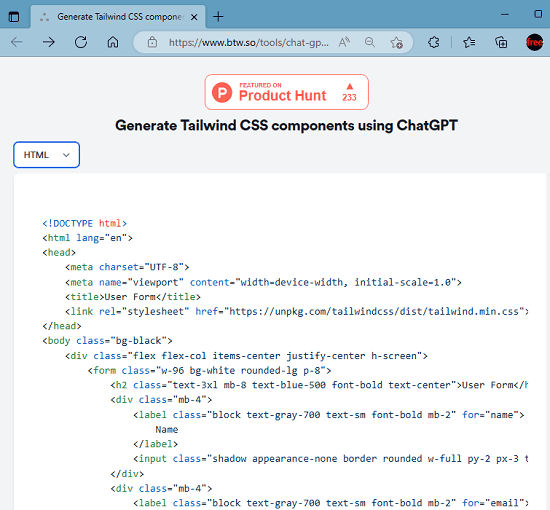
When it gives you the UI you want, you can copy the corresponding code. From the top right side, choose HTML from the dropdown and then it will reveal the code of the UI that you can copy and use anywhere you like. This is as simple as that.

In this way, you can use this AI based code generator to generate Tailwind CSS code. You just need to define the UI that you’d like to generate, and it will take care of the rest. The interface is very simple, and you can easily use this tool anytime to generate a pretty UI.
Closing thoughts:
As a front-end engineer or designer, you will love this AI based Tailwind CSS code generator. It can easily turn your ideas into code and in just a few seconds. I tried generating simple forms and it worked like a charm. So, if you are looking for a code generator for front end UI components then you must bookmark this tool.