Naker.Back is a free interactive website background generator tool online. The interactive background generated can easily be embedded to your website, blog, app, etc. This online tool is quite simple and easy to use with cool templates to choose from. If you are looking to make your website or blog more interesting for visitors then using these interactive backgrounds might not be a bad idea.
You can choose from among lots of 3D interactive website backgrounds or you can even use the randomize button to let the tool choose a design for you.
Let’s see how to create interactive website backgrounds.

Open the website and you will come across a page like the one shown in the screenshot above. The link to the website can be found at the end of this article. You will find two buttons on your screen “create yours” and “log me in”. You can start creating a background for your website just by clicking the “create yours” button. There is no need to sign up right now. But you will be required to log in when you are trying to save your project or trying to export the embedable code.

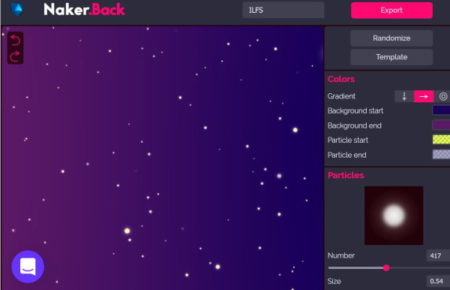
When you click the “create yours” button you will be taken to the online design tool. This can be seen in the above screenshot. A random background is displayed on the page. You can change this in two ways. Either choose the randomize button given on the right side which will bring up a random background every time you click it, or click the template button which will bring up all the available templates for you to choose from.

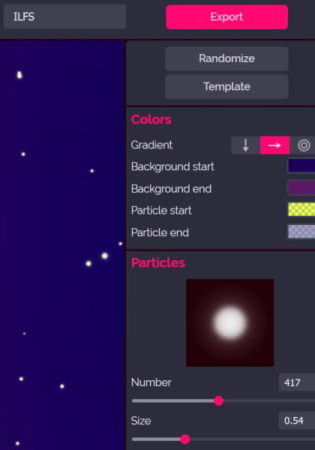
Once you have chosen a template, you can make further changes. On the right side of your screen you have options like color, movements, and particles. You can make changes to these options easily by using the given tools.

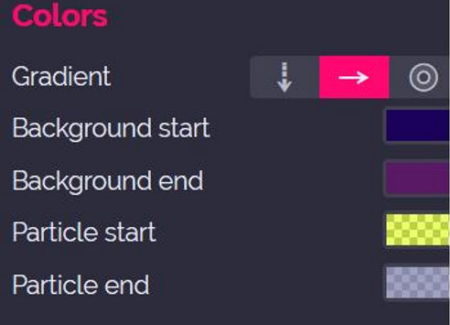
- In colors option, you can change the gradient, background start, background end, particle start, and particle end. The colors option can be seen in the screenshot above.

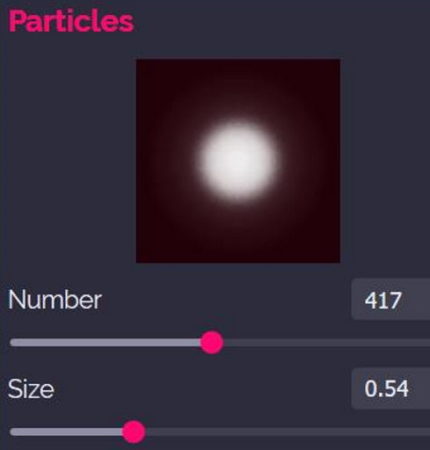
- In particles option, you can change the number and size of particles on screen along with the shape of the particle. You can choose a shape for the particle from the given shapes. The particles section can be seen in the screenshot above. Just click the particle square given in the options and the available particle shapes will come up. You can choose a shape from there.

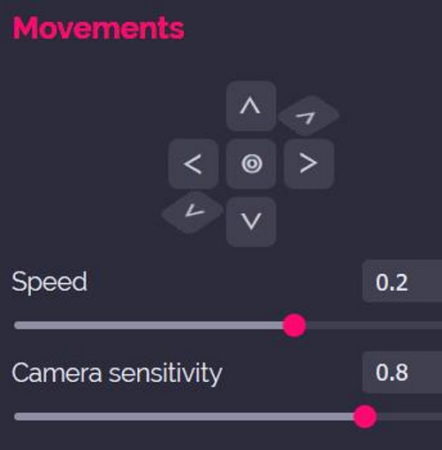
- In movements option, you can change the speed and camera sensitivity of the movements. You can also change the direction in which particles will move using the given arrow buttons. This can be seen in the screenshot above.
Once you are done with creating your website interactive background, you need to save it. For saving this project or even if you want to export it, you will have to create an account with the website and sign in. As soon as you do that you will be able to give a name to your project and save it online. You can also export the project code which can be embedded in your website.

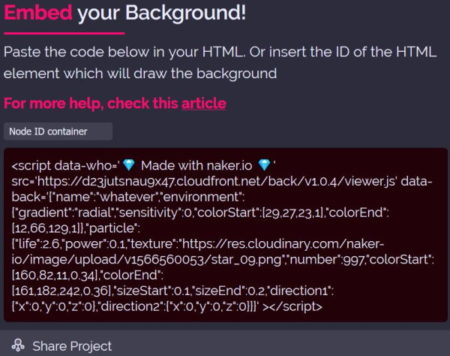
When you click the export button, a pop up window will come up with the code, as seen in the above screenshot. This code needs to be copied and then pasted in to the target HTML element.
This interactive background you created can be inserted anywhere in your website. Your website page is made up of blocks called containers, divisions, sections, etc. So you need to decide which block you want to add this interactive background to. This is quite simple and if you have control of your website then you can do this in few seconds and make your website animated. You can go through this article to see how you can embed the code to your website.
Overview:
Naker.Back is a nice online tool to create interactive website backgrounds. The interactive website does draw more attention and makes the visitors stay longer on the website. The interactive background works with every framework and CMS available. So you can easily create a background and add it to your website or blog to make it look more fun.
Check out Naker.back website here.