In this post, I will talk about some of the best free online XAML editors that you can use as a .NET developer. These editors here offer you a text editor like interface where you can edit the XAML code and some of them can even show you preview of the code that you are editing.
In addition, they can validate the code and after making sure everything works, you can use the XAML file in the .NET projects that you are working on.
XAML stands for Extensible Application Markup Language which is pretty similar to XML. It is used to keep the designing information of UIs of modern desktop and mobile applications. It is especially used in .NET if you are one of those developers and want to design UI in browser then these tools here will help you. Some frameworks for Windows already come with XAML but others do not, such as Avalonia.
3 Free Online XAML Editor for .NET Developers
XAML Editor WASM

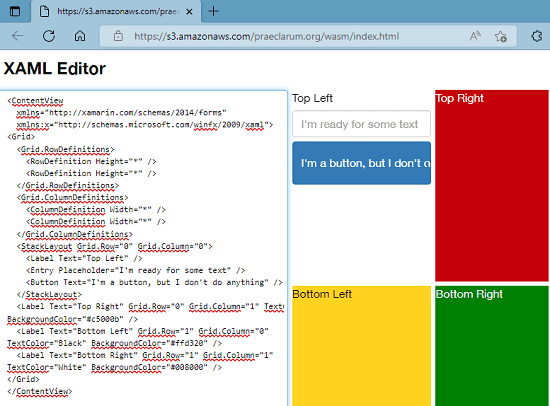
XAML Editor WASM is one of the best free XAML editor and viewer that you can use. Without any sign up or registration, you can use it to edit XAML code and see the corresponding output as well. It offers a dual pane interface.
In one side, you write the XAML code and in the other, it will generate the preview. If you are building UI for some mobile or desktop app then you can use it. It supports all the major types of tags you can think of.
If you are a .NET developer then you can easily use it. This is very simple and there is no sign up required as I mentioned already in the beginning. So, you just give it a try from the above link and wait for the main interface to load up.
There is some example XAML code already and you just need to edit it a bit and then it will generate the preview. You can keep editing the code and it will keep adjusting the output preview for you. This is as simple as that.
Tutorials Point XML Editor

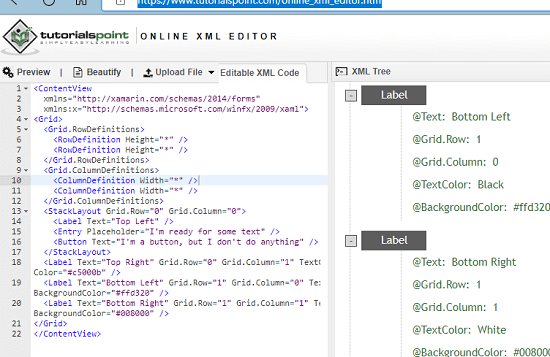
Since XAML is kind of an XML, so, you can use an XML editor for it as well. Tutorial has one XML editor that you can use to create and edit XAML files. Though it doesn’t show you the output preview of the code, it does show you the tree form.
Here it lets you visualize your XAML code in tree view and it helps you visualize all the components at once with all their parameters in a simple way. It creates sketch of the XAML as well for native XML files. After you are done, you can simply download the file back to your PC as it offers you an option to export your file.
Just like the website above, you also do not have to sign up in order to use it. Just go to the main website from the above-mentioned URL and then start editing your file. It has a dual pane interface where you can just start typing code in the left pane. It will start generating the XML tree in the right pane. There, you can see all the XML tree elements and there is a download button as well. You can just download the XAML file and later import it too.
XAML Beautifier

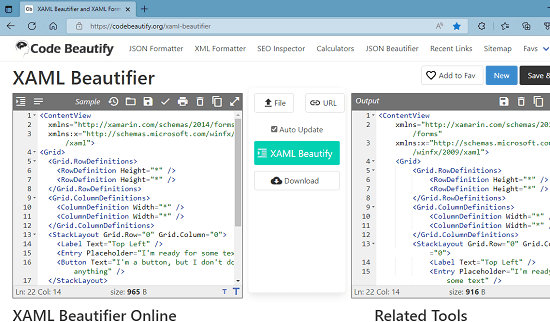
XAML Beautifier can be used as a XAML editor. And one advantage of using this is that it can also help you format the XAML code that you type here. It is basically XAML beautified but offers an editable interface and hence, you can use it to create and edit XAML files.
Here you can either start writing XAML code from scratch or, you can simply upload a file and get started. One good thing here is that it even lets you save your code temporarily as well. By saving the XAML code, you can easily share it with others as well.
Just like the other tools above, here you also don’t need to create an account in order to get started. Just go to the main homepage and then simply start typing your XAML code. Or, you can upload a file to edit that. After you are done, you can simply beautify it.
This tool is specifically made for formatting the XAML code. It will organize your code with correct spaces and breaks. The formatted code will be displayed in the right pane. From there, you can copy it, download it, and save it only for a short period of time.
Final thoughts:
These are the only best free XAML editors that I could find. If you are a .NET developer then you will find them useful. You can easily use them to write, edit, and format your XAML code. And one of the tools here can even show you the output of the XAML you are writing. So, give these a try and let me know what you think about them.