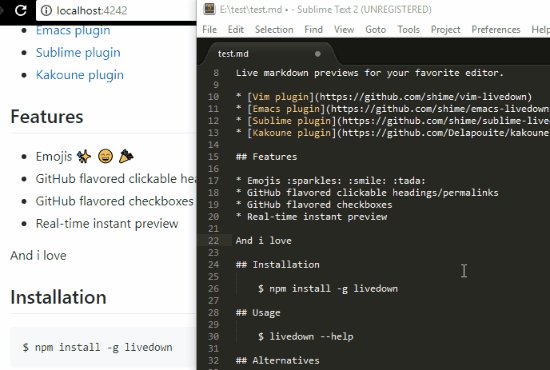
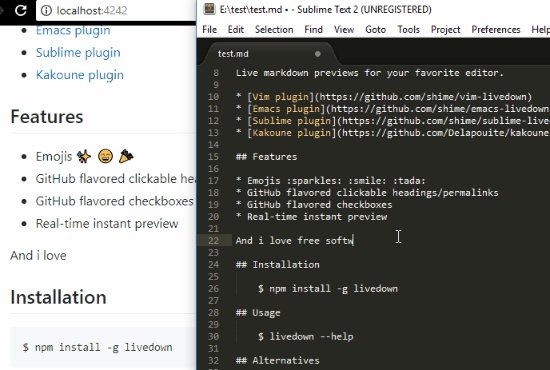
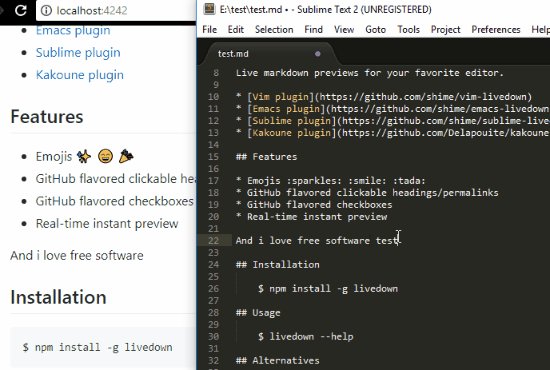
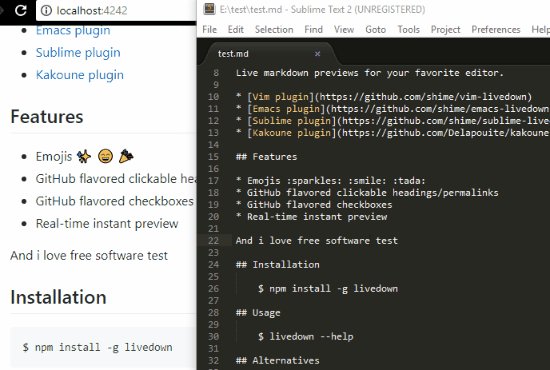
In this post, I will talk about how to see live preview of markdown document you are editing in Sublime. Here I will talk about a free command line tool, Livedown that lets you monitor a live markdown document that you are currently editing. It opens the preview of markdown document in browser and the changes you make in the editor, will reflect in the preview in real-time. Although this tool works with any text editor, but it works perfectly with Sublime text specially. As soon as you save changes in the current document, this tool will detect those changes and will show you that in the browser. You can see this behavior in the GIF that I have added below.
There are some WYSIWYG markdown editor websites available. But if you want to see this behavior right on your PC, then you can try Livedown. Basically, it creates a virtual server which is intelligent enough to quickly detect changes that you make on a markdown file. And it opens a real-time preview of the markdown file in browser and keeps updating it after detecting changes. It is quite useful to host real time documentation pages on a web page easily.

How to See Live Preview of Markdown Document you are Editing in Sublime?
Livedown is simple and quite an intelligent tool that you can use on your PC. You just have to invoke it with a simple command and then you can see the live preview of the markdown document. The virtual server that it creates is customizable and you can run it on any port available on your PC.
Here are some steps to see the live preview of markdown documents you are editing.
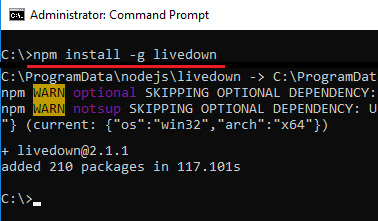
Step 1: Livedown requires Node.js to be installed on your PC. If you have it already on your PC, then you can run the following command to install it globally on your PC.
npm install -g livedown

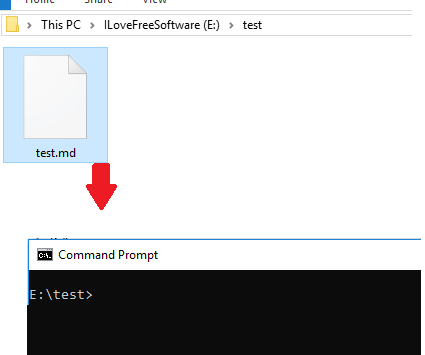
Step 2: Now, open the folder where the target markdown document file is and which you want to edit. After that, open the command prompt in the same folder.

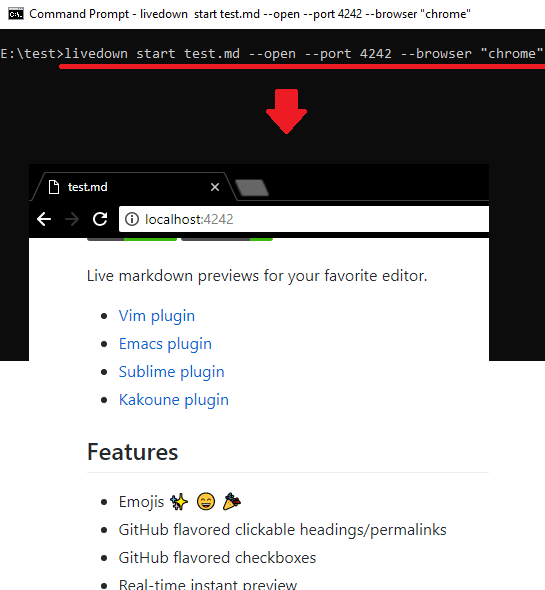
Step 3: Run the server by specifying the filename of the markdown document. Run the following command to do that. You can specify any port number you want. In the following command, I will be using “4242” as the server. It will open the Chrome browser after running the below command.
livedown start test.md --open --port 4242 --browser "chrome"

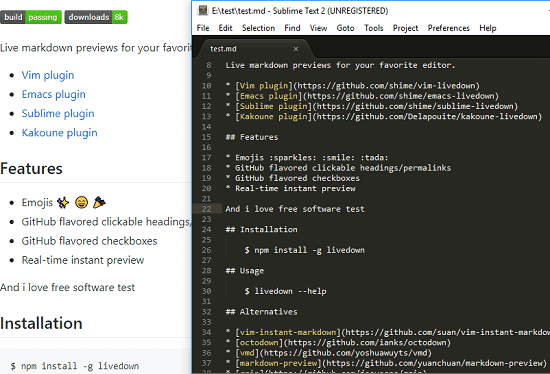
Step 4: Now, open the same markdown file in Sublime Text and then start editing it. And as soon as you save changes in the file, they will be immediately reflected in the preview window of the browser. You can see the GIF that I have added above.

In this way, Livedown tool works to help you see live preview of markdown document you are editing in Sublime. You just need to run a simple command to start the server and preview page in the browser. After that, when you save the changes in the markdown file, they will automatically be reflected in the preview of the file in realtime.
Final thoughts
Livedown is really a simple tool that you can use to see live preview of markdown document you are editing in Sublime Text. Also, there are some other code editors also supported like Emacs, Vim, and Kakoune. So, if you are looking for some ways to get a live preview of markdown on your PC, then this post will be useful.