This tutorial explains how to create an app landing page using GitHub pages. Publishing app on iOS or Google Play Store is not enough. You will have to create a landing page. And that is what you can do using the method I have explained below. Using this method, you create a single page website for your app by providing some details. The landing page that it creates for you is hosted on GitHub pages and you can customize it. To create the app landing page, you just have to supply your app id and specify the app description and its features in a YAML file.
Apart from just publishing app on to the app store, you have to create a landing page for that. And manually creating landing page for your app will requires you to have knowledge of HTML/CSS and some other web development tools. Also, you will have to buy a server where you can host the landing page. There are some online landing page creators are there but there you will have to do a lot of work.
The method that I have listed here uses a pre ready template to host the landing page using GitHub pages. GitHub pages are hosted and free. You just have to follow the guide below to setup and get the landing page running. All the files for the landing page saved inside a GitHub repository and you have just have to specify some preferences there. In the end, you will get the landing page hosted on GitHub pages and you can share its URL with anyone you want.

How to Create an App Landing Page using GitHub Pages?
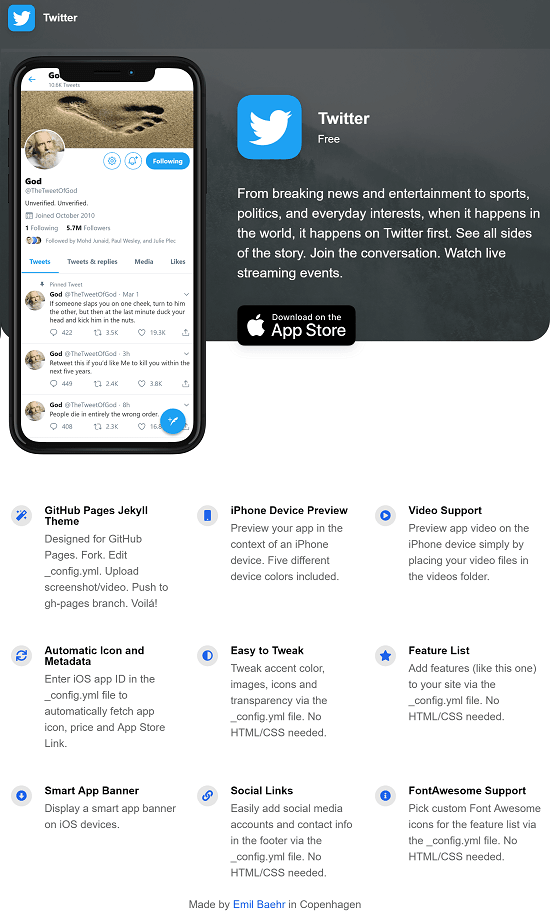
Creating landing pages for apps is not an easy task but this projects on GitHub makes it very easy to do that. The site landing page that you create is based on Jekyll and is a responsive one. Also, the app aspects like icon, price, name etc can be grabbed automatically from the actual app store page. To use this method, all you need is a GitHub account and some knowledge of tweaking GitHub pages.
The first step in getting started with this method is to log into your account and fork this GitHub repository.

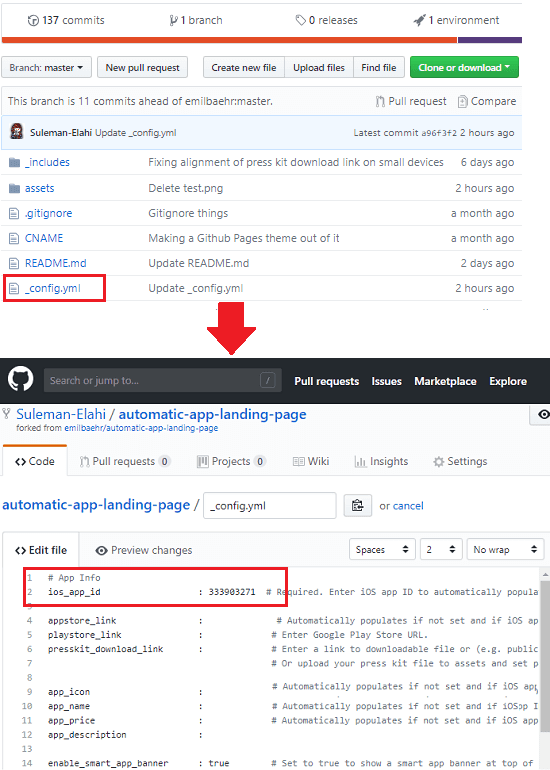
Now, open the repository that you have just forked in your account and open the “_config.yml” file. You just have to specify the app ID of your app there and then upload the main screenshot of he app in the “assets/screenshot” folder. The name of the screenshot doesn’t matter, just make sure to delete any existing screenshot if there is one. Also, if you want to explicitly specify app icon, background image, intro video, then you can do that.

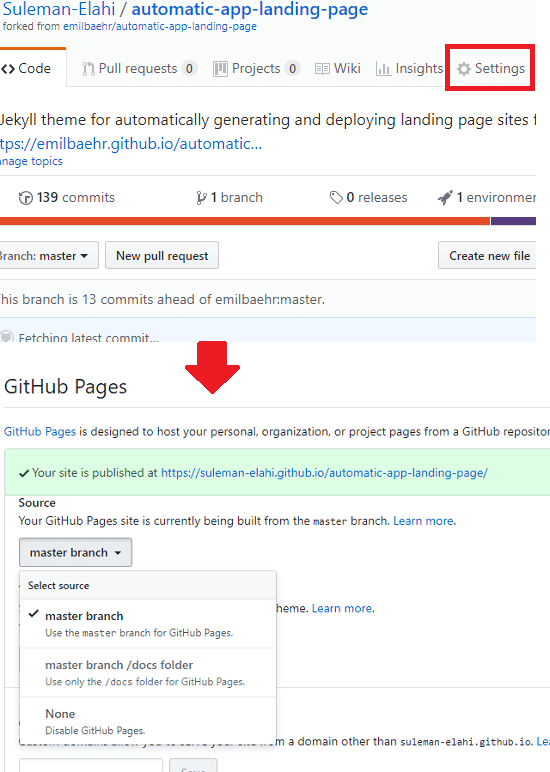
Now, the final step is to enable GitHub page for the current repository. For that, click o the Settings from the repo’s page and then enable serving GitHub pages from the master branch.

That is all you have to do to create an app landing page for your app. After all setup, simply access the landing page at “https://yourusername.github.io/your-repo-name/”. The default landing page that it creates is beautiful one and if you want to customize a few parameters like header colors or something else then you can do the in the “_config.yml” file. Do note that, the landing page will not immediately be active after enabling GitHub pages, it may take few minutes to half an hour for landing page to become available.
Final thoughts
This is one of the best free methods to create and host a free landing page for your app. You can automatically generate beautiful landing page for your app and host it forever without any issue. Just edit the Jekyll template to create your landing page and publish it. If you have some advanced knowledge of web development then you can add some other elements on the page as well.