Developing web applications with accessibility in mind can be a challenging and demanding task, particularly when you lack an understanding of how individuals with disabilities interact with computer systems. This article will guide you through the process of conducting a Website Accessibility Test to evaluate the screen reader compatibility of your site for visually impaired individuals. We’ll utilize a Chrome Extension known as ARIA DevTools where ARIA stands for Accessible Rich Internet Applications.
ARIA DevTools enables you to visualize your website the way screen readers present it to the blind users. All the pages elements are displayed / presented as per their explicit or implied ARIA roles including headings, images, tables, form items and more. Using this tool, it becomes easy to spot missing ARIA labels, ARIA roles that have been misused, incomplete keyboard support etc. Due to this, the testing and development of accessible websites becomes easier.
ARIA labels are specific attributes incorporated into HTML elements, offering supplementary details regarding the element’s intended purpose and operation. This information helps assistive technologies like screen readers better comprehend the content. Similarly, ARIA roles allocate semantic significance to content, ensuring that screen readers can represent an object on a web page and engage with it in a manner that aligns with user expectations concerning that object.
Working:
1. Click on this link to download and install ARIA Devtools from the Chrome web store.
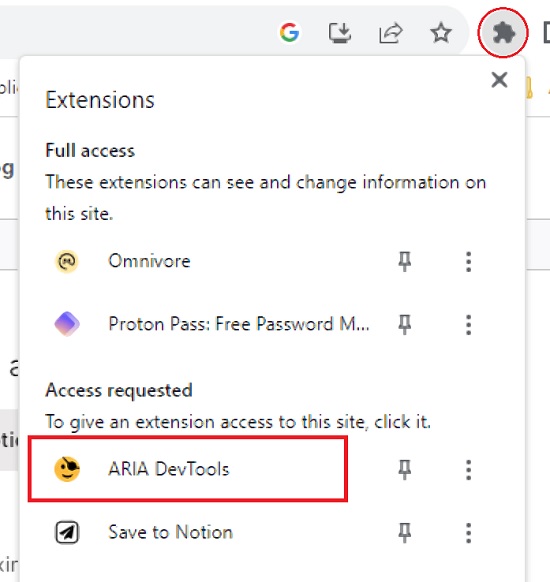
2. Navigate to the website that you want to check for screen friendliness. When the page loads completely, click on the ‘Extensions’ icon and choose ARIA DevTools from the menu.

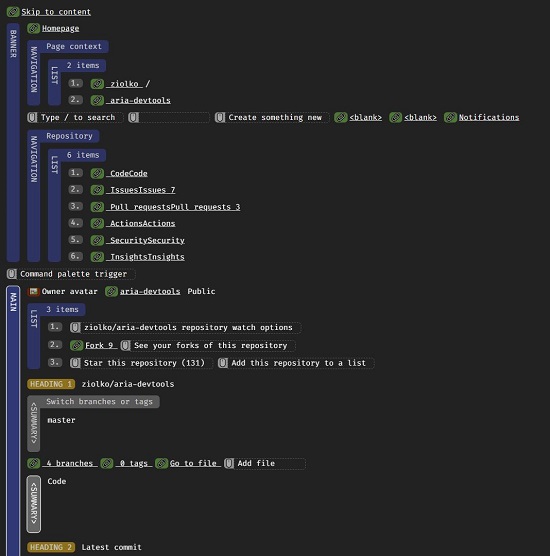
3. You will now be able to visualize the website as if it is presented by screen readers. Observe that all the elements of the page will be presented as per their explicit (or implied) ARIA roles.

4. Due to this, you can quickly spot the missing ARIA labels or the ARIA roles that have been misused as well as figure out if the website offers incomplete keyboard support.

5. Based on the results of the above, you can carry out the necessary modification and make your website truly accessible for visually impaired users.
Closing Comments:
ARIA DevTools is an excellent Chrome Extension that enables you to visualize how your website appears to blind users through screen readers. It helps you identify any missing ARIA labels and any incorrect usage of ARIA roles. Armed with these insights, you can enhance the accessibility of your website for blind users.
Click here to download and install ARIA DevTools. To access its source code on GitHub, click here.