This article covers a simple method to show GitHub issues as comments on a website. Comments on a website are one of the simplest methods to get user feedback. When it comes to adding comments on a website generally people go with third-party services like Disqus, Just-Comments, etc. All these third-party comment services are useful but adding them to the website might impact the loading time and thus influenced the PageSpeed.
If you are working on a project on GitHub then you can add your GitHub issues as comments on the website. This is obviously not a full-proof solution for the problem but it can be useful for developers. It allows you to show all the responses to your project right on your landing page. Also, due to the simple and light-weight implementation, it won’t have any major impact on the loading time of the website. With that said, let’s check out how it’s done.

Also read: How to Track Time Spent on GitHub Issues Automatically
Show GitHub Issues as Comments on Your Website
Octomments is a small library that allows you to show GitHub issues as comments on a website. It gives you a few lines of code that you have to add to your website header and the page where you want to show the comments. Octomments uses the GitHub API to fetch the issues of the mentioned repository and then show them on the website. It supports thread-view means it can fetch the replies to the issues as well.
Implementation on Website

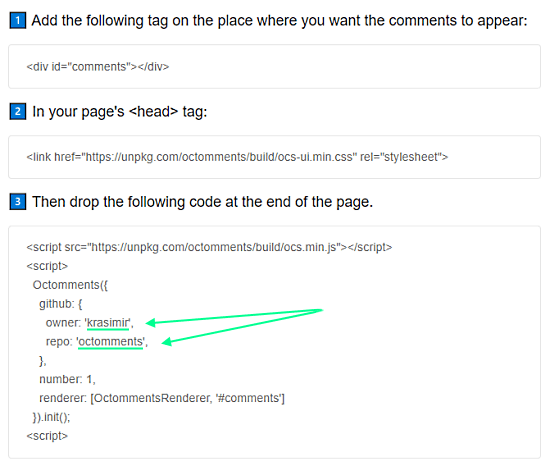
There are three simple steps to add GitHub issues as comments on your website. For that, go to the Octomments website and you’ll find three codes there. Now open the page source where you want to show the comments. Paste the first code there. Then, paste the second code in the <head> tag of the page. Finally, copy the third code and replace the ‘owner’ and repo ‘repo’ with your GitHub ID and repo. Then, paste the modified third code at the end of the page in the HTML file and that’s it.
Output

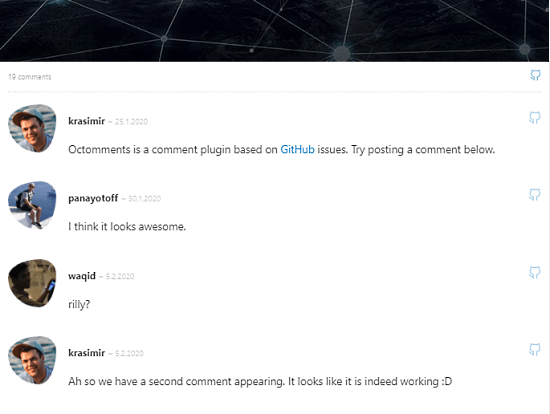
When you successfully implement Octomments on your website, the commends will appear on the respective page at the respective position. Currently, if a user wants to add a comment, he/she needs to use a GitHub account for that. However, the developer of this library is working on a way to allow users to add comments anonymously with just the name.
Closing Words
Octomments has the potential to be a nice comment service that you can use on your website. It’s only ~6KB (gzip) in size which makes it easy to load without having any impact on the overall loading time of the page. The interface of the comment section is also very minimalistic with no ads. Since it’s using GitHub issues as comments, it also doesn’t require a database although that might change with the upcoming anonymous comments feature.