The blog post talks about you how to visually create sign-up form online and download its angular code.
UI Bakery is a free website where you can find a number of templates for creating sign-up forms. These templates are ready to download. You can browse and pick a suitable sign up form to download. Since these templates are totally customizable so you can change the configuration fields and styles as per your choice. And, download the form to use in your projects.
It is pretty easy to use this online sign-up builder form. You just have to choose a template and add required details such as Image URL, Form Heading Text, Input Label Text, Link Text, Input Placeholder Text, and Button Text. You can also set the primary color for the sign-up form. After adding all the mandatory components, you can save the form to use. Let’s know more and create a sign-up form online.
Also read: Online Form Builder with Field Preview, Custom Background Color

Visually Create Sign-Up Form Online, Download Angular Code
In order to create a sign-up form, you can visit this website called UI Bakery. This is a free website where you get several sign-up forms to download or to customize.
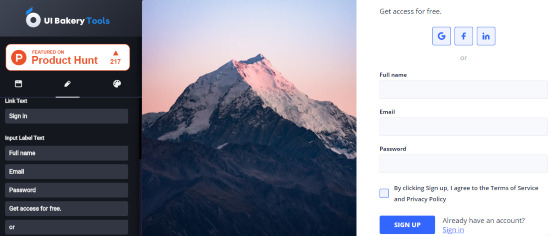
After you head to this website, you will see a template on the screen. People tend to confuse that is the website page to sign up but in reality, it is a template to customize. Other templates on the left can also be used. It includes a template with or without the background image.
Although these templates are ready to download so you can save the form to use for your projects. But if you want to make some changes, you can go with Continue Editing.

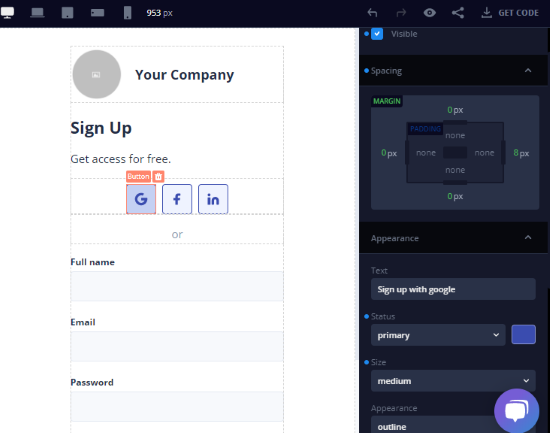
Doing so, you will see the page where you can edit the form using editing tools. At this point, you can change the Direction, Visibility, Spacing, Size, Appearance, Overflow, Horizontal, Vertical, and other Advanced Settings.
While customizing the form, you can also replace Image URL, Form Heading Text, Input Label Text, Link Text, Input Placeholder Text, and Button Text.
In these sections, you can make small changes and see all the changes on the sign-up form in real-time. You can also change the view mode. The form can be viewed as Mobile, Laptop, Tablet view, etc. Once you feel satisfied with the form preview, you can save it.
If you want to save its angular code, you can click on Get Code on the top right and get the code file on your computer downloaded.
In brief
Building a sign-up form with UI Bakery is pretty simple. All you will have to choose a template, enter a few fields suitable for your project and download the form. Editing can be seen in real-time. You can preview the form in different modes. Also, you can save its angular code on your computer. So, try this website and create impressive sign-up forms online with UI Bakery.