Here are 4 free webpage CSS disable Chrome extensions. These CSS (Cascading Style Sheets) disabler Chrome extensions remove design or style from a webpage. As a result, you are able to see webpage in plain mode containing the text content, images, headings, etc.
Most of these extensions let you disable or remove CSS from webpage with a single click. Some of these Chrome extensions on this list also provide additional features. For example, you can disable all style sheets, turn off images, JavaScript, cookies, etc.
Let’s check these free CSS disable Chrome extensions one by one.
Unstyler

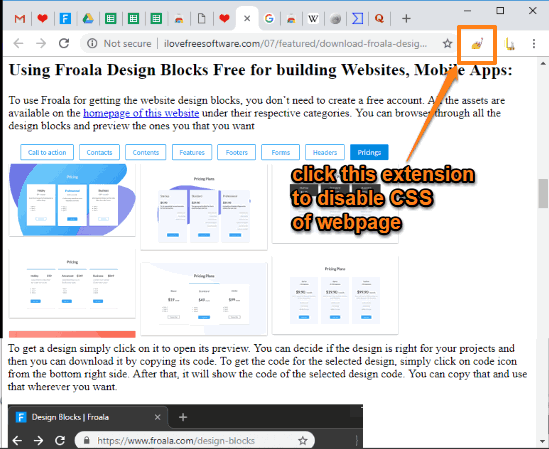
Unstyler is a very simple Chrome extension. Disabling CSS on a webpage is just a matter of click. After the installation, there will be a small icon of this extension on the top right corner of Chrome browser. As soon as you press that icon, it refreshes the active webpage, remove all CSS from that webpage, and you can see the output webpage without CSS.
The extension also helps you undo the changes by clicking the extension icon again. So, the original webpage with all CSS can be restored anytime.
disable-HTML

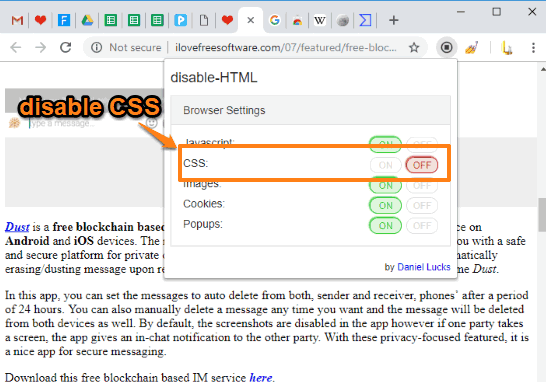
disable-HTML (Homepage) is not just limited to disable CSS of a webpage. Instead, it also lets you remove JavaScript, images, pop-ups, and cookies from a webpage. So, this extension is much more powerful than above mentioned Chrome extension. Also, it applies the changes to all the opened tabs. Once you have turned on an option and then refresh a tab, it shows the changes.
Once this extension is installed, you can use its icon to open the options pop-up. Just like it is visible in the screenshot above. After that, you will see the buttons to disable cookies, CSS, JavaScript, images, etc.
Web Developer

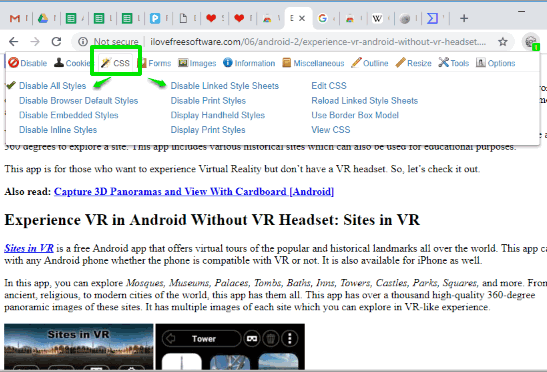
Web Developer (Homepage) is a feature-rich Chrome extension. While other extensions help you remove the entire styles from a webpage, this extension gives multiple choices. Though the option to disable all styles is also there, you can use this extension to disable:
- Browser default styles like bold, italic, etc.
- Print styles.
- Linked style sheets.
- Handheld styles.
- Embedded styles, etc.
The option to edit CSS is also present. Install the extension, open its pop-up and access CSS tab to use the above-mentioned options. It doesn’t refresh/reload the tab to apply the changes. Every change is added immediately.
The changes you apply are added to the current webpage only. As soon as you open some other webpage on the same tab, all changes are removed. Also, you can click on any option to undo the applied changes.
You may also read its full review here.
CSS-Block

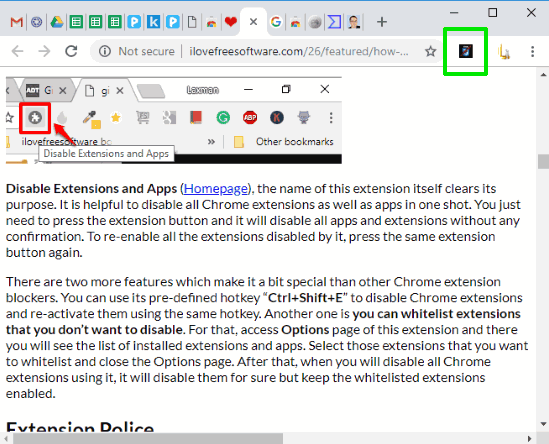
CSS-Block (Homepage) is also a very simple and useful extension. It automatically disables or removes CSS from the webpages. You don’t have to use some button or option to remove CSS from webpage. As soon as you install this extension and refresh a tab, it applies the changes automatically.
You can’t undo the changes until you disable or remove this extension. I didn’t like that. But, overall the extension is great.
The Conclusion:
All these extensions work great to remove CSS from a webpage. Still, if you need more features, like disable JavaScript, images, etc., then “disable-HTML” extension is simply awesome. “Web Developer” extension is also a great choice when you need to remove different types of styles. Otherwise, all extensions are equally important to remove CSS from webpages.