This tutorial explains how to run VS Code in Docker. Here I will talk about an open source project by Coder.com which lets you run VS Code in Docker. By running VS Code in docker, you can do run VS Code in remote machines and access it using a browser. You can create source code files and the same them. The VS Code instance runs in the browser on a specific port and it works like the local installed version of VS code works. You can install VS Code extensions and then write and save code for any programming language.
If you use Docker more often, then you can now run VS Code in that. To do this, you just need to run a simple command. And if you have some knowledge of Docker then it will be so much easier to run this. Also, if you like to create new things in the programming then you can use this tool. You can runt he VS code in browser and easily use all its functionality to write code and debug it. However, currently there are some permission related issues there which will be resolved in next updates.

How to Run VS Code in Docker?
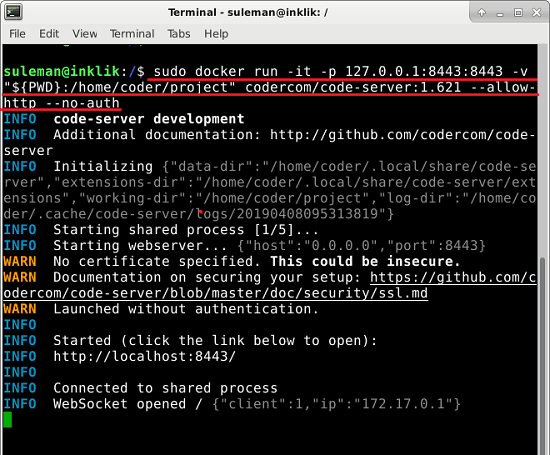
To run VS Code in Docker, you will have to first make sure that Docker daemon is running. After that, you just run the following command and let the server start. It will take a few minutes to fetch and set up all the components. And when the server starts, you can open that in browser.
docker run -it -p 127.0.0.1:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server:1.621 --allow-http --no-auth

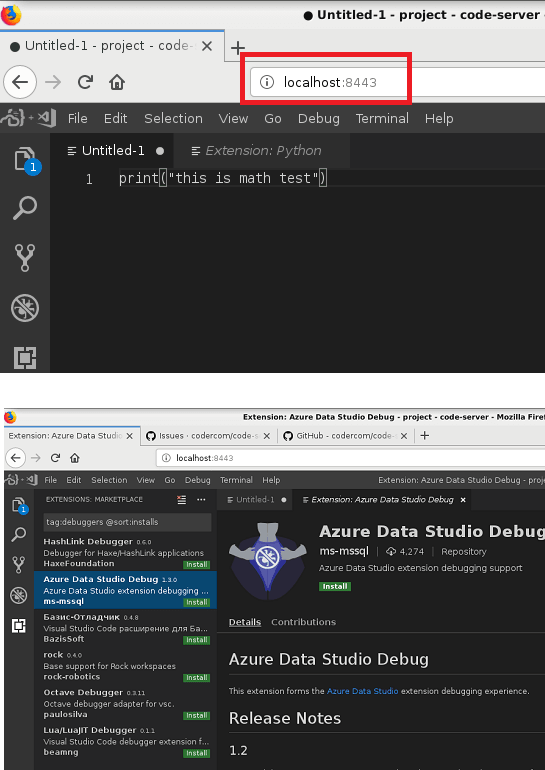
In your browser, enter “localhost:8443” and you will land on the main interface of VS Code. In the code editor, you can do almost anything you want. You can write code of any programming language and then simply save it. However, in my case it was showing permission problems but I think it will be fixed soon.

In this simple way, you can simply VS Code in Docker And all you have to run is one simple command with elevated privileges. If you often work with Docker then you will like this method of running VS Code in Docker. This is a very good for options for using a code editor on VPS like DigitalOcean and Linode. Because they do not come with desktop environment so you can use that on those servers.
Also see:
- Free AI Based Code Autocompletion tool for VS Code, Sublime Text
- How to Connect to PostgreSQL Database in VS Code
Final thoughts
If you are looking for ways to run VS Code in Docker then this tutorial will definitely come in handy. You just have to run a single command to get VS Code up and running in the browser. This can be useful for VPS and other online Linux and other servers. If you have some advanced knowledge of Docker then you can also modify the some components using the docker file and do whatever you want.