A Timeline displays a list of events in chronological order. Basically, it uses a graphic design showing a long horizontal / vertical bar with the dates and contemporary events running parallel to it and in the order in which the events took place.
Although timelines are not the primary sources of information for research, but historians do make use of them to depict changes over large spans or selected periods of time. Creating a timeline is like bringing together varied pieces of a historical puzzle as they depict the vital connections between important people, places and events in chronological order.
In this article we will be explaining how you can generate a Timeline of Events using a JavaScript tool called WinkJS. It is a tool that helps you to easily and quickly generate a beautiful and well-formatted timeline from a Wikipedia article. Wikipedia is the world’s most popular and widely used free online encyclopaedia that is maintained through open collaboration by a huge community of volunteers.
WinkJS makes extensive use of WinkNLP’s API which is a JavaScript library used for Natural Language Processing (NLP) and specifically designed to ease and speed up the development of NLP applications.
How it Works:
1. Navigate to WinkJS tool using the link that we have provided at the end of this article.
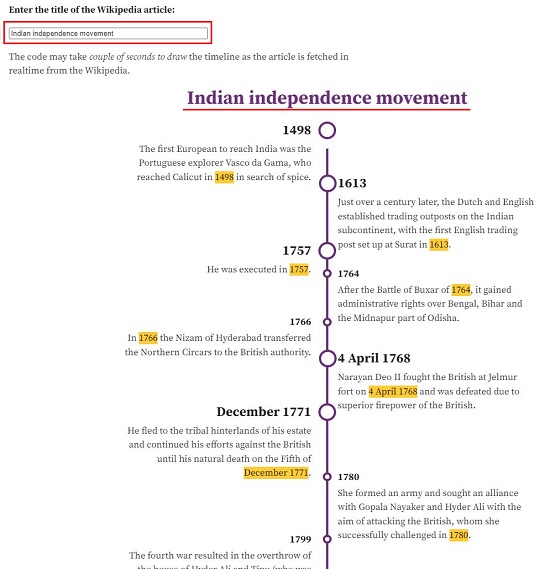
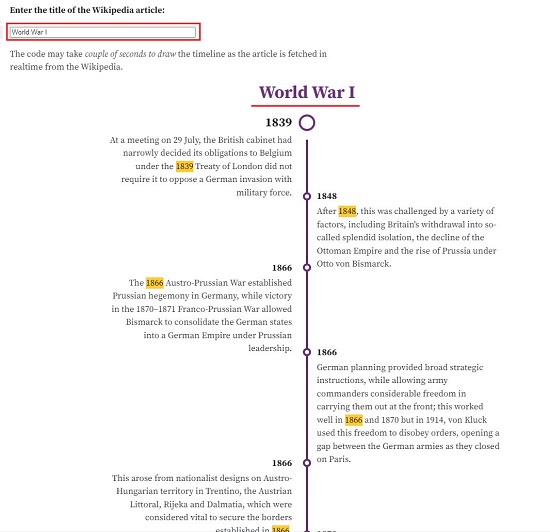
2. Copy the title of the Wikipedia article and paste it in the box that has been provided to automatically generate the timeline of events.

3. It may take a while to generate and draw the timeline as WinkJS fetches and processes the article in real-time from Wikipedia. You can clearly observe that wherever dates are mentioned in any text, they are highlighted for easy referencing.


Closing Words:
WinkJS is a fabulous tool to automatically generate a timeline from Wikipedia article. It is fast and very simple to use and generates an attractive timeline that you can use for your projects.
Click here to navigate to WinkJS tool.