Greenlight is a free visual feedback tool for websites based on GitHub issues. Here you can use it to collect feedback about your website from anyone and then analyze them. The best part is that for each website feedback, it can create a GitHub issue and then you can work further to resolve it. And not only GitHub but it can help you open issues from feedback comments in Jira as well.
Here you can add your teammates in it and then collaborate on some projects. This is basically a Chrome extension and you will have all the feedback (as comments) consolidated into one place. You can create a project for each site and different projects can have different contributors. You can resolve issues that you receive from the extension itself and download them in your PC in Markdown format.
Here you can use this extension with your clients so they can leave feedback on your work. One good thing about this extension is that it automatically captures extra details about the user such as platform, browser, and screen resolution. This extra data will help you debug find the problems and resolve the issue.

Free Visual Feedback Tool for Websites based on GitHub Issues: Greenlight
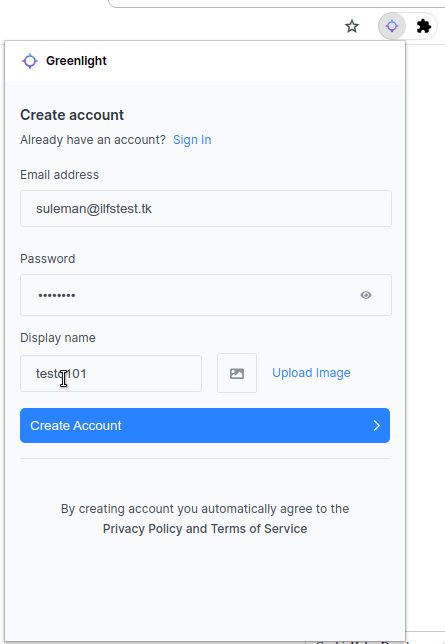
You can go ahead and install Greenlight extension from here. After that, you sign up for a free account and after you verify your email address, you can start using it.

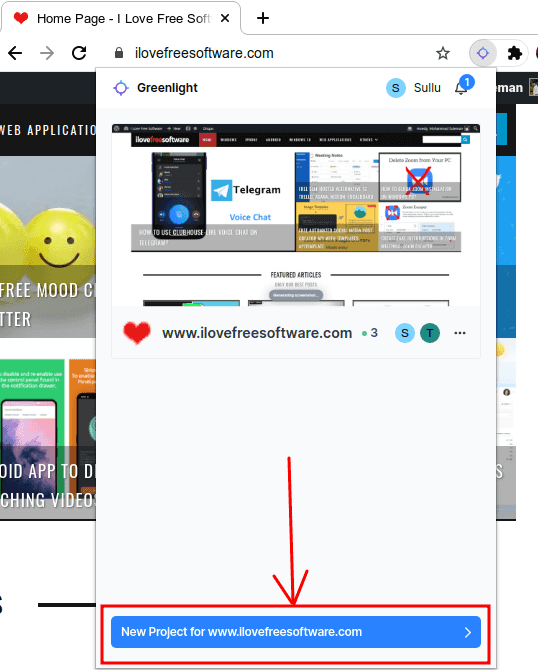
Create your first project by opening a website and then click on the extension’s icon. It will create a new project for you now.

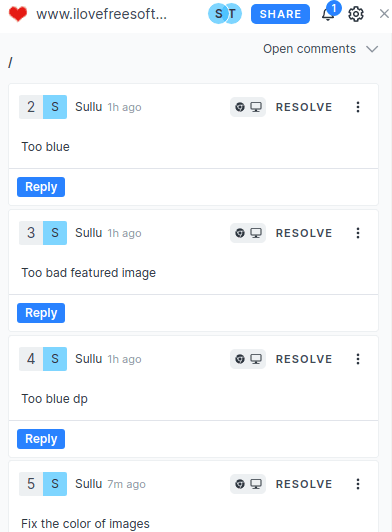
You can now just start adding comments to it. Just click anywhere on the website and then leave feedback there. You can add as many comments you want and they will keep getting stored in the current project in Greenlight.

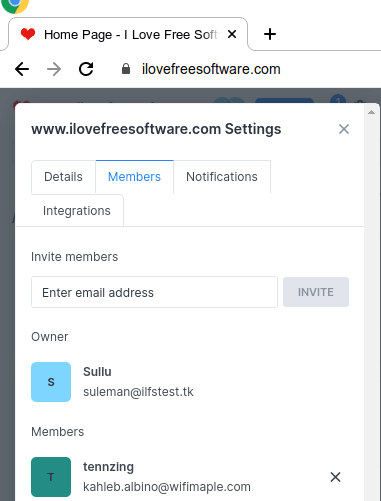
You can add team member or collaborator by going to Members section in the project settings.

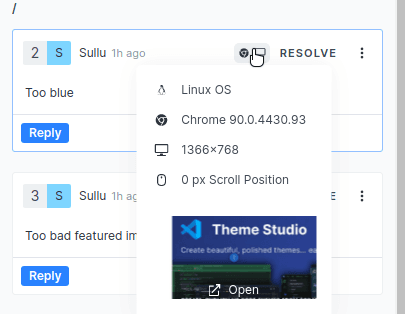
Open any issue or feedback that has been added to the project. You can see the more details about it that it automatically captures behind the scene. Not only that but it will also include the screenshot of the components on which the comment was added.

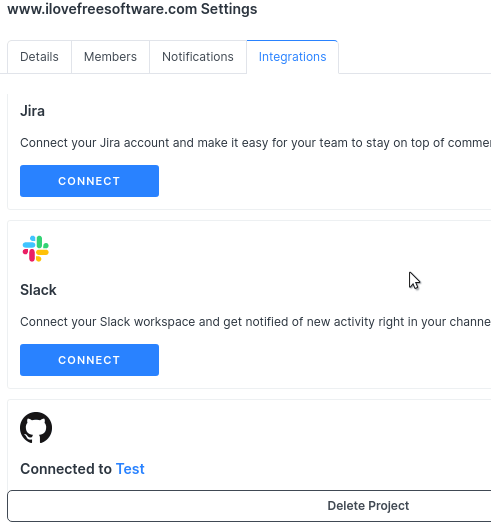
Next best thing in this tool is available integrations. It supports Jira, GitHub, and Slack integration. With Slack integration, you will be able to get notified any new feedback that is added to the project. And with the GitHub and Jira integration, you can export all the feedback comments and create GitHub/JIRA issues.

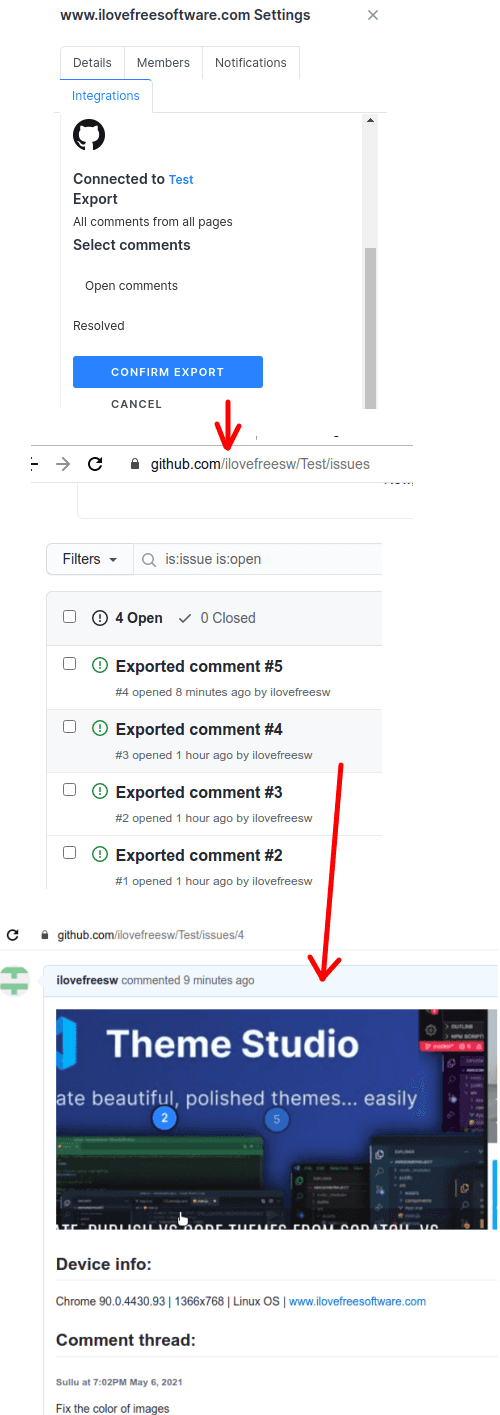
To export all feedback to GitHub, you just authorize your GitHub account and select a target repository. You can create a separate GitHub repository for each project that you will create in Geenlight. From the Integrations section, select GitHub and export all the comments. It will convert each feedback as a separate GitHub issue with all the OS and browser details as you can see in the screenshot below.

In this way, you can use this free visual website feedback tool based on GitHub. Just keep adding feedback with your teammates or clients and then export them to GitHub or Jira. Later, you can resolve them and mark them resolved in the extension as well. The process is very simple and straightforward and it will work on any kind of website.
Final thoughts:
I have used many website feedback tool, but this one here is really powerful offers decent collection features to manage a project. It is a perfect tool for UI and UX designers to collaborate on projects with clients and then resolve those issues. I liked the fact that it automatically captures the information about the web app that a developer might need to solve the problems. So, if you are looking for a collaborative feedback tool then this one here is a very good option.