TheCodePlayer is a handy website to learn HTML5, JavaScript, CSS3, etc., with video tutorials (or you can say video style walkthroughs). It actually covers some really interesting topics that are based on the coding of HTML5, JavaScript, and CSS3. For example, this website helps to build CSS3 stamp effect using radial gradients, make a calculator using JavaScript and CSS3, design Google Doodle animation in CSS3 without using JavaScript, and much more. Thus, this website is very useful for programmers who want to do something creative and enhance their programming skills.
There are multiple topics available in this website, and for each topic, it provides a video demonstration. Apart from this, it also helps to view the code used to build that particular thing. You can copy and paste the code and save it for later use. Multiple other similar topics related to that topic can also be viewed easily.
In above recording, you can see the video demonstration of a particular topic and coding used. On the left side, coding will be visible to you, and at right side, you can see object made using that coding.
Purpose of this website is not about understanding the basics of programming. Rather, it helps to build objects and other things that can be made using these programming languages.
Similar websites: CodeMonkey, Code Avengers, and CodeCombat.
How To Learn HTML5, JavaScript, CSS3 Using This Website?
First of all, go to its homepage using the link placed at the end of this review. On its homepage, thumbnails of different topics, that have been added so far on this website, will be visible to you. You can scroll down the homepage to find out the topic of your interest.
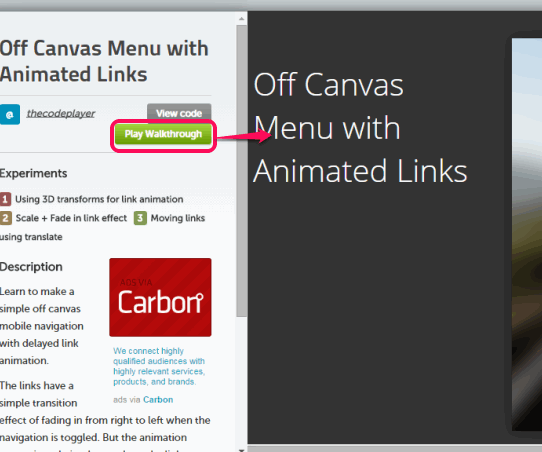
To view the video demonstration of a particular topic and explore the coding used to build that particular object, click on the thumbnail of that topic.
After this, at left section, you can click on Play Walkthrough button, and video demonstration will start. Coding will be visible to you at left side and object will be visible to you at right.
At the end of the tutorial, similar (or related) objects will be shown to you. You can start another tutorial or can leave it.
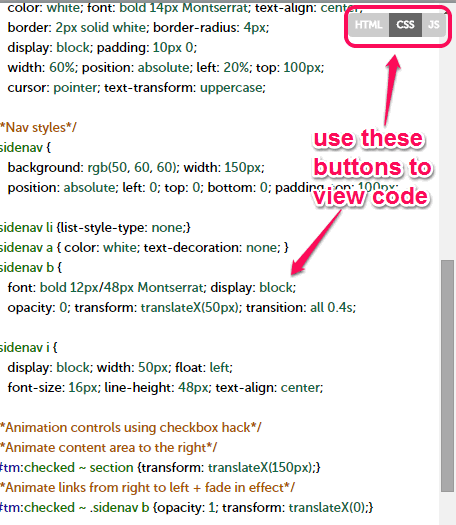
To fetch HTML, CSS, and JS code used in that object, you can click on View Code button. After this, you can copy and paste the coding according to your requirement.
Conclusion:
TheCodePlayer is interesting and very helpful website to understand about things that are generated with coding. Step by step video demonstration will help any beginner programmer to easily understand the required thing.