This article covers 5 free website accessibility checker tools. Website accessibility means making the site easily accessible to everyone specifically to those with disabilities (physical, cognitive, neurological, speech, and auditory). There are various aspects to website accessibility like layout, format, color selection, and more. Website accessibility test makes sure that no one has any difficulty to access the website.
The tools covered here are some of the most simple to use tools to check website accessibility which are absolutely free to use. Two of these tools are Chrome extensions that you can run on a website and get the report with issues highlighted on the website itself. Next two tools are dedicated scripts to check the website accessibility which provides you reports separately. And, the last one is a comprehensive command-line website accessibility tool that provides you results within the command line terminal. Let’s check out these tools one by one in details.
Recommended: Online SEO Checker To Test Website for SEO, Accessibility
5 Free Website Accessibility Checker Tools:
Accessibility Insights

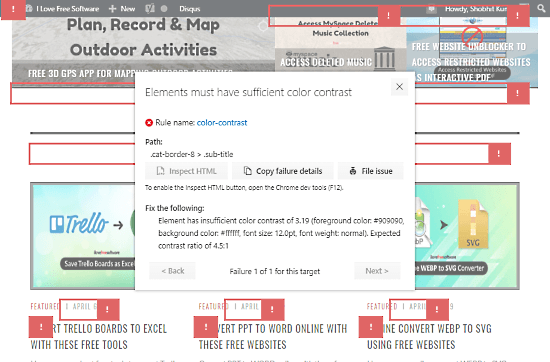
The first free website accessibility checker tool on this list is Accessibility Insights. This tool is available through a Chrome extension which you can install to your browser and then use it on any website to check the web accessibility. This tool has the following methods for testing accessibility:
- FastPass: This method runs 2 tests (automated checks and tab stops) and finds the most common issues.
- Assessment: This method is a detailed step by step process involving over 20 steps covering various accessibility check.
Apart from these methods, there are Ad hoc tools where you can enable/disable the following checks:
- Automate checks
- Test landmarks
- Test Colors
- Check Tab stops and headings
When you run a check on a website, this tool gives you a detailed report with fix suggestions. It also highlights all the problems on the website along with options to copy failure details and inspect HTML. To analyze the report in more details later, you can export all the results to an HTML file.
Get this website accessibility checker tool from here.
Deque Axe

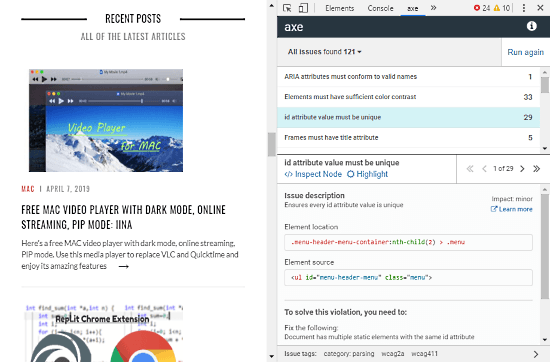
The second free website accessibility testing tool on this list is Deque Axe. This tool is also available as a Chrome extension. Unlike Accessibility Insights, this tool only has the option to run the full test. It adds an axe tab to the Developer Tools to your browser from where you can run the accessibility test. The advantage of moving the tool to Developer Tools gives you a side by side analysis of the webpage.
This tool sorts all the issues in the following categories:
- All issues
- Violations
- Needs review
- Rejected
- Best practices
You can sort the issue by categories and analyze them one by one. Each issue gives you two options
- Highlight Element: To mark the issue on the website.
- Inspect node: To check the original HTML node along with element source that also provides a solution to solve the issue.
You can get this free website accessibility checker tool from here.
A Checker

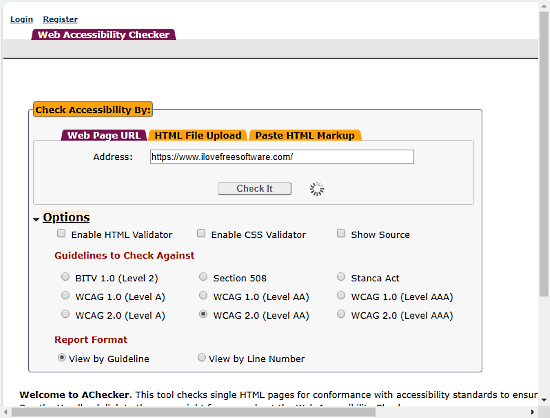
The third free website accessibility checker tool on this list is A Checker. Unlike other tools on this list, A Checker is a web tool where you have to input the website/HTML file to check the accessibility. This tool has three following methods for accessibility checking:
- Webpage URL: Paste the URL to check the accessibility.
- HTML File Upload: Upload the HTML file to check the accessibility.
- Paste HTML Markup: Directly paste the HTML markup for accessibility checking.
Along with these methods, there are some optional settings which you can enable as per your requirements. Those settings are HTML Validator, CSS Validator, View Source, BITV 1.0, WCAG versions, and more.
In the results, this tool sorts the issues in the following categories:
- Known Problems
- Likely Problems
- Potential Problems
- HTML Validation
- CSS Validation
To identify the issues on the website, you can sort the results by either guideline or line number. Furthermore, you can also export any or all issues to a PDF, EARL, CSV, or HTML file.
Give this free website accessibility checker tool a try here.
ANDI

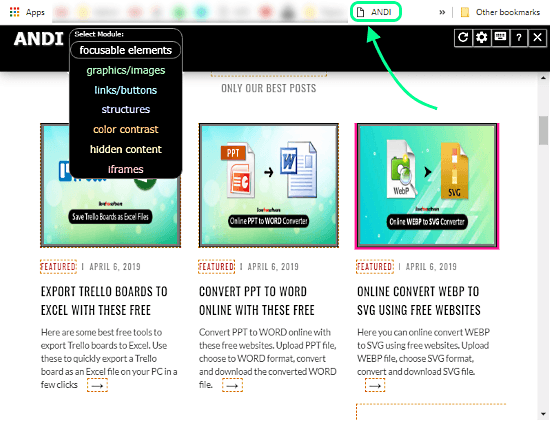
The fourth free website accessibility testing tool on this list is ANDI. This is basically a script that you have to add to your browser’s bookmark bar. You can do that simply by dragging the ANDI button form it’s a website to your bookmark bar. Once it’s there, you can click on it on a website to check the accessibility of that website.
When you do that, this tool opens a header above that website where you can select the mode to analyze the site. It can check
- Focusable elements
- Graphics/Images
- Structures
- Tables
- Color Contrast
- Hidden Content
- iframe
For each test, this tool gives you step by step report showing one issue at a time. It also gives you suggestions to fix the issue. And, from the settings of this tool, you can enable element highlighter and keyboard shortcuts to check an issue and move to the next one.
You can try this website accessibility testing tool here.
Pa11y

Last, but not least, pa11y is another free tool to check website accessibility. This is a comprehensive tool that can be implemented in multiple ways.
- Command-line interface: Lists the accessibility issues it finds in the terminal.
- Web Dashboard: Automatically checks the website accessibility on a regular basis.
- Command-line tool: Checks a list of web pages and highlights accessibility issues.
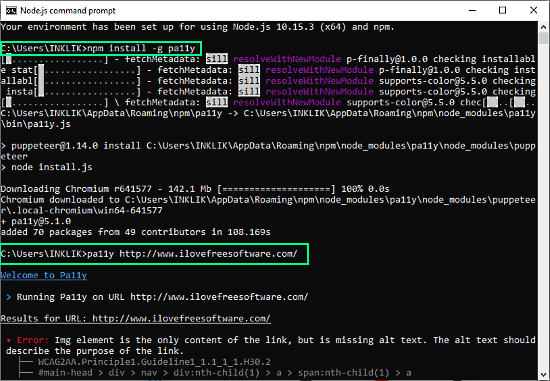
All these implementations require Node.js 8 or later. Before using this tool make sure that Node.js is installed on your system. Then, open the NPM terminal and run the following command to install this tool:
npm install -g pa11y
Once installed, you can check the website accessibility simply by running the following command:
pa11y <URL>
e.g. pa11y https://www.ilovefreesoftware.com/
You can also download a desktop application of this same tool to easily check the website accessibility. It is available for Windows, macOS, and Linux; you can get it here.
Know more about pa11y here.
Closing Words:
These are the 5 website accessibility checker tools which you can use to check the accessibility of any website. These tools give you a detailed analysis and highlight the problems with potential suggestions so that you can easily recognize that and make your website more accessible to everyone.