In this article we will be explaining the steps to test Live CSS on any website using a Google Chrome Extensions named Live CSS Tester.
This plugin comprises of a popup editor that enables you to quickly inject the CSS code into a webpage and test the results without changing the source code.
Let us now examine how Live CSS Tester works.
Working:
1. Click on this link to download and install Live CSS Tester from the Chrome Web Store.
2. Navigate to the webpage in which you wish to inject the CSS for testing. Click on the ‘Extensions’ icon and launch Live CSS Tester to open its popup editor.
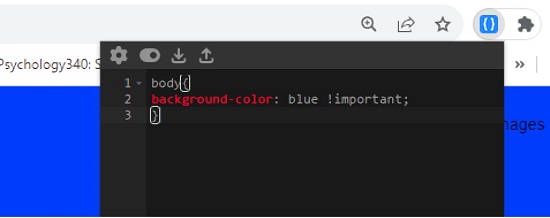
3. Type / Paste the CSS code and it will be injected automatically into the webpage. For example, you can try and change the style of current website such as the background color, fonts, etc.

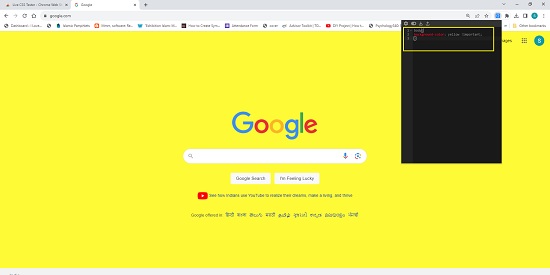
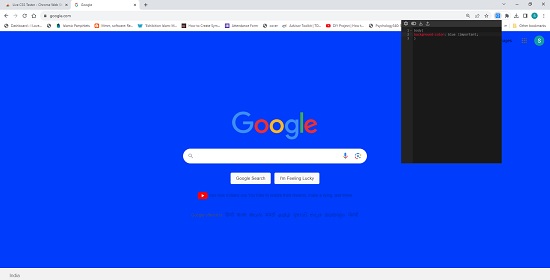
4. The output will be available on the screen immediately in real time. Look at the screenshots below where we used Live CSS Tester to change the background color of a web page.


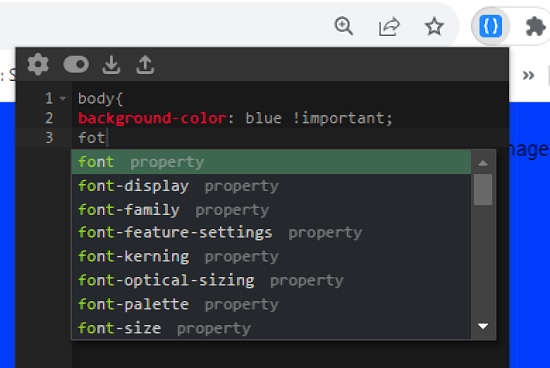
5. A wonderful feature offered by Live CSS Tester is ‘Auto complete’. This enables you to automatically fill CSS properties, values and more and thereby avoid any errors or omissions.

6. If you have saved the CSS code in a file, you can click on the ‘Upload’ icon at the top of the extensions window and upload the file. Once your testing has been successfully completed, you can click on the ‘Download’ icon to download the CSS code to your computer.
7. To enable / disable the injection of CSS into the live webpage, use the toggle button at the top of the extensions window.
8. Click on the ‘Settings’ icon at the top left to change the Indent type, enable / disable the features such as Word Wrap, Auto complete, Show gutter and more.

Closing Comments:
Overall, Live CSS Tester is a very good plugin for Chrome that enables you to inject CSS easily and swiftly into a webpage for real time testing. It supports Auto complete that helps you to automatically fill CSS properties and values.
Go ahead and try out this plugin and do write to us on what you feel about it. Click here to download and install Live CSS Tester.