FormEasy is an open-source solution that allows you to receive Forms from your web sites, apps and more very easily and store the data in Google Sheets. It uses an Apps Script Library which can handle forms with just a couple of lines of code without requiring you to maintain any server.
One indispensable service that every website and app needs is some sort of a form such as Contact us forms, Feedback forms etc. These forms can be handled on Static sites as well by using certain 3rd party services like GetForm, FormKeep and more. As usual, these are paid services with restrictions in data, number of submissions etc. in case you opt for their free plan.
Here is precisely where FormEasy comes in and allows free handling of forms on static sites free of cost without any requirement of 3rd party tools.
How it Works:
1. Login to your Google Account and create an empty Google Sheet.
2. Copy the Script ID from the FormEasy website. The link is provided at the end of this article.
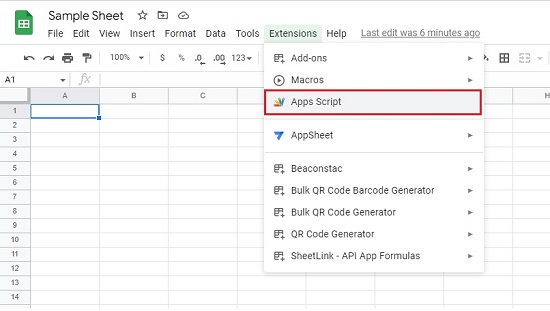
3. Open the Apps Script File connected to your Google Sheet from the Extensions Menu.

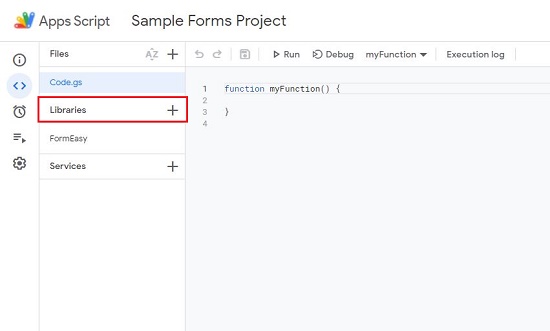
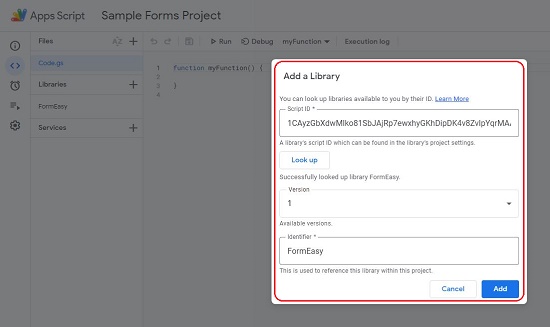
4. Click on the ‘+’ sign next to Libraries to Add a Library and paste the ScriptID that you copied above and click on ‘Add’. Make sure the Latest Version is selected.


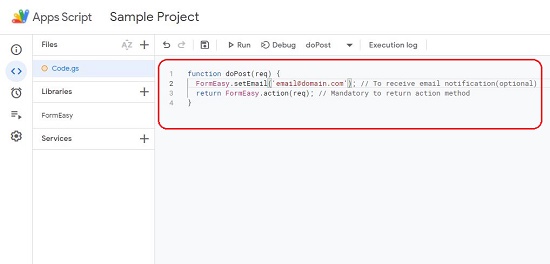
5. Erase out all the default functions in the script file and add the doPost function provided below. Make sure you type your Email address for sending notifications whenever some user fills up the form.
function doPost(req) {
FormEasy.setEmail('youremail@domain.com'); // To receive email notification(optional)
return FormEasy.action(req); // Mandatory to return action method
}

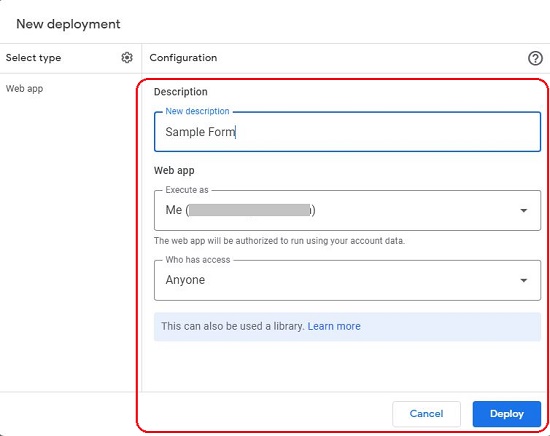
6. Click on ‘Deploy’, select ‘New Deployment to bring up the popup box and ‘Select type’ as Web App. Type the Description and in the ‘Who has access’ drop-down menu, choose ‘Anyone’. Click on the ‘Deploy’ button and authorize it to access your Google Account if requested.

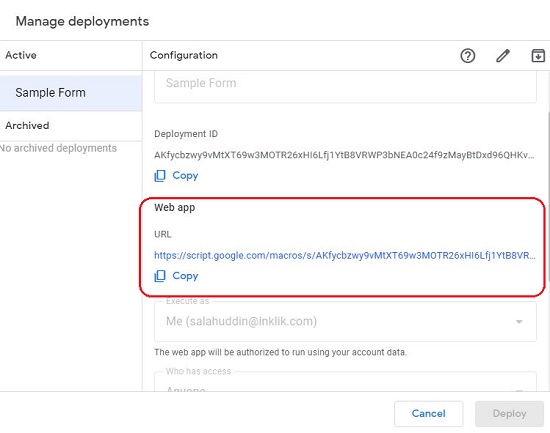
7. Once the deployment is complete, copy the URL of the Web App from the popup box. This is the URL that we can use to make POST requests.

8. Now we need to check if the ‘POST’ is working successfully and the ‘Posted’ data is being saved in the Google Sheet. To check this we will be using Postman.
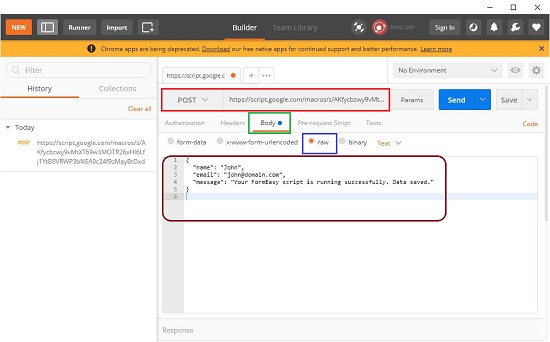
9. Select the method as ‘POST’ and in the ‘Enter request URL’ field, paste the Web App URL that you copied above.
10. For the test data, click on ‘Body’ and select type of data as ‘Raw’. Copy the sample data given below and paste it in the space provided for raw data.
{
"name": "John",
"email": "john@domain.com",
"message": "Your FormEasy script is running successfully. Data saved."
}
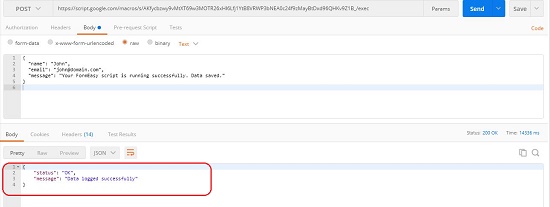
11. You will get a message Status OK message and that Data has been logged successfully indicating that your Form is working successfully.

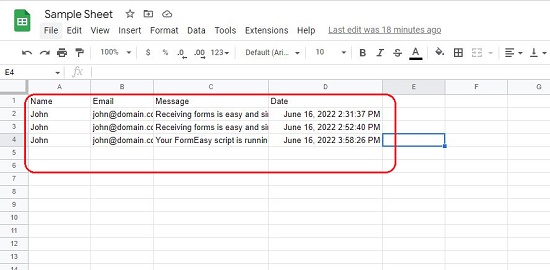
12. Open the empty Google Sheet that you had created above and you will find the forms data saved in it along with a Date field that indicated the precise date and time when the data was posted. You can also check your email for notifications whenever data is posted using FormEasy.

13. You can change and customize the default data fields viz, name, email and message by changing the Apps Script. Click here to learn more about this.
Final Comments:
FormEasy is a great open-source alternative to other 3rd party tools for using forms on static websites very easily without learning much coding. You can also access the source code of the Library from the FormEasy GitHub Repo, to customize and make any changes for yourself as required.
Click here to navigate for FormEasy and start handling your forms.