This post covers some free online Bootstrap builders to create webpages. Here these websites let you create webpage online and then you can get its code as well. The difference here is that, they use Bootstrap framework to design and export websites and other landing pages. With drag drop operations, you can design a webpage here and then export it. In the following list, I have added some Bootstrap builders that let you design a complete web page while some of them only let you design specific web page components only.
To create a responsive website, there are some online website builders that you can use. But if you specifically want to use Bootstrap framework for the responsiveness then the websites I have added in the following list will help you. Here you can either start from a blank canvas or you can use a template to start designing. You will find some bootstrap themes in these and you can even customize them in the way you want. All the styling parameters like fonts, colors, scaling, margins, and some other parameters are customizable. You can easily tweak these and then get the code that you can download
Bootstrap is world’s one of the most used open source UI frameworks to create websites and web applications. It is widely used to create mobile responsive websites for different purposes. It is basically an HTML/CSS, JavaScript framework that contains a lot of classes to be used in HTML code. Features like grid layout, modern buttons, text boxes, progress bars, and some others can be created with this. You just have to go through its tutorial once and then you will understand its basics. After that, you can use this locally on your computer or take help of online applications that I have mentioned below.

5 Free Online Bootstrap Builder to Create Webpages:
SAUL

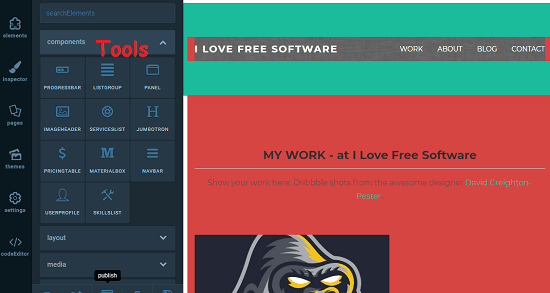
SAUL is a fully functional online tool that uses Bootstrap for the websites you create in it. It comes with some pre ready templates and you can start from scratch as well. It offers you a very intuitive website editor that you can use to fully customize any theme and then get the corresponding code at the end. You can use the Bootstrap classes related to rows, columns, etc., and there you will find almost all the web page components that you can think of. It gives you a ZIP file as the final output which contains HTML, CSS, JavaScript, and other assets. After getting the code, you can do whatever you want.
The website creation here is very easy. The editor of SAUL uses drag and drop operations to design the websites blocks. With this, you can easily create a landing page or a whole website. Or, if you just want to create specific webpage section then you can do that too. All the web page elements are aligned there and to add them in your project, you just drag them and add them in the editor and start customizing them.
To use SAUL, you will have to sign up for a free account. After that, from the dashboard, create a project. You can now start from scratch or it lets you select a template to start with. There are a lot of responsive website templates available that you will like. All the templates use Bootstrap and everything in those is customizable. You just add different elements, remove or edit the existing ones and see the preview of the final website. Also, using the export feature you can simply download the entire code of the webpage in a ZIP file.
Layoutit

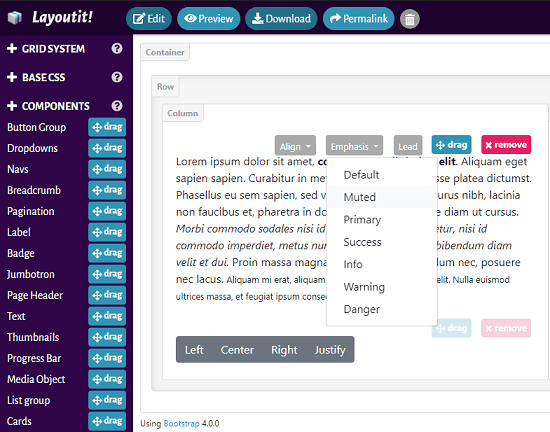
Layoutit makes it very easy to build Bootstrap based web pages painlessly. It offers you an intuitive website editor where you can design the webpage by adding different design blocks. And the best part is that you can export the final code in a ZIP file with all the Bootstrap and other companion files. The drag and drop operations are all needed to design the landing page or whatever you want to design with this. You can choose a custom grid layout and then add HTML elements accordingly. Additionally, you can tweak some basic style parameters and even play with JavaScript code as well.
Account creation is not really necessary here. Use the link above to reach the online website editor and then start with your design. You will find all the items on the right panel and you just have to drag-drop them on the workspace. Align them and then proceed. Add the different columns and rows in your layout and then add HTML element like buttons, paragraphs, lists, tables, and others. The preview is in front of you and then tweak the colors, and sizes easily using the different options. At last download the code in a ZIP file and you can opt to get HTML code only as well.
Bootsnip

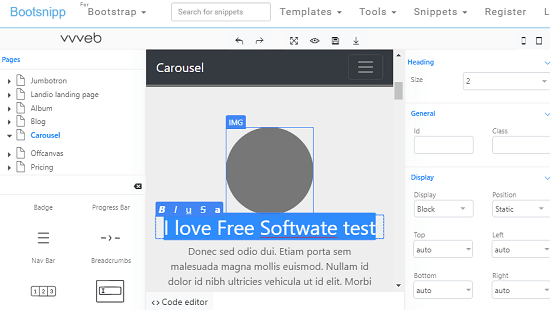
Bootsnip website is intended to design specific webpage element using Bootstrap. You will find some ready-made web page component using bootstrap that you can edit and then download on your PC. It offers you a drag-drop builder for that which you can use anytime you want. Components like webpage sections, carousels, a sample landing page, albums, badges, pricing page, and some others will be there.
Design the web page using Bootstrap components in the way you want and then get the code. The webpage in the online editor will work fine but in the output you will only get HTML code. You will manually have to connect the Bootstrap file in it locally.
Simply use the link above to reach the homepage of the website and then simply start creating the webpage. After that, you just select a template from the top left side. It will then open selected template in the editor of the website. You can click on any HTML element and then change its properties if you want to. Finally, click on the “<>Code editor” option from the bottom to see the code and then download that on your PC.
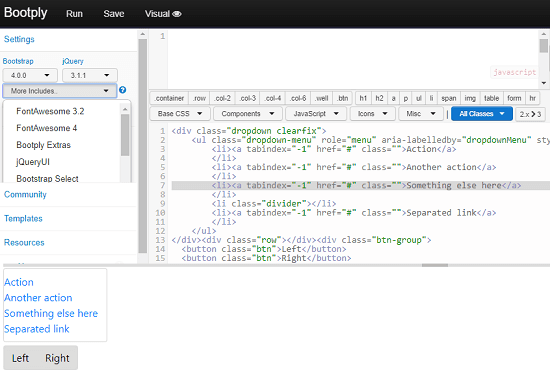
Bootply

Bootply is another websites that you can use to build simple bootstrap based interfaces. For free, you cannot download the full code on your PC but you can copy the HTML code to be used in the <body></body> tag. To download the code for the design you make, you will have to upgrade to its premium plan. Also, the editor of this website works in a different way. Instead of drag-drop operations, here this website uses the code editor and you can add a block code in one click. You will not have to write code manually. There is a drop down which shows option to add different code blocks in your workspace. And in the end, you just copy the code from the editor and use that wherever you like.
You don’t really need an account to use this website. If you just want to design the page and get the main HTML code then you are good to go. And if you want to see the preview of the code time to time then you will have to create an account there. To create a page, select an element your want to add from the drop down, say a button group, and then it will add all the corresponding code there. You just have to edit the names, and values of some parameters. At last, you just copy the code in the editor and then use that. To use it in your actual work, you just have to add the head and some link tags in the header to make it work.
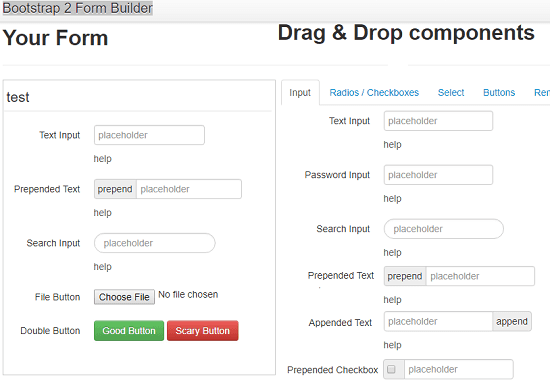
Bootstrap 2 Form Builder

Bootstrap 2 Form Builder as the name indicates, this website is primarily meant for building Bootstrap forms. Since in almost every web project you need forms and this is a very helpful tool for that. You can use this website here to design a form by adding different elements on it using drag and drag operations. Some common form elements like buttons, search boxes, text boxed, radio buttons can easily be added to the form template by drag and drop. You don’t have to write any single line of code to do that. It even lets you customize the different parameters of the form elements and in the end, you can copy the final code which you can easily use.
This is an open source tool to build Bootstrap forms. You just access this using the link above and then start creating the form. The form canvas is at the left side and all the elements are on the right. Just drag any element and keep building it that way. All the elements that you choose are fully customizable. You can use custom styles, captions, and even different styles. Different type of form elements are in different tabs. In the end, when you have designed the whole form, you can get the code using the “Rendered” tab. Just copy the code and then use that anywhere you like.
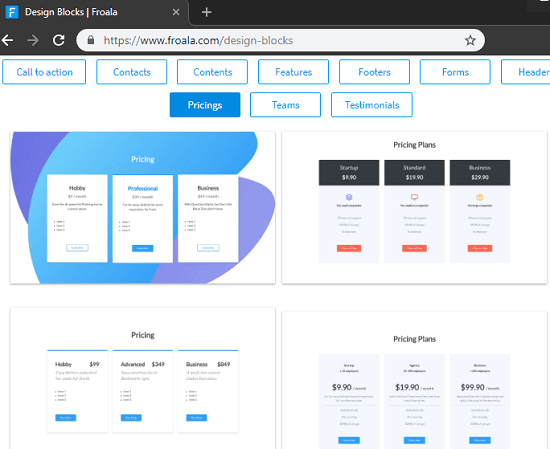
Bonus: Froala

Froala is not a website or Bootstrap builder but here you can find some website components that you can use in your projects. All the website components submitted here are free for everyone and the best part is that they use Bootstrap for the responsiveness. Website and webpage components like pricing tables, navbars, footers, forms headers, testimonial, call to action, and some other kind of design blocks can be found here. You can get the HTML code for each block and then use it in your projects.
The only downside here is that you cannot edit or customize design blocks that it gives you. You just browse through the design blocks in different categories and download the ones you need. If you want to use them as they are then you are good to go. Otherwise, you should have some knowledge of editing Bootstrap templates and HTML/CSS. If you are just looking for some free Bootstrap based ready-made design blocks then you can consider this website.
Final thoughts
These are the best free Bootstrap builders online that I have found so far. You can use all these tools online for free and design web pages based on Bootstrap, entire webpage or create simple landing page. Also, if you want to design a specific HTML block then you will find these tools really helpful. So, if you are looking for free Bootstrap builders then this post will help you. Personally, I will recommend you to use SAUL and Layoutit. But if you want some simple tools for the same then you can give a try to others as well.