This post lists some free online text gradient generator tools. With these tools, you can generate a CSS gradient for the text you want to use on your website. No matter if you want to generate a gradient for heading, paragraphs or any other textual components, you can use these tools. Here you just specify colors that you want to use for gradient and it will show you a preview of the final gradient effect. In the end, they all give you CSS code that you can use anywhere you want. Some of these text gradient generators are open source and you can host them on your own server or run them on a local PC.
There are many tools that you can use to generate CSS background patterns and CSS gradients. But with the tools that I have mentioned in this post, you can even apply gradient effect to any piece of text. Just generate an appropriate code after tweaking the color parameters and then use that on your website. If you are a UI designer or someone like that you will like these tools and you can use them in your personal as well as commercial projects.
5 Free Online Text Gradient Generators for UI Designers
CSS Text Gradient Generator

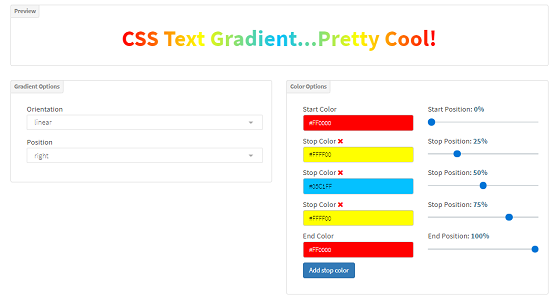
CSS Text Gradient Generator is a free tool by CSS Portal that you can use. It lets you select starting and ending colors for the gradient and then generates the corresponding CSS code accordingly. Here you can add many and ending positions in the gradient and then CSS code will be adjusted accordingly. Apart from specifying the gradient color, it has some ready-made gradient templates that you can select from. In just one click, you can select any ready-made background and then apply it on the text to preview. If you like it then just copy the CSS code and use it wherever you like.
Simple Text Gradients Generator

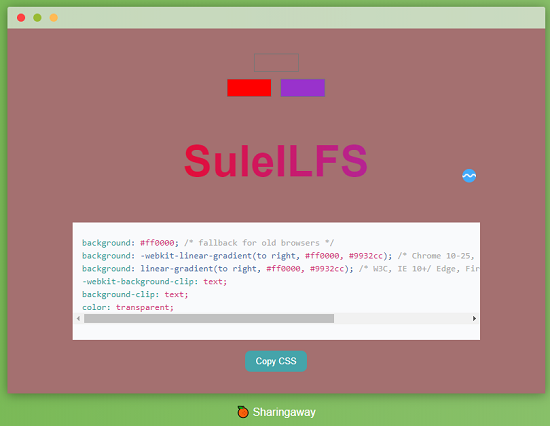
As the name suggests, this one is a very simple text gradient generator you can use. Here this tool uses two colors to generate a gradient and then you can instantly copy the CSS code that it generates. There is no sign up or something like that to use it. You just go to the main homepage, specify the color you want to use and then you are simply done. This is as simple that.
In the input text, you can specify a custom text and then apply the gradient by choosing 4colots from the top. It will generate the final preview instantly and then you can keep changing the color combination to finally arrive at the one you like the most. Below, you can see the generated CSS code that you can copy and use.
Gradient Text CSS Generator

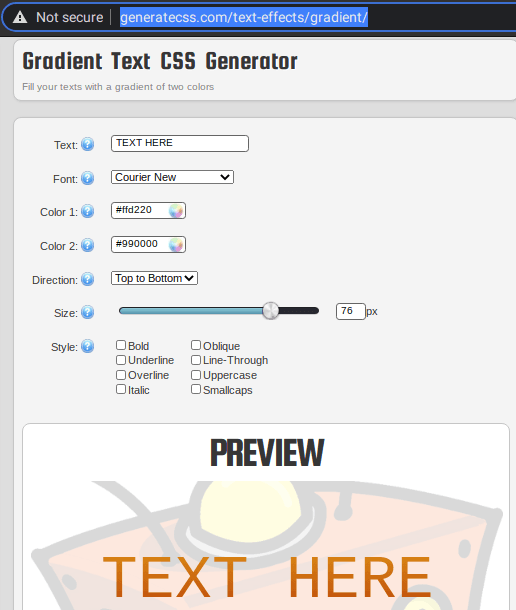
This is a basic gradient text generator(homepage) you can use and it has a very basic web interface. Here this tool helps you generate 2 color gradient for the specified text and you can preview the text in different sizes before getting the final code. You can specify the direction of gradient and then you can choose different styles for your text to have a goo preview of the final gradient. It generates CSS as well HTML code for the text that you specify.
Access the main website of the tool from above and then just start specifying the parameters to generate the gradient. Enter some text, and then specify the gradient style. Choose colors for the gradient that you want to generate and it will generate the preview. Analzye the gradient text in different size and then finally copy the CSS code from the bottom panel.
ZING Gradient Text Generator

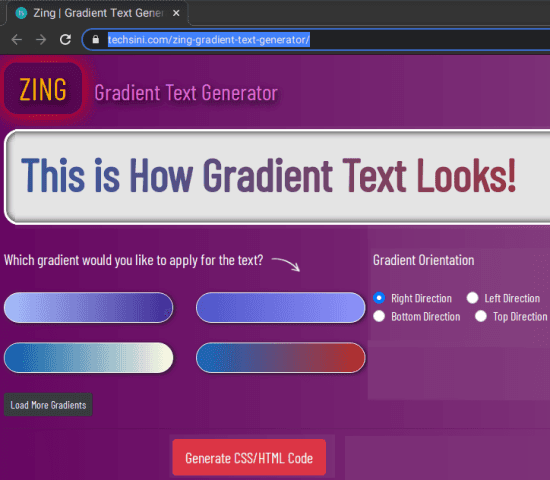
ZING is yet another free CSS gradient text generator you can use. This is a simple online tool that you can use to generate CSS code for gradient text. However, this tool doesn’t let you specify custom colors for the gradient. It has some ready-made gradient color combinations already on the website that you can choose to generate the gradient text.
You just reach the website and there is a text preview that you can change by selecting different gradients. The effect will be applied immediately and the corresponding CSS code will be generated there. Just scroll down and then copy the code and use that on your website. You can load more gradients, preview them, and then use them if you like.
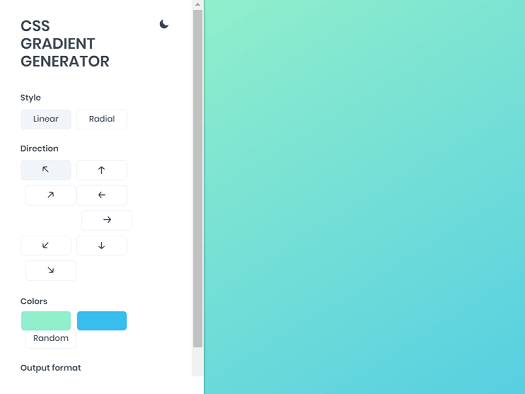
CSS-Gradient

CSS-Gradient is basically a simple gradient generator but can be used on text. Since, it generates CSS code for a specific gradient generated by you, you can apply that gradient to any text very easily. It offers a simple online web UI where you choose colors for your gradient and then apply them. This is simple and very straightforward and for now, you can use it to generate 2 color gradient.
Apart from linear gradient, it also has an option to generate radial gradient. There are some other optional parameters that you can apply. Finally when you are done, you can simply copy the CSS code for the generated gradient to the clipboard.
Closing thoughts
These are the best free text gradient generator tools you can use. Use them to instantly generate CSS code for your next project and use the gradient to make the text look alive and interactive. All of these are very simple to use and you can them in any personal and commercial projects.