The Screen Resolution of your web page plays a vital role in presenting your website. It is a clear reflection of professional quality and look of your website and playing it correctly makes your website more appealing to its viewers. Screen resolution also has a great bearing on the Search Engine Optimization and Ranking of websites and hence it is imperative that you get it right.
Developers can adjust the screen resolution manually, but it takes a long time to be accomplished and also requires proper skills to carry out the changes. This is the reason why screen resolution simulators are used as they can quickly adjust the screen resolution in just one click and help in viewing the webpages in several resolutions and formats. It is a very important tool that website owners often use to tune their web page screen resolution so that it is perfect across all the devices such as desktop computers, tablets, mobiles and more.
In this article we will be exploring 5 Free Screen Resolution Simulators to test websites easily in several different resolutions.
1. Digital Scholar
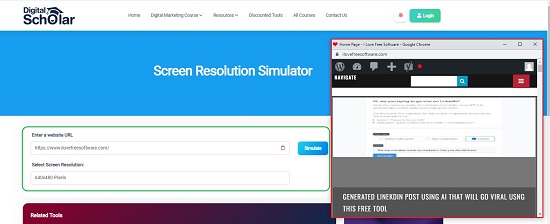
This is a very simple and neat online Screen Resolution simulator. All that you are required to do is type / paste the URL of the webpage, select the Screen Resolution from the drop-down list and click on ‘Simulate’.
The website that you have specified will instantly be displayed in a popup window in the selected resolution so that you can check its appearance and the visibility of various elements.
Click here to navigate to Digital Scholar Screen Resolution Simulator.

2. Dupli Checker Screen Resolution Simulator
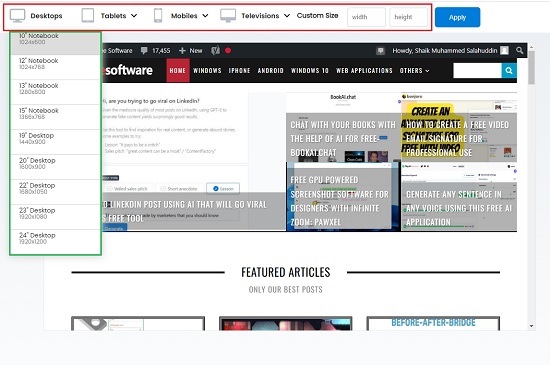
Let us move on to the next Screen Resolution Simulator namely, Dupli Checker. This is a more sophisticated tool than the previous one and you can use it to instantly check your website’s look and appearance at different screen resolutions.
Just type or paste the complete URL of the website and press Enter or click on ‘Check Screen Resolution’. Next, choose the device in which you need to view your website such as Desktops, Tablets, Mobiles or Televisions by hovering your mouse cursor over its icon and then select the screen resolution of the respective device. You will be able to instantly view your website in the device and resolution that you have chosen. Dupli Checker also allows you Custom Sizes by specifying the Width and Height of the screen.
To navigate to Dupli Checker, click here.

3. SINIUM Screen Size Simulator
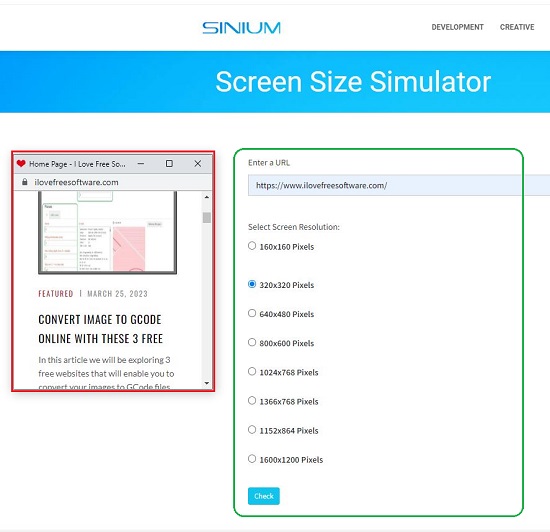
This is yet another simple and free Screen Resolution Simulator that works much the same way like Digital Scholar. Just type / paste the URL of the website that you wish to check, select the Screen Resolution from the available choices and click on the ‘Check’ button.
A new window will pop-up that will display the website that you specified in the selected resolution and enable you to check its appearance and quality. To view the website in another resolution, simply close the popup window and repeat the same process once again.
Click here to visit SINIUM Screen Size Simulator.

4. Small SEO Tools Screen Resolution Simulator
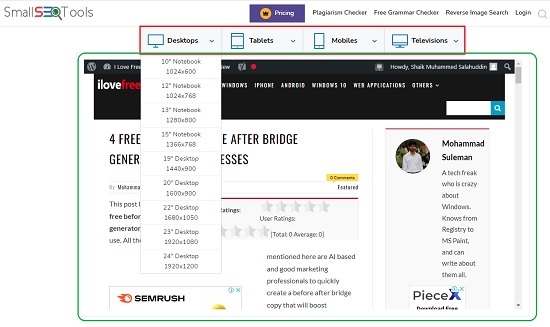
This Screen Resolution Simulator tool is sophisticated and identical to Dupli Checker that we have explored above. Simply type or paste the URL of the website whose screen you wish to simulate and click on ‘Get Screen.
Next, you must click on the device in which you need to observe your website such as Desktops, Tablets, Mobiles or Televisions and then choose the screen resolution of the respective device from the drop-down list. You will be able to immediately view your website in the device and resolution that you have selected.
To navigate to Small SEO Tools Screen Resolution Simulator, click here.

5. WebNots Webpage Screen Resolution Simulator
We finally come to the last Screen Resolution Simulator tool namely, WebNots which works in an identical fashion as compared to Digital Scholar and SINIUM.
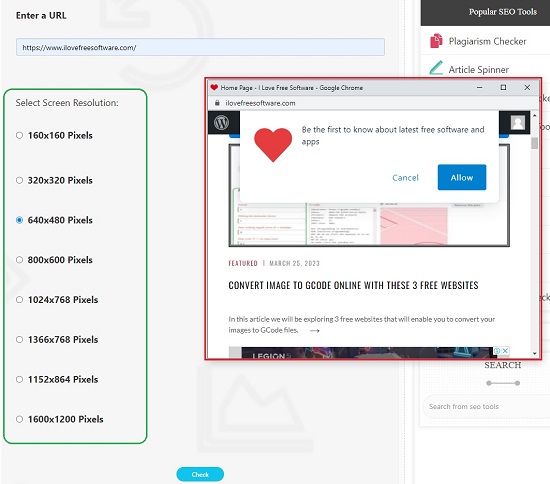
Simply type or paste the URL of the website that you desire to view, select the Screen Resolution from the displayed choices and click on the ‘Check’ button.
Your website will be displayed in a new popup window in the chosen resolution. To view the website in another resolution, just close the popup and repeat the same process once again.
Click here to visit WebNots Screen Resolution Simulator.

Closing Thoughts:
You can try any of the above Screen Resolution Simulators and see which one of them you are most comfortable with. Since they are very simple tools, there is not much difference between them. But, in my opinion, the simulators provided by Dupli Checker and Small SEO Tools are more enhanced and sophisticated. Let us know what you feel.