WebDen is a free and open source CodePen alternative that you can use. This is specifically designed to practice or code HTML, CSS, and JavaScript on mobile devices. Here it offers 3 different sections on the main interface where you can type code and in the last tab see the output. It also includes a console and there you can see JS or error messages.
CodePen is great to write and test full-fledged HTML code. But it is not mobile optimized and if you need a tool like CodePen for mobile then Webden is here for you to help you. It is specifically designed to be used on mobile and tablet devices. You write code, see the output, and export it on PC in a single file. This is as simple as that.
For basic HTML, CSS, and JavaScript practice, you can use this simple online tool and it can save sessions as well. You can save session with your code. Or, you can also download JSON dump that you can import later to restore a session.

Free CodePen Alternative for Mobile to Write HTML, CSS, JS: Webden
There is no sign up or registration required in order to use this online tool. You can just go ahead and try it now in browser. Even though, it is specifically designed for mobile devices, you can access it on desktop as well. The main UI is simple and divides into tabs, as you can see below.

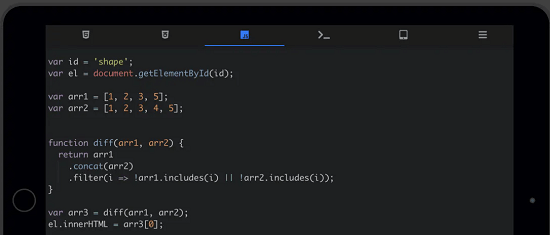
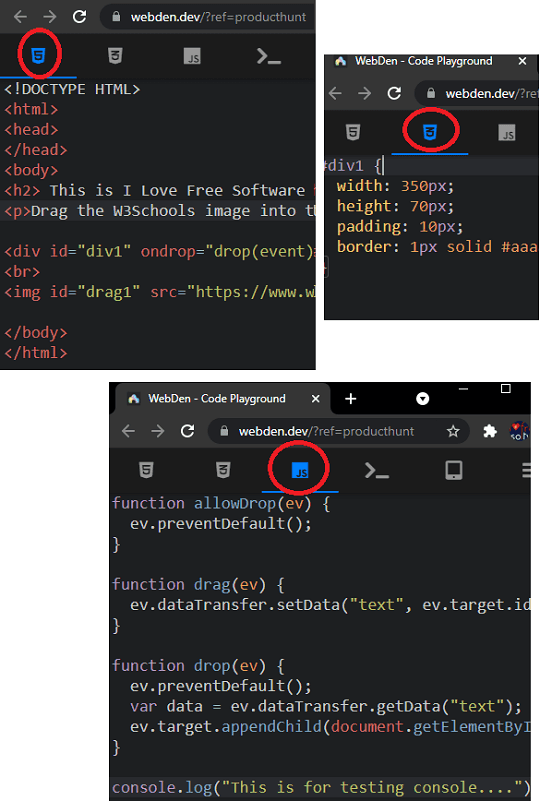
Different tabs are there corresponding to different type of code. In each one of them, you can add the relevant code. The first one takes HTML5 code, second one takes CSS, and third one takes JavaScript code.

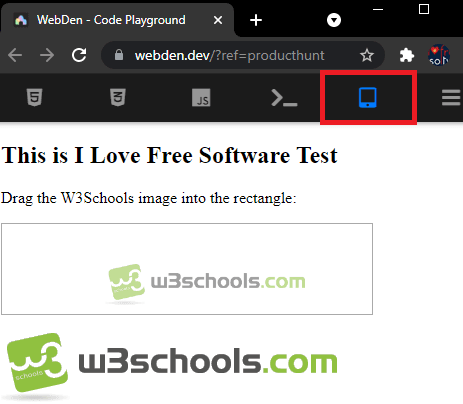
To see the output, you switch to the 5th tab. There you will see the output of the code that you have added in the various sections.

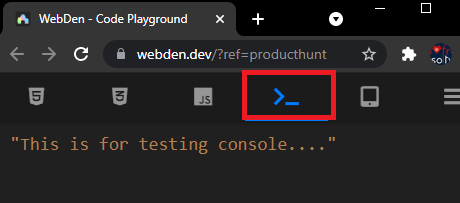
There is a section to see the console output as well, the one with the terminal icon. Here you will see all the errors or messages that you print explicitly from your JS code.

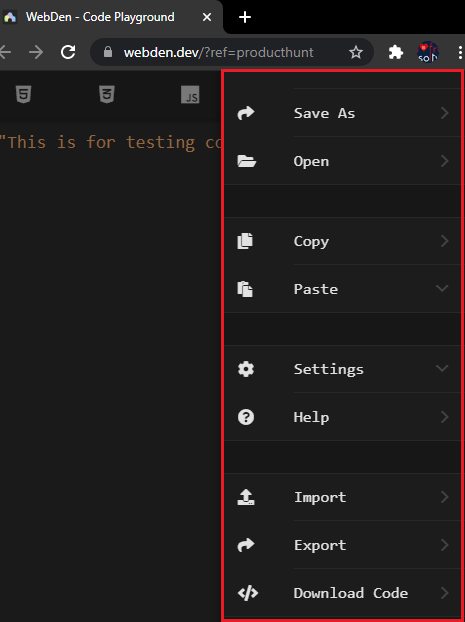
If you want, then you can save your session in the browser. Or, you can also export the code. For Export and Save options, you can find them in the sidebar. Use these to either save the session or for exporting the code that you have written so far. If you oft to export the session, then it will save a JSON file. And if you opt to download the source code, then it will give you a single HTML file.

In this way, you can use this simple and useful tool for simple web designing. It is also ideal for testing HTML snippets that require some tuning.
Closing:
If you are a beginner web developer, then you should this simple platform for your HTML/CSS coding. Getting started is very easy, and the code refreshes automatically as soon as you make some changes. I liked the overall concept of the tool, but I still wish that it has the output tab fixed in the sidebar or maybe below the editor. Switching back and forth between tabs kinda seems exhausting. So, I hope maybe in the later updates they do something to fix this.