SVG (Scalable Vector Graphics) is an open XML-based vector graphics format. There are several methods to animated an SVG. You can use scripting to add animation to SVG with JavaScript and ECMAScript. You can also go with CSS styling to add animate the SVG paths.
This article covers 4 free online SVG animator websites. With these websites, you can add animations and effects to SVG files and download the animated SVGs. Most of these websites give you simple buttons and controls to add animation by hiding all the coding part. You can use the given options to animate the SVG and download the resulted SVG file. You can go with these easy-to-use editors or animated the SVG manually using scripts and styling.
Also read: 5 Online Vector Graphics Editor Websites Free
4 Free Online SVG Animator Websites:
aniGen

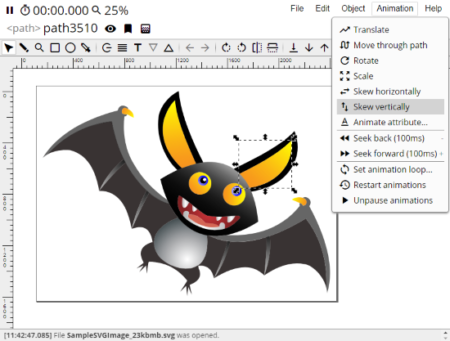
aniGen is a browser-based SVG animation editor. This online editor is compatible with Google Chrome and Mozilla Firefox web browsers, and requires JavaScript to be enabled. If you are a newbie to SVG animation then, I recommend you to read the aniGen User Manual to understand the features and working of this editor.
In this editor, you can access the XML tree of the SVG file and select elements to edit and animate. You can click-select an element from the preview as well. This editor has the following animation options:
- Translate
- Move through path
- Rotate
- Scale
- Skew horizontally
- Skew vertically
- Animate attribute
With this editor, you can create animation states and group them together. You can animate keyframes, add fill and stroke, and set child and parent node along with animation effects by creating layers. For each element, you can enter the animation time and set the animation loop. In the end, you can preview the animation online and export it as an SVG file.
You can try this online SVG animation editor here.
Vivus Instant

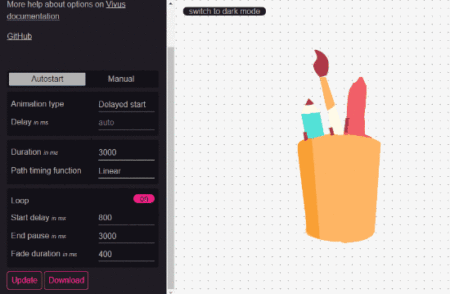
Vivus Instant is an online version of more versatile SVG animator Vivus. Vivus uses JavaScript that lets you animate SVGs by giving them the appearance of being drawn with several other options. Where, Vivus Instant uses CSS animations to animate the SVGs. This method works well when the SVG file contains stroke properties.
To animate SVG with this tool, you can upload your SVG by simple drag and drop. As you load the SVG file, this tool automatically adds the drawing animation along the SVG paths. You can download it as it is, or customize the parameters manually. In the customizations, you can set animation type, add delay, select path timing function, and loop the animation.
Give this online SVG animator a try here.
SVGCircus

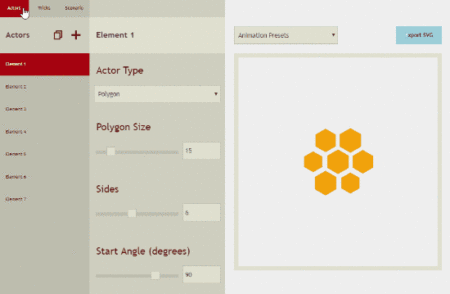
The next online SVG animator website on this list is SVGCirsus. Unlike other SVG animator tools, this tool does not support SVG editing, instead, it lets you create looped SVG animations. It has a built-in set of actors (geometrical shapes) which you can customize to make animated SVG loaders, spinners, and other looped animations.
This tool has the following three sections where you can make SVG animations:
- Actors: In this section, you can select the actor types and customize their appearance with the given options.
- Tricks: This section is for animation. Here, you can select the animation type, sequence, time range, etc.
- Scenario: In this section, you can define the animation scenario by setting timing, duration, delays, loop, etc.
Using these options, you can create a looped SVG animation from scratch. Or, you can select a preset and customize the animation accordingly. After making the animation, you can export it as an SVG file to your computer.
Try this online SVG animator here.
CodePen

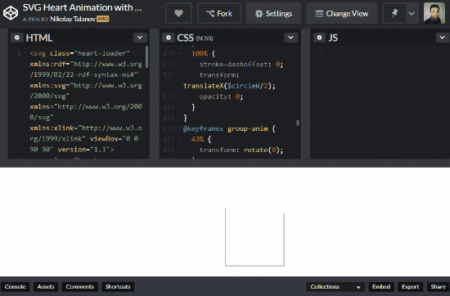
Last but not least, you can always edit the SVG paths manually and use CSS and JavaScript to add animation on top. One of the easy ways to do that is using CodePen. On this website, you can open multiple coding environments/editors side by side. You can open an HTML editor as paste the SVG XML code there. Then, you can open CSS editor and animate the SVG paths using CSS code. If you want to go further, you can open a JavaScript editor and add animation using JavaScript. In the end, you can integrate CSS and JavaScript in the SVG XML code and save it as SVG file.
Give CodePen a try to make SVG animation online.
Closing Words:
These are the 4 free online SVG animator websites where you can create SVG animations. aniGen is one of the most versatile SVG animator on this list, whereas, Vivus Instant is most simple one to animate an existing SVG. Give them all a try and share your thoughts with us in the comments.