Render is a Heroku alternative that you can use to host your application services and static websites. Just like Heroku, you can use it to push your applications from GitHub and host. It supports Python, PHP like popular programming languages for hosting your applications. However, in the free plan, it can only host static websites for you. The site content is served from a Git repository and it assigns a random domain to your website. It supports some most popular kind of static website generators to build your website and host that. If you want then you can use a custom domain for the static site that you host with Render.
Render comes with a simple interface and supports Git services like GitHub and GitLab. After creating an account, you connect a Git repository, specify the build command, and finally get your static site up and running. Here it supports Jekyll, Hugo, Gatsby, Vue.js, etc. It even allows you to manipulate the website route by letting you add Redirect or Rewrite rules to modify requests to your site. There is an option for pull requests review as well where it can create a new instance of your services if a PR is detected at the master branch of the Git repository.

Using Render to Host Static Sites:
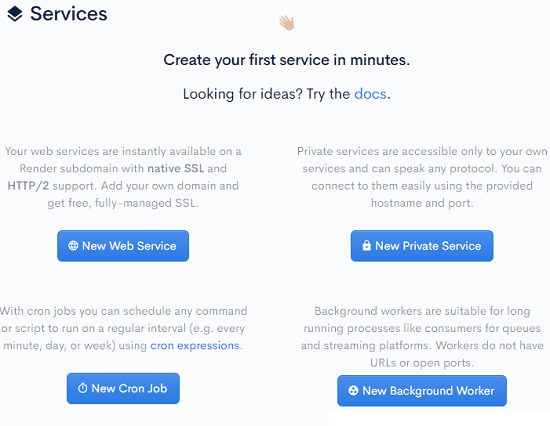
On the main Render website, you can sign up for a free account using GitHub. And after you verify your email address, you can start creating your web services that you want to host here. Here I will talk about its ability to let you host a static site. Also, I am not going to talk about how to create a static site, so I assume that you know how to generate a static site and you have a Git repo with the site content.
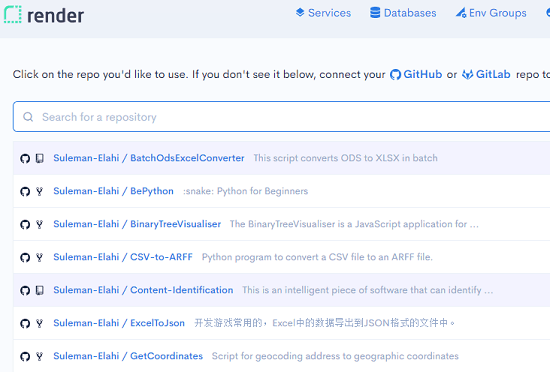
Now first thing here you have to do is just connect your GitHub or GitLab account. Depending on where you have kept the website files, you can connect your Git account accordingly. Next, you select the repository which contains the website files.

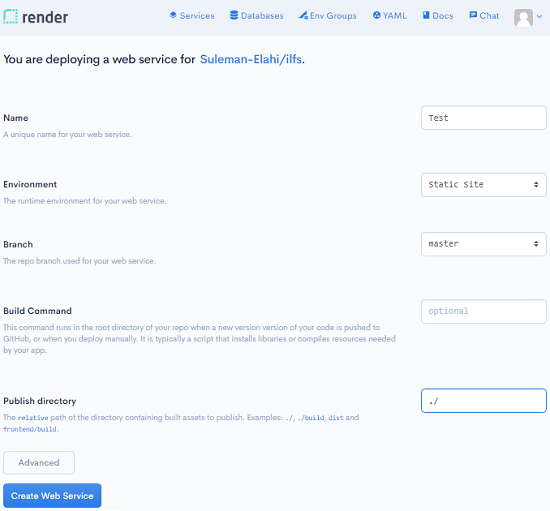
After selecting the repository, you have to specify the build parameters. Depending on what static website generator you have used, you can specify the build command accordingly. For build commands, you can see the docs page. Next, you can specify some other parameters as well such as the path to the publish directory.

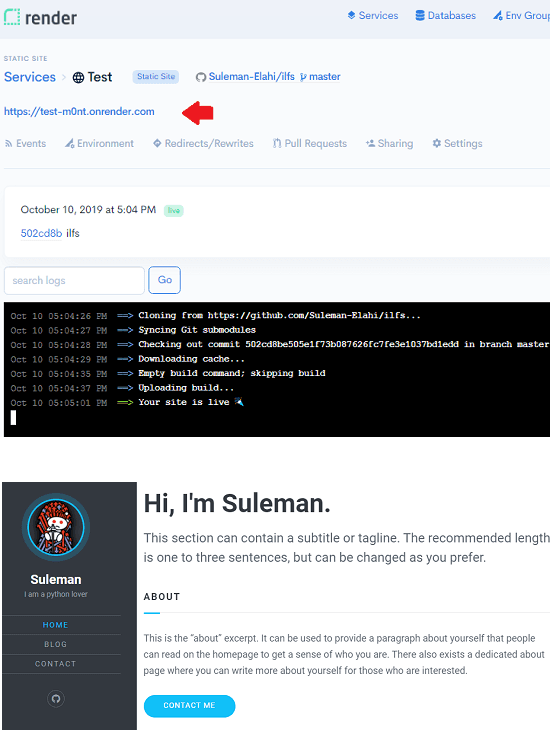
Now finally start the process and you will see the console and see progress of your site building. It will take a few seconds to build your site and host it. When the process completes successfully, it will show domain of the website that you enter the address bar to see the final website. It assigns a random domain to your site.

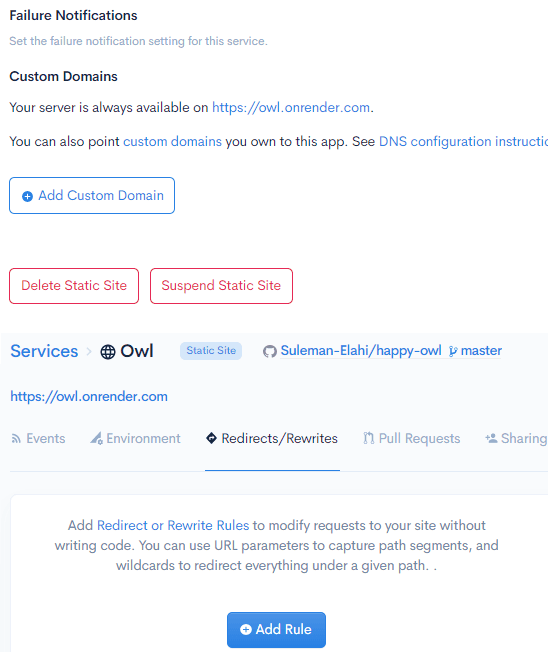
Additionally, if you want then you can add your custom domain here. This only requires that you own an actual domain and know how to tweak DNS settings. After that, add you just add your custom domain using the web service settings that you’ve just hosted. Also, you can take a look on the rules section as well.

So, in this way, you can use Render to host a static site for you. The free plan lets you only host the static sites and this is actually good. Now, you have one more Netlify alternative to host static sites without so much heavy lifting. Most of the features are similar and you will easily understand all of them. Here you get HTTPS support as well which is a good thing.
Related post: Find and Download Free Themes for Static Sites
Closing thoughts
Static sites are kinda fashion these days due to their extremely fast speed and loading time. So many developers and bloggers are opting for static sites and it is very cheap as well. Technically, you only have to pay for domain registration fees. The Git part and hosting part is free, just look at Render and Netlify for example. The simplicity that Render provides is amazing and if you often use static sites then you will love it, just give it a try.