DropPages is a free service that lets you create free website by just using DropBox. You can create static websites for free with DropPages using your Dropbox space. You do not need to know any HTML to create your website, as it uses easy to understand MarkDown format.
Always wanted your own web site but didn’t know how to write codes, or where to begin from then Droppages is the perfect solution for you, its for those people who don’t know HTML/CSS or didn’t want to manage a content management system kind of website by updating its content daily.
Droppage allows you to make a 5 page website by just entering the text in the txt files provided in their demo package without the usage of HTML or any other kind of scripting or language, without registration on any other website, without downloading any software and just a Dropbox account and a few minutes.
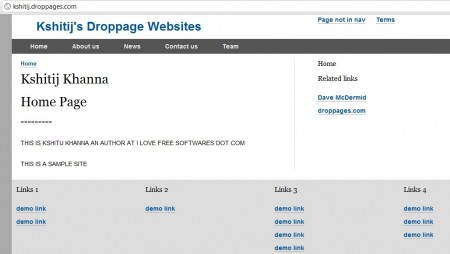
Here is a snapshot of a website that we created with DropPages, and steps to create your own website are provided below:
Steps to Create website with DropPages:
- Do you have Dropbox? If yes, then proceed to Step 2. If No, then go to the dropbox website and create an account [Note : Free accounts with 2 GB limited space are available, though you can also get free extra Dropbox space].[Also download their desktop application which would make the process of creation and edition easy and from your computer only.]
- Download the demo site, extract it and change the folder name to yourname.droppages.com from demo.droppages.com default that you get.[Remember the extension has to be .droppages.com though in the future you will be able to specify your own domain]
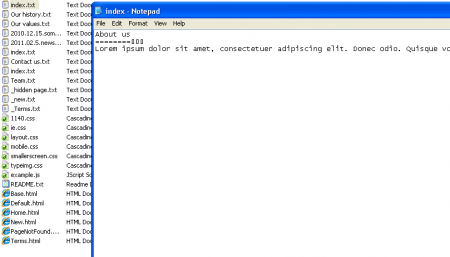
- The following folders and files will be visible to you:

- Content folder for changing the content of the website. This will be the content that will be displayed so you would need to change the text of of the txt files. The names of text files are pretty intuitive, so you can easily see what would go in each text file. Just open the text file that you want to edit, and make your changes.

Also, if you want to add some style or HTML type tags, then you can use MarkDown, which is much simpler than HTML. [A Handy Tip : Change the extension of the file to html to view exactly the contents in your local browser before submitting your website. Also for viewing the file’s extension go to the windows explorer, in the top pane go to ‘organize’ then to ‘folder and search options’ and in the ‘View’ tab deselect ‘Hide extensions for known file types’]
- Public Folder contains the JavaScript and CSS files. You shouldn’t edit the contents of these files if you are not very familiar with CSS or JavaScript.
- Template Folder : This contains the templates for the various pages and its content. Shouldn’t be edited if you are OK with the default template.
- Readme.txt : Content stored here will be available in the READ ME section so you may give your brief or your hobbies or the purpose of the website here.
- [Note : Pages are just the text files whose names are primarily used for url and the content in them is automatically converted into html. Default page for any page should be the index page. For a page to use a different template then the Default template, the first line of the file should be :NameOfTemplate. For further information click here].
- Content folder for changing the content of the website. This will be the content that will be displayed so you would need to change the text of of the txt files. The names of text files are pretty intuitive, so you can easily see what would go in each text file. Just open the text file that you want to edit, and make your changes.
- Once you are done with the editing just copy this folder to the “My Dropbox” folder [By default it is in the my documents folder].
- It will then synchronize the contents with the online dropbox repository and will show a green colored tick when done.
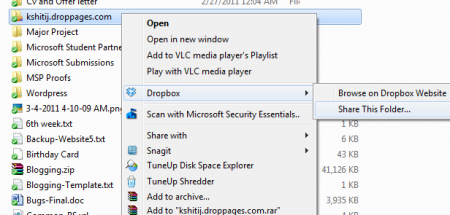
- After this just right click on the folder, go to the Dropbox option, go to the sideways drop down and select ‘Share this folder’.

- It will now take you to the dropbox website in a new window where you should share your folder with ‘’server1@droppages.com”.
- Once approved you will receive an email and your website will become live on the web.
- To make any changes to your website, just change that pages that are present in the original folder on your computer. Dropbox would sync them with DropPages, and then those changes will become live (it might take some time to changes to be synced, and become live).
Also check out free WordPress hosting, and free WordPress Blog on Amazon EC2.
Overview of the Features :
- Simplicity. Ability to edit files on your computer, save them and you’re done.
- No logins. No logins or passwords to remember.
- Sharing. If you want someone else to edit your content then just share the folder with them.
- Backup. Everything is synchronized between your computer, Dropbox and DropPages. So its backed up all the time.
- Fast. It takes a flash to edit and render.
So create your very own website today @ DropPages