The article demonstrates how you can convert SVG clip-path to relative online.
In CSS, the clip-path property allows you to clip a particular region of what part of an element should be displayed. The parts that are inside the region are displayed, while the outside area is hidden. It is a useful way to see the region in clip-path rather than seeing the whole area.
Using an online clip-path generator, you can easily convert SVG clip-path to a relative. This service allows you to pick a number of shapes to view their clip-path from original to relative. Later, the SVG path can be used in CSS clip-path. You can see the live demos on the website itself. Let’s know about it in detail and convert SVG clip-path to a relative in real-time.
Also read: Free Website to Copy CSS Animations.

How to Convert SVG Clip-Path to Relative Online?
The role of SVG clip-path is quite mandatory as it helps you to specify a particular region of what part of an element should be shown.
To quickly convert SVG clip-path to a relative, you can head over to this online clip-path converter available on GitHub.

Once you visit the page through the link I mentioned below, it shows two columns. The first column is to insert clip-path coordinates for userSpaceOnUse whereas the other box lets you take clip-path coordinates forobjectBoundingBox.
Here, you will also find the number of shapes. It includes Triangle, Star, Home, Arrow, and others. If you are looking for the SVG clip-path based on these shapes for your region, you can then directly click on them to find out the CSS codes.

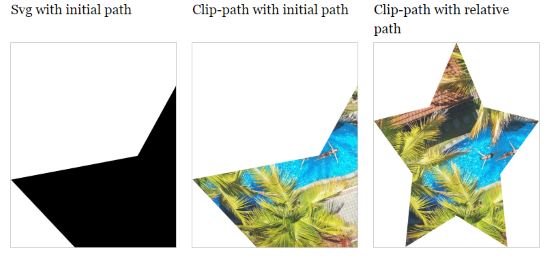
For instance, if I click on the Star shape, it automatically inserts the clip-path. Below, you can see the live demos as well. It shows the SVG with initial path, clip-path with initial, and clip-path with relative paths.
This particular service allows you to grab the CSS and SVG+HTML code. These SVG codes can be used in CSS clip-path.
Also read: Generate Soft-UI CSS Code for Icon Design Online.
In brief
This CSS clip-path converter does a great job. Here, you can simply try on different shapes of regions and grab the CSS and SVG+HTML code. In this clip-path converter, you can get a path from an ordinary SVG icon. It shows absolute coordinates. You should try this and convert SVG clip-path to a relative.