There’s no doubting the fact that computing technology has made huge strides over the couple of years. Whether it’s hardware or software, everything is much faster and better. And probably some of the biggest advancements have occurred in web technologies, thanks to factors such as improved connectivity speeds. Because of this, the websites of today look nothing like their predecessors from the yesteryears, having innovative features like responsive designs, automatic content updates, and a heck of a lot more. Good times.
However, making these websites look as pretty as they do is no easy job. In fact, there are a bunch of scripting/formatting languages that are used for this, the most notable of which is Cascading Style Sheets, or CSS. In the simplest of words, Cascading Style Sheets is a language that’s used to express the look and formatting of the documents written in other markup languages such as HTML. That being said, I’m sure at times, you’ve felt like taking a look at the CSS code behind that shiny new website. Right?
Well, you’re in luck, as a Google Chrome extension called Quick source viewer lets you do exactly that. Excited? Head past the jump to find out how to view CSS of Webpages in Google Chrome.

How To View CSS Of Webpages In Google Chrome?
Quick source viewer is an amazing Google Chrome extension that lets you view the CSS source of any webpage in one click. But that’s not all. It can also show the HTML and JavaScript sources of web pages. In addition to that, Quick source viewer also includes features such as line numbers, and node count display badge on its toolbar icon. It can even beautify the code automatically by adding whitespaces and indentation. Detailed below is an illustrative walkthrough, explaining how to get started with Quick source viewer:
Step 1: Search for the extension (or click here) on the Chrome Web Store, and hit the Add to Chrome button to install it. Once installed, the extension’s icon should show up on the toolbar.

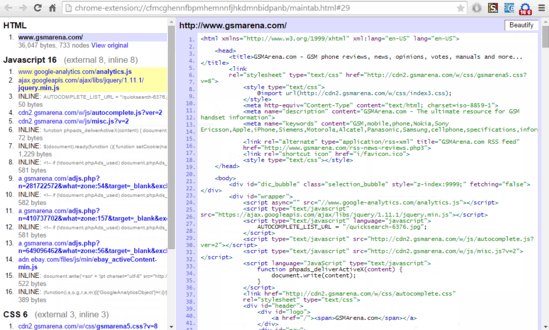
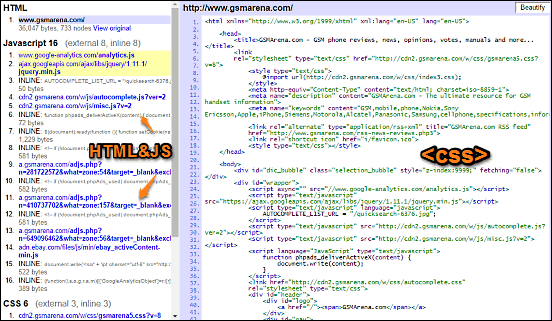
Step 2: Navigate to any webpage (or website) whose CSS source you want to view, and click Quick source viewer’s extension icon. As you do that, the active webpage’s CSS code will be displayed in the right pane of a dual-column page, automatically beautified. The left pane displays information about the HTML and JavaScript sources. Here’s a screenshot:

That’s all there’s to it. Similarly, you can view the CSS of just about any web page/website out there. Simple, right?
Also See: How To Stop Images On Webpages From Being Downloaded In Google Chrome?
Wrap Up
Quick source viewer is a simple, but incredibly useful Google Chrome extension, that lets you easily view the CSS source of web pages. The fact that it can also display HTML and JavaScript sources only makes it better. Give it a shot, and let me know your thoughts in the comments below.